жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮеҶ…е®№д»Ӣз»ҚдәҶвҖңASP.NETеҰӮдҪ•дҪҝз”ЁSignalR2е®һзҺ°жңҚеҠЎеҷЁе№ҝж’ӯвҖқзҡ„жңүе…ізҹҘиҜҶпјҢеңЁе®һйҷ…жЎҲдҫӢзҡ„ж“ҚдҪңиҝҮзЁӢдёӯпјҢдёҚе°‘дәәйғҪдјҡйҒҮеҲ°иҝҷж ·зҡ„еӣ°еўғпјҢжҺҘдёӢжқҘе°ұи®©е°Ҹзј–еёҰйўҶеӨ§е®¶еӯҰд№ дёҖдёӢеҰӮдҪ•еӨ„зҗҶиҝҷдәӣжғ…еҶөеҗ§пјҒеёҢжңӣеӨ§е®¶д»”з»Ҷйҳ…иҜ»пјҢиғҪеӨҹеӯҰжңүжүҖжҲҗпјҒ
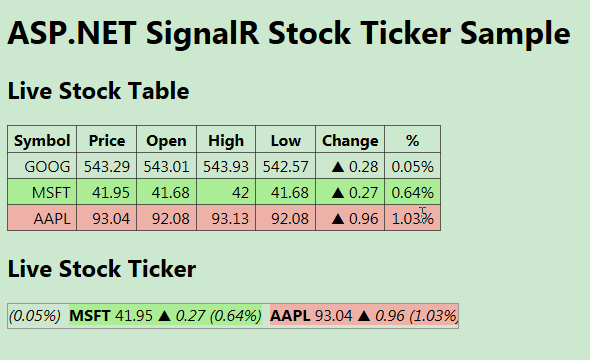
иҝҷзҜҮж•ҷзЁӢйҖҡиҝҮе®һзҺ°дёҖдёӘиӮЎзҘЁжҠҘд»·зҡ„е°ҸзЁӢеәҸжқҘи®Іи§ЈеҰӮдҪ•дҪҝз”ЁSignalRиҝӣиЎҢжңҚеҠЎеҷЁз«Ҝзҡ„жҺЁйҖҒпјҢжңҚеҠЎеҷЁдјҡжЁЎжӢҹиӮЎзҘЁд»·ж јзҡ„жіўеҠЁпјҢ并жҠҠжңҖж–°зҡ„иӮЎзҘЁд»·ж јжҺЁйҖҒз»ҷжүҖжңүиҝһжҺҘзҡ„е®ўжҲ·з«ҜпјҢжңҖз»Ҳзҡ„иҝҗиЎҢж•ҲжһңеҰӮдёӢеӣҫжүҖзӨәгҖӮ

ж•ҷзЁӢпјҡдҪҝз”Ё SignalR 2 е№ҝж’ӯзҡ„жңҚеҠЎеҷЁ
еҸҜд»ҘйҖҡиҝҮInstall-Package Microsoft.AspNet.SignalR.SampleжқҘе®ү装并жҹҘзңӢе®Ңж•ҙзҡ„д»Јз ҒгҖӮ
ж–°е»әдёҖдёӘеҗҚдёәStock.csзҡ„е®һдҪ“зұ»пјҢз”ЁжқҘдҪңдёәжңҚеҠЎеҷЁз«ҜжҺЁйҖҒж¶ҲжҒҜзҡ„иҪҪдҪ“пјҢе…·дҪ“д»Јз ҒеҰӮдёӢгҖӮ
иҝҷдёӘе®һдҪ“зұ»еҸӘжңүSymbolе’ҢPriceиҝҷдёӨдёӘеұһжҖ§йңҖиҰҒи®ҫзҪ®пјҢе…¶е®ғеұһжҖ§е°ҶдјҡдҫқжҚ®PriceиҮӘеҠЁиҝӣиЎҢи®Ўз®—гҖӮ
using System;
namespace Microsoft.AspNet.SignalR.StockTicker
{
public class Stock
{
private decimal _price;
public string Symbol { get; set; }
public decimal DayOpen { get; private set; }
public decimal DayLow { get; private set; }
public decimal DayHigh { get; private set; }
public decimal LastChange { get; private set; }
public decimal Price
{
get
{
