本篇内容介绍了“springboot+vue怎么完成编辑页面发送接口请求功能”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!

今天另一个重点是重做了编辑页发送接口请求的后端功能。这个功能重构之前是有的,但是现在我觉得之前那些做兼容不够。
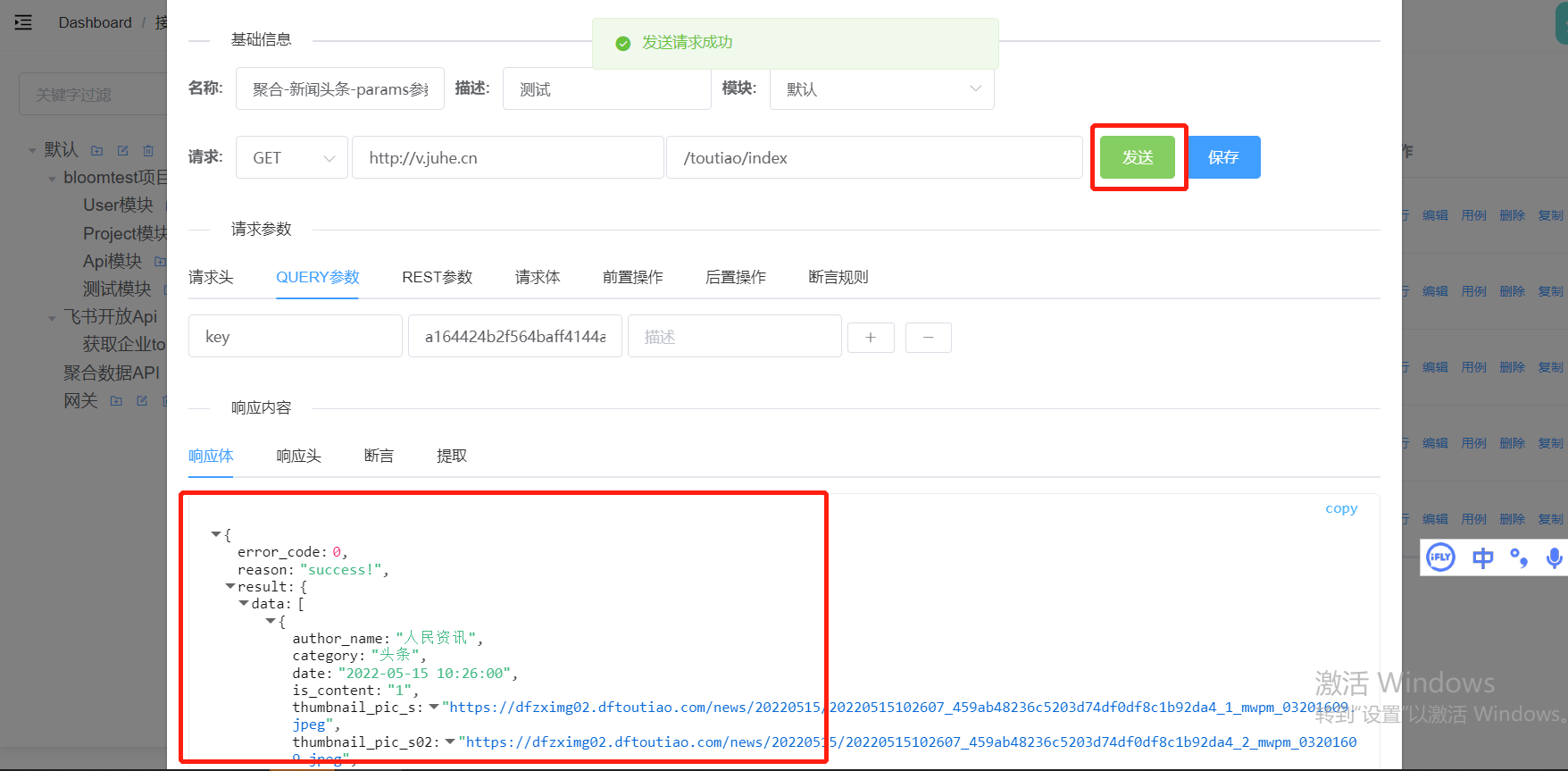
因为我最近在工作中接入飞书的一些开放API,发现存在一些接口的入参是组合来的,比如 post 请求中,既有查询参数,也有请求体。
于是我重新梳理一下,尽量支持了各种参数组合:
不带任何参数
只有 param 查询参数
只有 rest 路径参数
只有 body 参数
同时 param + body
同时 rest + body
请求方法的话,暂时还是先支持 get 与 post 这2种最常见的。最后,把各种判断情况分支都走了一遍,确认没啥问题。

