这篇文章主要介绍“微信小程序如何实现手风琴折叠面板”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“微信小程序如何实现手风琴折叠面板”文章能帮助大家解决问题。
目的:折叠面板默认显示其中一项,利用toggle实现元素的显示和隐藏
例如:页面中有四个可折叠元素,默认元素1显示,其余项目内容隐藏;当点击元素2时,元素2显示,其余项目内容隐藏。
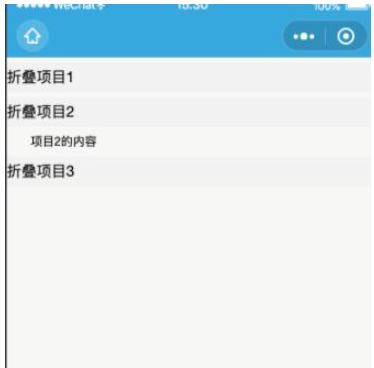
初始效果如图:

1.wxml部分代码如下:
<view class='item' wx:for="{{items}}" wx:key="index">
<view class='title' data-index="{{index}}" bindtap='panel'>
{{item.title}}
</view>
<view class='detail' wx:if="{{showIndex == index}}">{{item.text}}</view>
</view>2.js部分代码如下:
Page({
/**
* 页面的初始数据
*/
data: {
showIndex: 0, //默认第一个项目显示
items: [{
title: '折叠项目1',
text: '项目1的内容'
}, {
title: '折叠项目2',
text: '项目2的内容',
}, {
title: '折叠项目3',
text: '项目3的内容',
}]
},
panel: function (e) {
console.log(this.data)
//获取到当前点击元素的下标
let index = e.currentTarget.dataset.index;
//当前显示隐藏内容的元素
let showIndex = this.data.showIndex;
if (index != showIndex) {
this.setData({
showIndex: index
})
} else {
this.setData({
showIndex: 0
})
}
},
})3.css部分代码如下:
.item {
margin: 10rpx auto;
}
.item .title {
font-size: 30rpx;
height: 60rpx;
line-height: 60rpx;
background: #f2f2f2;
display: flex;
}
.item .detail {
margin: 10rpx auto;
font-size: 25rpx;
line-height: 40rpx;
text-indent: 2em;
}最终效果如图所示:

关于“微信小程序如何实现手风琴折叠面板”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注亿速云行业资讯频道,小编每天都会为大家更新不同的知识点。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。