return _price;
}
set
{
if (_price == value)
{
return;
}
LastChange = value - _price;
_price = value;
if (DayOpen == 0)
{
DayOpen = _price;
}
if (_price < DayLow || DayLow == 0)
{
DayLow = _price;
}
if (_price > DayHigh)
{
DayHigh = _price;
}
}
}
public decimal Change
{
get
{
return Price - DayOpen;
}
}
public double PercentChange
{
get
{
return (double)Math.Round(Change / Price, 4);
}
}
}
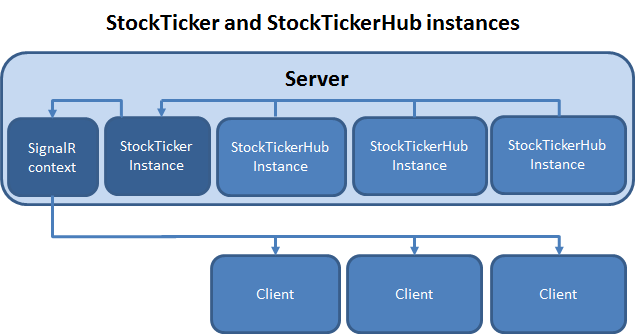
}жҲ‘们е°ҶдҪҝз”ЁSignalR Hub APIжқҘеӨ„зҗҶжңҚеҠЎеҷЁеҲ°е®ўжҲ·з«Ҝзҡ„дәӨдә’пјҢжүҖд»Ҙж–°е»әдёҖдёӘ继жүҝиҮӘSignalR Hubзұ»зҡ„StockTickerHubзұ»жқҘеӨ„зҗҶе®ўжҲ·з«Ҝзҡ„иҝһжҺҘеҸҠи°ғз”ЁгҖӮйҷӨжӯӨд№ӢеӨ–пјҢжҲ‘们иҝҳйңҖиҰҒз»ҙжҠӨиӮЎзҘЁзҡ„д»·ж јж•°жҚ®д»ҘеҸҠж–°е»әдёҖдёӘTimerеҜ№иұЎжқҘе®ҡжңҹзҡ„жӣҙж–°д»·ж јпјҢиҖҢиҝҷдәӣйғҪдёҺе®ўжҲ·з«ҜиҝһжҺҘж— е…ізҡ„гҖӮз”ұдәҺHubе®һдҫӢзҡ„з”ҹе‘Ҫе‘ЁжңҹеҫҲзҹӯжҡӮпјҢеҸӘжңүеңЁжҜ”еҰӮе®ўжҲ·з«ҜиҝһжҺҘе’Ңи°ғз”Ёзҡ„ж—¶еҖҷпјҢHubзұ»е®һдҫӢжҳҜдёәHubдёҠзҡ„жҜҸдёӘиҝҷж ·зҡ„ж“ҚдҪңжүҚдјҡеҲӣе»әж–°зҡ„е®һдҫӢпјҢжүҖд»ҘдёҚиҰҒжҠҠдёҺе®ўжҲ·з«ҜиҝһжҺҘеҸҠи°ғз”Ёж— е…ізҡ„д»Јз Ғж”ҫзҪ®еҲ°SignalR Hubзұ»дёӯгҖӮеңЁиҝҷйҮҢпјҢжҲ‘们е°Ҷз»ҙжҠӨиӮЎзҘЁж•°жҚ®гҖҒжЁЎжӢҹжӣҙж–°иӮЎзҘЁд»·ж јд»ҘеҸҠеҗ‘е®ўжҲ·з«ҜжҺЁйҖҒиӮЎзҘЁд»·ж јзҡ„д»Јз Ғж”ҫзҪ®еҲ°дёҖдёӘеҗҚдёәStockTickerзҡ„зұ»дёӯгҖӮ

