本篇内容介绍了“el-col如何使用”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
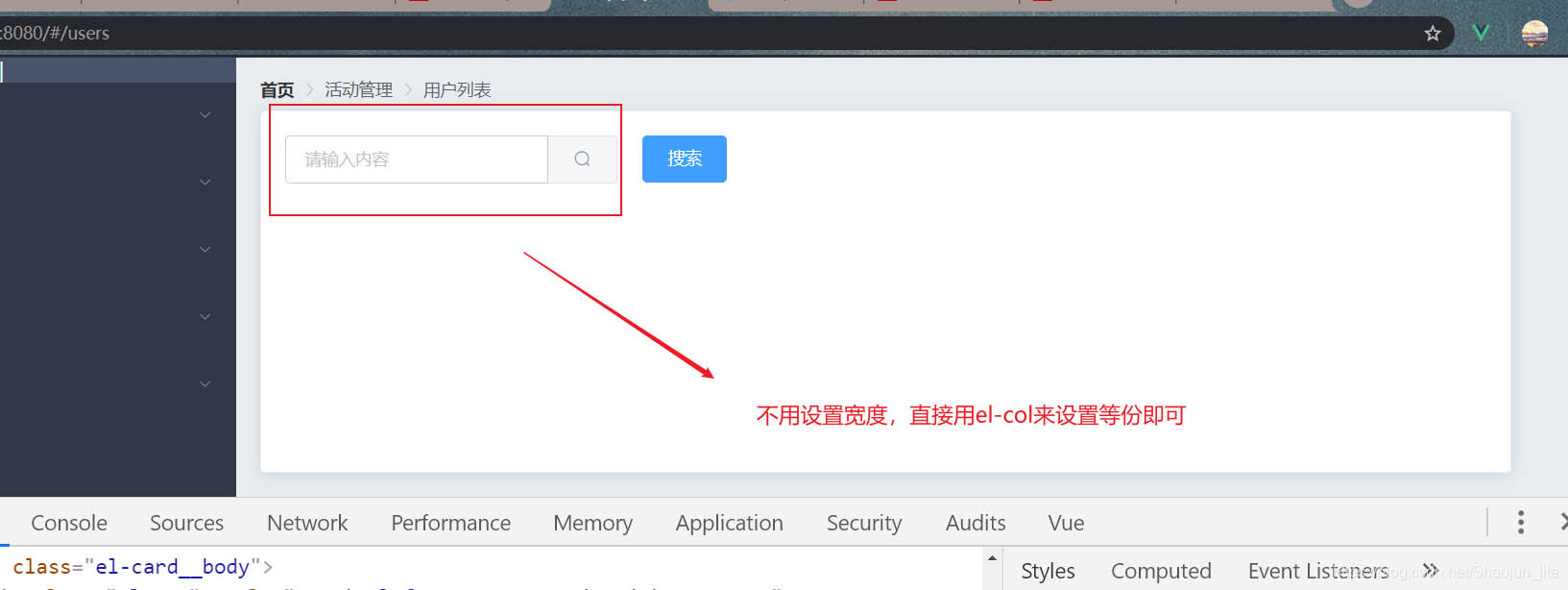
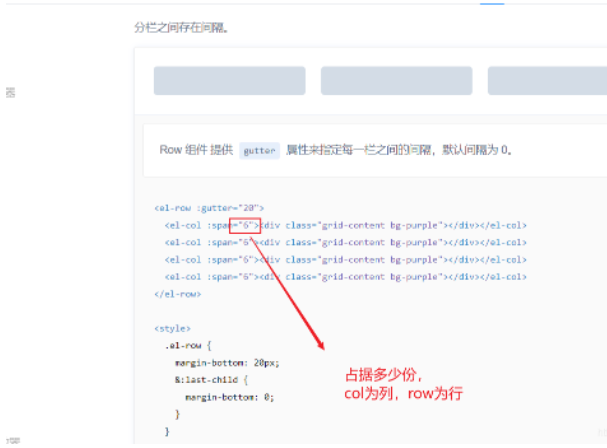
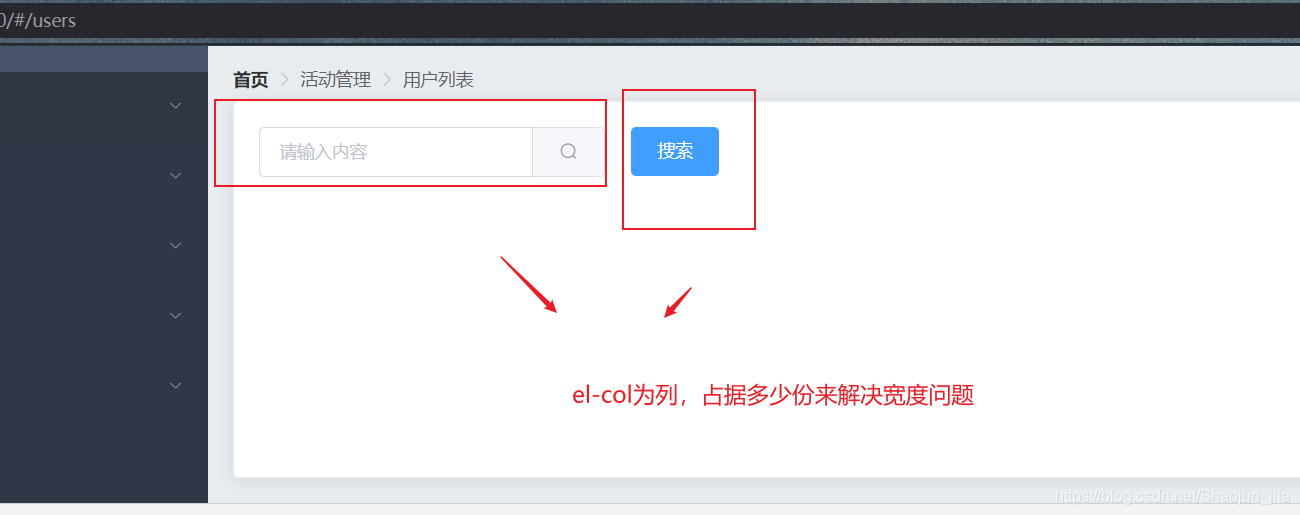
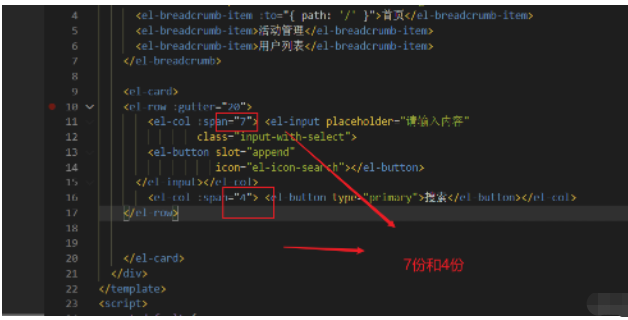
我们可以用组件el-col来操作一些盒子的所占份额。




关于如何在一个用循环写的el-row里面单独设置el-col,并且给fileCause失败原因加一个自适应滚动条,刚开始不给el-col加div,只在span里面加滚动条是不生效的,加了div,在div里面加滚动条让这个div包裹这个el-col就可以生效
(注意:要给div设置宽度和高度,如果div在其他东西里面,自己被包围着,要加position:relative)
<el-row v-for="(item, index) in detailInfo" :key="index" type="flex">
<el-col :class="index===detailInfo.length - 1 ? 'left last-right' : 'left'" :span="5">{{item.name}}</el-col>
<el-col :class="index===detailInfo.length - 1 ? 'right last-right' : 'right'" :span="19" :show-overflow-tooltip="true">
<span v-if="item.name === $t('pages.authorityMgt.sendRes')&&item.val==='成功'">{{item.val}}</span>
<span v-if="item.name === $t('pages.authorityMgt.sendRes')&&item.val==='失败'">{{item.val}}</span>
<span v-if="item.name === $t('pages.authorityMgt.sendRes')&&item.val==='下发中'">{{item.val}}</span>
<div ><span v-if="item.name === $t('pages.authorityMgt.fileCause')">{{item.val}}</span></div>
<span v-if="item.val!=='成功' && item.val!=='失败' && item.val!=='下发中' && item.name !==$t('pages.authorityMgt.fileCause')">{{item.val}}</span>
</el-col>
</el-row>
“el-col如何使用”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。