接下来记录下功能的实现。思路很简单:
一些必要参数的获取与处理不同请求方法的判断进一步判断不同的参数组合情况,来进行发送http接口的处理。
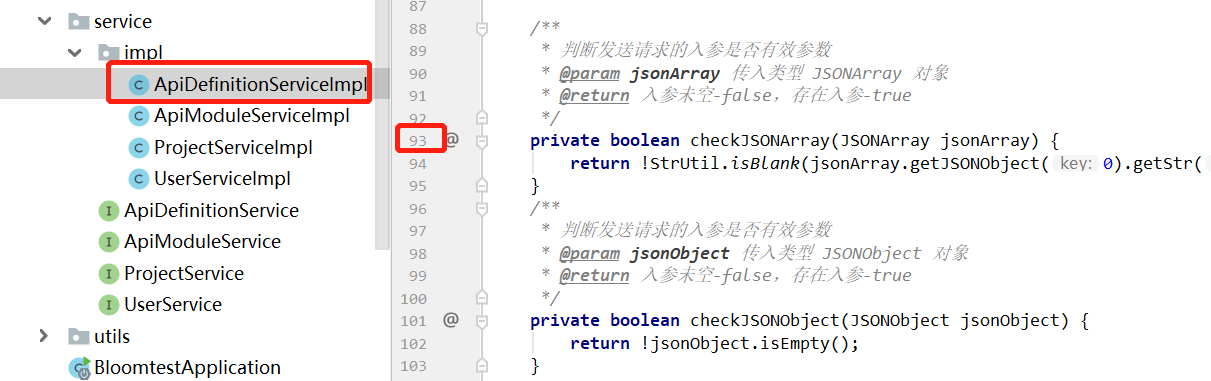
用的 http 客户端是hutool框架的,代码位置在项目的这里,93行往后。

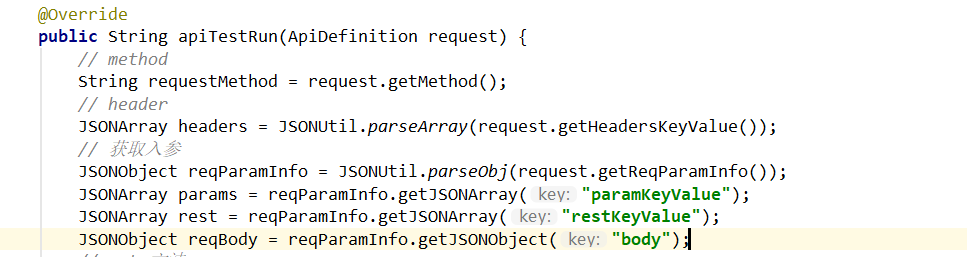
首先,主方法前面处理一些必要的入参信息,比如 method、header、以及获取表单里的参数。