жҲ‘们еҸӘйңҖиҰҒеңЁжңҚеҠЎеҷЁз«ҜиҝҗиЎҢдёҖдёӘStockTickerзұ»зҡ„е®һдҫӢпјҲеҚ•дҫӢжЁЎејҸпјүпјҢз”ұдәҺиҝҷдёӘStockTickerзұ»з»ҙжҠӨзқҖиӮЎзҘЁзҡ„д»·ж јпјҢжүҖд»Ҙе®ғд№ҹиҰҒиғҪеӨҹе°ҶжңҖж–°зҡ„иӮЎзҘЁд»·ж јжҺЁйҖҒз»ҷжүҖжңүзҡ„е®ўжҲ·з«ҜгҖӮдёәдәҶиҫҫеҲ°иҝҷдёӘзӣ®зҡ„пјҢжҲ‘们йңҖиҰҒеңЁиҝҷеҚ•дёӘе®һдҫӢдёӯеј•з”ЁжүҖжңүзҡ„StockTickerHubе®һдҫӢпјҢиҖҢиҝҷеҸҜд»ҘйҖҡиҝҮSignalR Hubзҡ„ContextеҜ№иұЎжқҘиҺ·еҫ—пјҢ然еҗҺе®ғеҸҜд»ҘдҪҝз”ЁSignalRиҝһжҺҘContextеҜ№иұЎеҗ‘е®ўжҲ·з«Ҝе№ҝж’ӯгҖӮ
иҝҷдёӘHubзұ»з”ЁжқҘе®ҡд№үе®ўжҲ·з«ҜеҸҜд»Ҙи°ғз”Ёзҡ„жңҚеҠЎз«Ҝж–№жі•пјҢеҪ“е®ўжҲ·з«ҜдёҺжңҚеҠЎеҷЁе»әз«ӢиҝһжҺҘеҗҺпјҢе°Ҷдјҡи°ғз”ЁGetAllStocks()ж–№жі•жқҘиҺ·еҫ—иӮЎзҘЁж•°жҚ®д»ҘеҸҠеҪ“еүҚзҡ„д»·ж јпјҢеӣ дёәиҝҷдёӘж–№жі•жҳҜзӣҙжҺҘд»ҺеҶ…еӯҳдёӯиҜ»еҸ–ж•°жҚ®зҡ„пјҢжүҖд»Ҙдјҡз«ӢеҚіиҝ”еӣһIEnumerableж•°жҚ®гҖӮеҰӮжһңиҝҷдёӘж–№жі•жҳҜйҖҡиҝҮе…¶е®ғеҸҜиғҪдјҡжңү延时зҡ„ж–№ејҸжқҘи°ғз”ЁжңҖж–°зҡ„иӮЎзҘЁж•°жҚ®зҡ„иҜқпјҢжҜ”еҰӮд»Һж•°жҚ®еә“жҹҘиҜўпјҢжҲ–иҖ…и°ғ用第дёүж–№зҡ„Web ServiceпјҢйӮЈд№Ҳе°ұйңҖиҰҒжҢҮе®ҡTask>жқҘдҪңдёәиҝ”еӣһеҖјпјҢд»ҺиҖҢе®һзҺ°ејӮжӯҘйҖҡдҝЎпјҢжӣҙеӨҡдҝЎжҒҜиҜ·еҸӮиҖғASP.NET SignalR Hubs API Guide - Server - When to execute asynchronouslyгҖӮ
HubNameеұһжҖ§жҢҮе®ҡдәҶиҜҘHubзҡ„еҲ«еҗҚпјҢеҚіе®ўжҲ·з«Ҝи„ҡжң¬и°ғз”Ёзҡ„HubеҗҚпјҢеҰӮжһңдёҚдҪҝз”ЁHubNameеұһжҖ§жҢҮе®ҡеҲ«еҗҚзҡ„иҜқпјҢй»ҳи®Өе°ҶдјҡдҪҝз”ЁйӘҶй©је‘ҪеҗҚжі•пјҢйӮЈд№Ҳе®ғеңЁе®ўжҲ·з«Ҝи°ғз”Ёзҡ„еҗҚз§°е°ҶдјҡжҳҜstockTickerHubгҖӮ
using Microsoft.AspNet.SignalR.Hubs;
using System.Collections.Generic;
namespace Microsoft.AspNet.SignalR.StockTicker
{
[HubName("stockTicker")]
public class StockTickerHub : Hub
{
private readonly StockTicker _stockTicker;
public StockTickerHub()
: this(StockTicker.Instance)
{
}
