这篇文章主要介绍“vue中vue-router怎么使用”,在日常操作中,相信很多人在vue中vue-router怎么使用问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”vue中vue-router怎么使用”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
命令行执行:
npm i vue-router -S在项目src文件夹下创建config文件夹存放路由配置
在config文件夹下新建router.js和routes.js
router.js: 存放路由设置
routes.js: 存放理由映射规则
import Login from '../views/login/login .vue'// import 组件名 from '组件路径'import Register from '../views/register/register.vue'import ChildrenVue from '../views/children/children.vue'export default [ { path: '/', redirect: '/login' }, { path: '/login', component: Login , name: 'login', meta: { //保存页面信息 title: 'this is Login ', description: 'this is Login description' }, children: [ //子路由 { path: '/children', component: ChildrenVue } ] }, { path: '/register', component: Register, name: 'register' }]基本配置:
import Router from 'vue-router' import routes from './routes' //导入router 映射规则const router = new Router({ routes})export default router若使用服务端渲染改写为:
import Router from 'vue-router' import routes from './routes' //导入router 映射规则//每次import都创建一个新的router 避免内存溢出export default () => { return new Router({ routes, mode: 'history' //改为history模式方便服务端渲染做SEO })}import Vue from 'vue'import VueRouter from 'vue-router'import createRouter from './config/router' //导入router配置文件Vue.use(VueRouter)const router = createRouter() new Vue({ router, render: (h) => h(App)}).$mount('#root')在app.vue中加入:
<router-view></router-view>给router-view添加切换动画:
<transition name="fade"> <router-view></router-view></transition>css:
.fade-enter-active, .fade-leave-active { transition: opacity .5s;}.fade-enter, .fade-leave-to { opacity: 0;}路由之前传参可以使用this.$route拿到参数也可以使用props:
{ path: '/login', props: (route) => ({id: route.query.id}), component: Login,},在login页面的export default添加props:
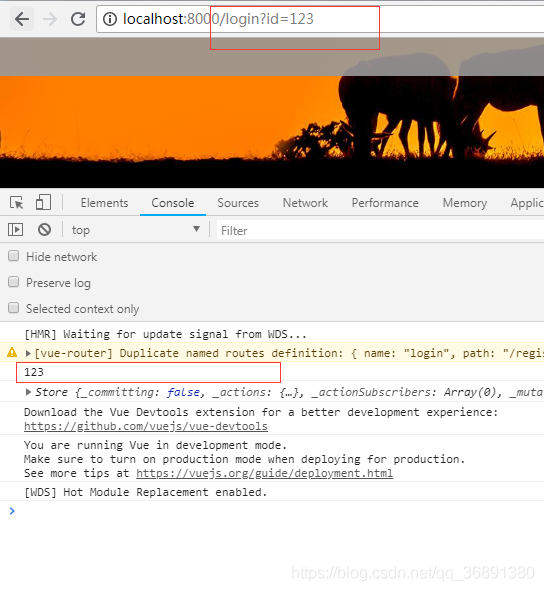
export default { props: ['id'], mounted () { console.log(this.id) //打印传递的参数 },}浏览器访问得到结果:
浏览器访问得到结果:

base:
export default () => { return new Router({ routes, mode: 'history', base: '/base/' })}设置base之后浏览器访问页面路由path前面会自动加上base配置的值

scrollBehavior :
//scrollBehavior 记录页面滚动的位置下次进来直接滚动到记录的位置export default () => { return new Router({ routes, mode: 'history', scrollBehavior (to, from, savedPosition) { //savedPosition 记录的位置 如果没有返回最初位置 if (savedPosition) { return savedPosition } else { return {x: 0, y: 0} } } })}入口文件中配置全局导航守卫:
import Vue from 'vue'import VueRouter from 'vue-router'import createRouter from './config/router' //导入router配置文件Vue.use(VueRouter)const router = createRouter() // 导航守卫-startrouter.beforeEach((to, from, next) => { console.log('before each invoked') next()})router.beforeResolve((to, from, next) => { console.log('before resolve invoked') next()})router.afterEach((to, from) => { console.log('after each invoked')})// 导航守卫-endnew Vue({ router, render: (h) => h(App)}).$mount('#root')组件内部导航守卫配置:
const footer = { template: `<div>footer</div>`, beforeRouteEnter (to, from, next) { // 在渲染该组件的对应路由被 confirm 前调用 // 不!能!获取组件实例 `this` // 因为当守卫执行前,组件实例还没被创建 }, beforeRouteUpdate (to, from, next) { // 在当前路由改变,但是该组件被复用时调用 // 举例来说,对于一个带有动态参数的路径 /foo/:id,在 /foo/1 和 /foo/2 之间跳转的时候, // 由于会渲染同样的 Foo 组件,因此组件实例会被复用。而这个钩子就会在这个情况下被调用。 // 可以访问组件实例 `this` }, beforeRouteLeave (to, from, next) { // 导航离开该组件的对应路由时调用 // 可以访问组件实例 `this` }}每个路由独享的导航守卫配置:
{ path: '/login', component: Login, beforeEnter: (to, from, next) => { //... }, beforeResolve: (to, from, next) => { //... }, afterEach: (to, from, next) => { //... }},到此,关于“vue中vue-router怎么使用”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。