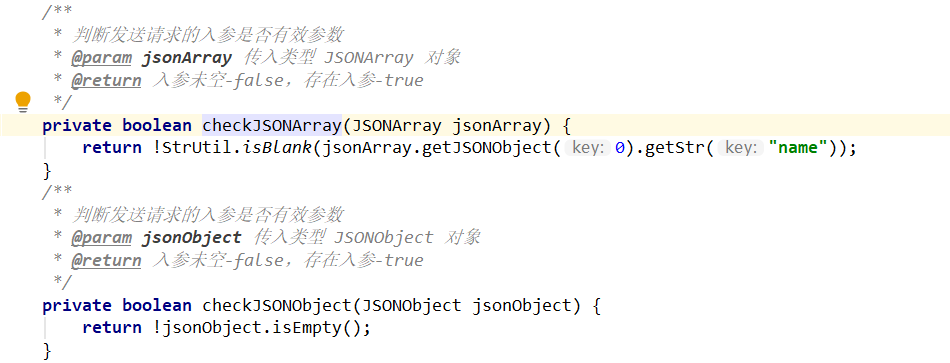
接下来进入到请求方法的判断,然后进一步判断目前前端提交过来的各种类型的参数情况,这里抽出去写了 2 个判空的方法。

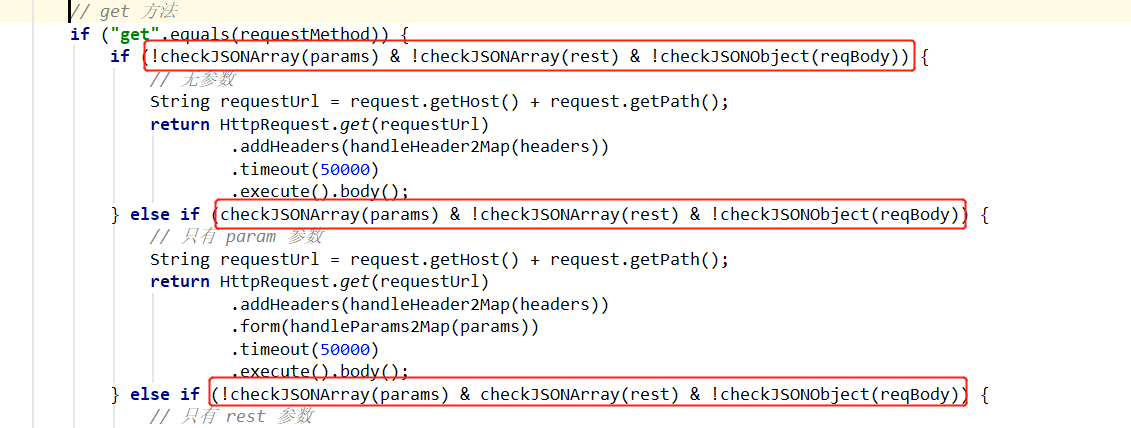
以 get 方法为例,现在我可以判断出实际提交来的参数都有谁。

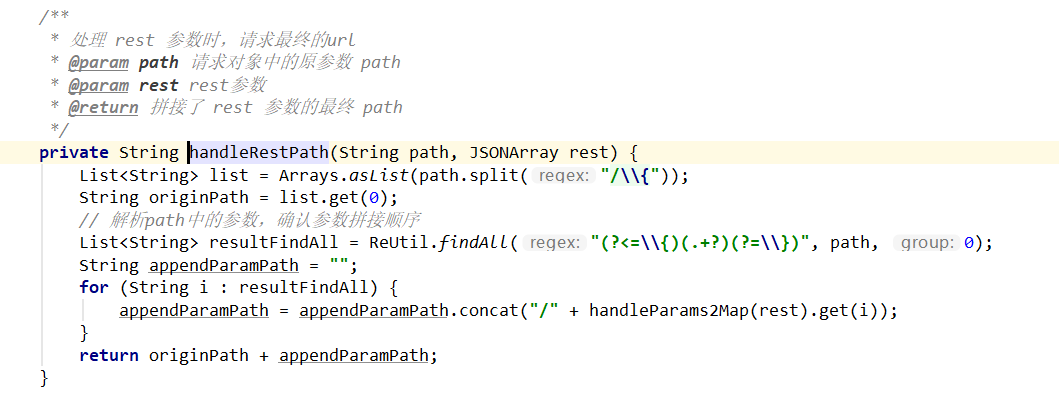
判断出参数类型,就可以针对性处理了,这里最麻烦的就是 rest 路径参数的处理,我前端提交来的路径参数是用花括号包着的{name},所以要对url重新处理一下。