public StockTickerHub(StockTicker stockTicker)
{
_stockTicker = stockTicker;
}
public IEnumerable GetAllStocks()
{
return _stockTicker.GetAllStocks();
}
}
}жҺҘдёӢжқҘжҲ‘们е°ҶдјҡеҲӣе»әStockTickerзұ»пјҢ并且еҲӣе»әдёҖдёӘйқҷжҖҒе®һдҫӢеұһжҖ§гҖӮиҝҷж ·дёҚз®ЎжңүеӨҡе°‘дёӘе®ўжҲ·з«ҜиҝһжҺҘжҲ–иҖ…ж–ӯејҖпјҢеҶ…еӯҳдёӯйғҪеҸӘжңүдёҖдёӘStockTickerзұ»зҡ„е®һдҫӢпјҢ并且иҝҳеҸҜд»ҘйҖҡиҝҮиҜҘе®һдҫӢзҡ„GetAllStocksж–№жі•жқҘиҺ·еҫ—еҪ“еүҚзҡ„иӮЎзҘЁж•°жҚ®гҖӮ
з”ұдәҺжүҖжңүзәҝзЁӢйғҪиҝҗиЎҢ StockTicker д»Јз Ғзҡ„еҗҢдёҖдёӘе®һдҫӢпјҢStockTicker зұ»еҝ…йЎ»иҰҒжҳҜзәҝзЁӢе®үе…Ёзҡ„гҖӮ
еңЁиҝҷдёӘзұ»дёӯпјҢжҲ‘们新е»әдәҶдёҖдёӘеҗҚдёә_instanceзҡ„еӯ—ж®өз”ЁжқҘеӯҳж”ҫиҜҘзұ»зҡ„е®һдҫӢпјҢ并且е°Ҷжһ„йҖ еҮҪж•°зҡ„и®ҝй—®жқғйҷҗи®ҫзҪ®жҲҗз§ҒжңүзҠ¶жҖҒпјҢиҝҷж ·е…¶е®ғзҡ„зұ»е°ұеҸӘиғҪйҖҡиҝҮInstanceиҝҷдёӘйқҷжҖҒеұһжҖ§жқҘиҺ·еҫ—иҜҘзұ»зҡ„е®һдҫӢпјҢиҖҢж— жі•йҖҡиҝҮе…ій”®еӯ—newжқҘеҲӣе»әдёҖдёӘж–°зҡ„е®һдҫӢгҖӮеңЁиҝҷдёӘ_instanceеӯ—ж®өдёҠйқўпјҢжҲ‘们дҪҝз”ЁдәҶLazyзү№жҖ§пјҢиҷҪ然дјҡжҚҹеӨұдёҖзӮ№е„ҝжҖ§иғҪпјҢдҪҶжҳҜе®ғеҚҙеҸҜд»ҘдҝқиҜҒд»ҘзәҝзЁӢе®үе…Ёзҡ„ж–№ејҸжқҘеҲӣе»әе®һдҫӢгҖӮ
жҜҸж¬Ўе®ўжҲ·з«ҜиҝһжҺҘеҲ°жңҚеҠЎеҷЁж—¶пјҢиҝҗиЎҢеңЁеҚ•зӢ¬зәҝзЁӢдёӯзҡ„StockTickerHubзұ»зҡ„ж–°е®һдҫӢйғҪдјҡд»ҺStockTickerиҺ·еҸ–StockTickerеҚ•дҫӢе®һдҫӢгҖӮе®һдҫӢйқҷжҖҒеұһжҖ§пјҢеҰӮеүҚйқўеңЁStockTickerHubзұ»дёӯзңӢеҲ°зҡ„гҖӮ
иҝҷдёӘзұ»е®ҡд№үдәҶдёҖдёӘ_stocksеӯ—ж®өжқҘеӯҳж”ҫжөӢиҜ•з”Ёзҡ„иӮЎзҘЁж•°жҚ®пјҢ并且йҖҡиҝҮGetAllStocksиҝҷдёӘж–№жі•жқҘиҝӣиЎҢиҺ·еҸ–гҖӮжҲ‘们еүҚйқўи®ІиҝҮе®ўжҲ·з«ҜдјҡйҖҡиҝҮStockTickerHub.GetAllStocksжқҘиҺ·еҸ–еҪ“еүҚзҡ„иӮЎзҘЁж•°жҚ®пјҢе…¶е®һе°ұжҳҜиҝҷйҮҢзҡ„иӮЎзҘЁж•°жҚ®гҖӮ
еңЁиҝҷдёӘжөӢиҜ•зЁӢеәҸдёӯпјҢжҲ‘们е°Ҷж•°жҚ®еӯҳзӣҙжҺҘеӯҳж”ҫеңЁеҶ…еӯҳдёӯпјҢиҝҷж ·еҒҡ并没жңүд»Җд№Ҳй—®йўҳпјҢдҪҶеңЁе®һйҷ…зҡ„еә”з”ЁеңәжҷҜдёӯпјҢеҲҷйңҖиҰҒе°Ҷж•°жҚ®еӯҳж”ҫеңЁж•°жҚ®еә“д№Ӣзұ»зҡ„ж–Ү件дёӯд»Ҙдҫҝй•ҝд№…зҡ„дҝқеӯҳгҖӮ
еңЁиҝҷдёӘзұ»дёӯпјҢжҲ‘们е®ҡд№үдәҶдёҖдёӘTimerеҜ№иұЎжқҘе®ҡжңҹзҡ„жӣҙж–°иӮЎзҘЁзҡ„д»·ж јгҖӮ
еңЁе®һйҷ…зҡ„еңәжҷҜдёӯпјҢTryUpdateStockPriceж–№жі•йҖҡеёёдјҡйҖҡиҝҮи°ғ用第дёүж–№зҡ„Web ServiceжқҘиҺ·еҸ–жңҖж–°зҡ„иӮЎзҘЁд»·ж јпјҢиҖҢеңЁиҝҷдёӘзЁӢеәҸдёӯпјҢжҲ‘们еҲҷжҳҜйҖҡиҝҮйҡҸжңәж•°жқҘиҝӣиЎҢжЁЎжӢҹиҜҘе®һзҺ°гҖӮ
еӣ дёәиӮЎзҘЁд»·ж јеҸҳеҠЁжҳҜеңЁStockTickerеҜ№иұЎдёӯпјҢжүҖд»ҘиҝҷдёӘеҜ№иұЎйңҖиҰҒи°ғз”Ёе®ўжҲ·з«Ҝзҡ„updateStockPriceеӣһи°ғж–№жі•жқҘжҺЁйҖҒж•°жҚ®гҖӮеңЁHubзұ»дёӯпјҢжҲ‘们еҸҜд»ҘзӣҙжҺҘдҪҝз”ЁAPIжқҘи°ғз”Ёе®ўжҲ·з«Ҝзҡ„ж–№жі•пјҢдҪҶжҳҜиҝҷдёӘStockTickerзұ»е№¶жІЎжңү继жүҝиҮӘHubпјҢжүҖд»Ҙж— жі•зӣҙжҺҘдҪҝз”ЁиҝҷдәӣеҜ№иұЎгҖӮдёәдәҶиғҪеӨҹеҗ‘е®ўжҲ·з«Ҝе№ҝж’ӯж•°жҚ®пјҢStockTickerзұ»йңҖиҰҒдҪҝз”ЁSignalR Hubзҡ„ContextеҜ№иұЎжқҘиҺ·еҫ—StokTickerHubзұ»зҡ„е®һдҫӢпјҢ并用е®ғжқҘи°ғз”Ёе®ўжҲ·з«Ҝзҡ„ж–№жі•гҖӮ
using Microsoft.AspNet.SignalR.Hubs;
using System;
using System.Collections.Concurrent;
using System.Collections.Generic;
using System.Threading;
namespace Microsoft.AspNet.SignalR.StockTicker
{
public class StockTicker
{
#region еӯ—ж®ө
// еҲқе§ӢеҢ–StockTickerдёәеҚ•дҫӢе®һдҫӢ