拼接完成后,就可以直接发起请求了。
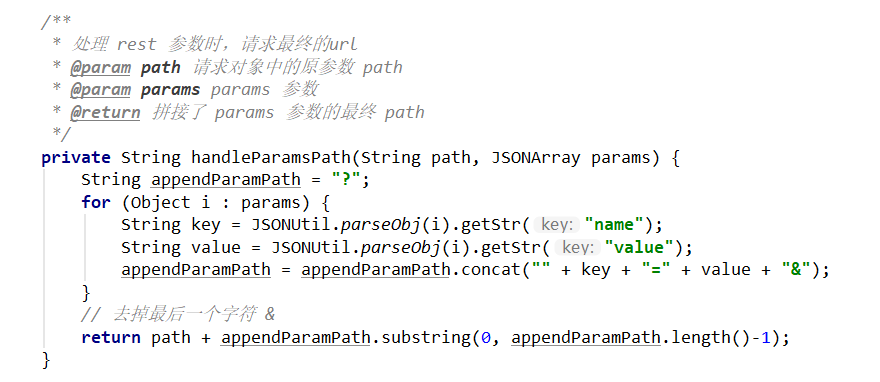
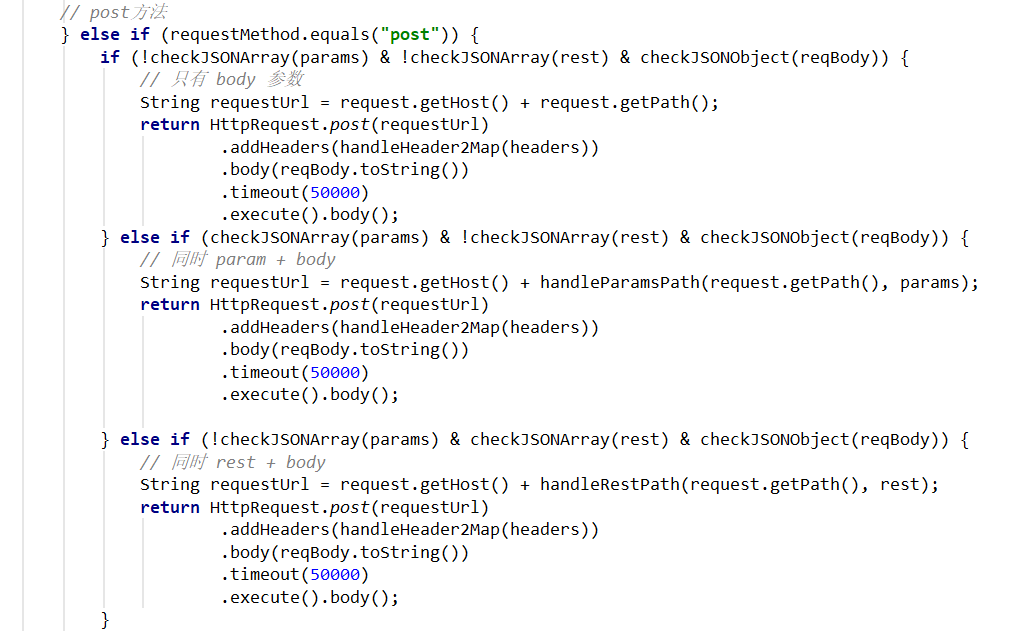
这里要注意的是,在hutool的 http 客户端中,我入参使用body()的时候会把form()的参数覆盖掉,所以在处理请求体参数组合的情况下,只能把查询参数或者路径参数,都处理在请求 url 上。比如,这里是为了处理param+body的组合,手动把param参数拼接到 url 上。

其他就没什么特别的了,在 post 中我觉得没必要支持那么多种情况,所以只兼容了 3 种情况。

目前只是一个功能实现的诉求,还缺少一些异常的处理,后续慢慢补上。接下来会继续新功能的开发,过程中也会带着改一些我记录下来的 bug 。
“springboot+vue怎么完成编辑页面发送接口请求功能”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。