private readonly static Lazy _instance = new Lazy(() => new StockTicker( GlobalHost.ConnectionManager.GetHubContext<StockTickerHub>().Clients) );
//еңЁеҲӣе»әStockTickerзұ»йқҷжҖҒе®һдҫӢзҡ„ж—¶еҖҷпјҢжҠҠSignalRзҡ„Contextеј•з”ЁйҖҡиҝҮжһ„йҖ еҮҪж•°дј йҖ’з»ҷClientsиҝҷдёӘеұһжҖ§гҖӮ
//еңЁиҝҷйҮҢеҸӘйңҖиҰҒиҺ·еҸ–дёҖж¬ЎSignalR.ContextпјҢиҝҷж ·еҒҡжңү2дёӘеҘҪеӨ„пјҢйҰ–е…ҲжҳҜеӣ дёәиҺ·еҸ–SignalR.ContextеҫҲиҖ—иҙ№иө„жәҗпјҢе…¶ж¬ЎжҳҜиҺ·еҸ–дёҖж¬ЎSignalR.ContextеҸҜд»Ҙдҝқз•ҷж¶ҲжҒҜеҸ‘йҖҒеҲ°е®ўжҲ·з«Ҝзҡ„йў„е®ҡд№үйЎәеәҸгҖӮ
private readonly object _marketStateLock = new object();
private readonly object _updateStockPricesLock = new object();
//дёәдәҶзәҝзЁӢе®үе…ЁпјҢжҲ‘们дҪҝз”ЁдәҶConcurrentDictionaryжқҘеӯҳж”ҫиӮЎзҘЁж•°жҚ®пјҢеҪ“然дҪ д№ҹеҸҜд»ҘдҪҝз”ЁDictionaryеҜ№иұЎжқҘиҝӣиЎҢеӯҳеӮЁпјҢдҪҶжҳҜеңЁжӣҙж–°ж•°жҚ®д№ӢеүҚйңҖиҰҒиҝӣиЎҢй”Ғе®ҡгҖӮ
private readonly ConcurrentDictionary<string, Stock> _stocks = new ConcurrentDictionary<string, Stock>();
// жҺ§еҲ¶иӮЎзҘЁд»·ж јжіўеҠЁзҡ„зҷҫеҲҶжҜ”
private readonly double _rangePercent = 0.002;
private readonly TimeSpan _updateInterval = TimeSpan.FromMilliseconds(250);
private readonly Random _updateOrNotRandom = new Random();
private Timer _timer;
//дҪҝз”Ёvolatileдҝ®йҘ°з¬ҰжқҘж Үи®°_updatingStockPricesеҸҳйҮҸпјҢиҜҘдҝ®йҘ°з¬ҰжҢҮзӨәдёҖдёӘеӯ—ж®өеҸҜд»Ҙз”ұеӨҡдёӘеҗҢж—¶жү§иЎҢзҡ„зәҝзЁӢдҝ®ж”№пјҢеЈ°жҳҺдёәvolatileзҡ„еӯ—ж®өдёҚеҸ—зј–иҜ‘еҷЁдјҳеҢ–пјҲеҒҮе®ҡз”ұеҚ•дёӘзәҝзЁӢи®ҝй—®пјүзҡ„йҷҗеҲ¶пјҢиҝҷж ·еҸҜд»ҘзЎ®дҝқиҜҘеӯ—ж®өеңЁд»»дҪ•ж—¶й—ҙе‘ҲзҺ°зҡ„йғҪжҳҜжңҖж–°зҡ„еҖјгҖӮ
//иҜҘдҝ®йҘ°з¬ҰйҖҡеёёз”ЁдәҺз”ұеӨҡдёӘзәҝзЁӢи®ҝй—®дҪҶдёҚдҪҝз”ЁlockиҜӯеҸҘеҜ№и®ҝй—®иҝӣиЎҢеәҸеҲ—еҢ–зҡ„еӯ—ж®өгҖӮ
private volatile bool _updatingStockPrices;
#endregion еӯ—ж®ө
#region жһ„йҖ еҮҪж•°
private StockTicker(IHubConnectionContext<dynamic> clients)
{
Clients = clients;
_stocks.Clear();
var stocks = new List
{
new Stock { Symbol = "MSFT", Price = 41.68m },
new Stock { Symbol = "AAPL", Price = 92.08m },
new Stock { Symbol = "GOOG", Price = 543.01m }
};
stocks.ForEach(stock => _stocks.TryAdd(stock.Symbol, stock));
_timer = new Timer(UpdateStockPrices, null, _updateInterval, _updateInterval);//е®ҡж—¶жӣҙж–°иӮЎд»·
}
#endregion жһ„йҖ еҮҪж•°
#region еұһжҖ§
private IHubConnectionContext<dynamic> Clients { get; set; } //дҪҝз”ЁClientsеұһжҖ§пјҢеҸҜд»ҘдҪҝжӮЁе’ҢеңЁHubзұ»дёӯдёҖж ·пјҢйҖҡиҝҮе®ғжқҘи°ғз”Ёе®ўжҲ·з«Ҝзҡ„ж–№жі•гҖӮ
public static StockTicker Instance
{
get
{
return _instance.Value;
}
}
#endregion еұһжҖ§
#region ж–№жі•
//иҺ·еҸ–жүҖжңүиӮЎд»·
public IEnumerable GetAllStocks()
{
return _stocks.Values;
}
//еңЁжӣҙж–°д№ӢеүҚпјҢжҲ‘们дҪҝз”ЁдәҶ_updateStockPricesLockеҜ№иұЎе°ҶйңҖиҰҒжӣҙж–°зҡ„йғЁд»ҪиҝӣиЎҢй”Ғе®ҡпјҢ并йҖҡиҝҮ_updatingStockPricesеҸҳйҮҸжқҘзЎ®е®ҡжҳҜеҗҰжңүе…¶е®ғзәҝзЁӢе·Із»Ҹжӣҙж–°дәҶиӮЎзҘЁзҡ„д»·ж јгҖӮ
//然еҗҺйҖҡиҝҮеҜ№жҜҸдёҖдёӘиӮЎзҘЁд»Јз Ғжү§иЎҢTryUpdateStockPriceж–№жі•жқҘзЎ®е®ҡжҳҜеҗҰжӣҙж–°иӮЎзҘЁд»·ж јд»ҘеҸҠиӮЎзҘЁд»·ж јзҡ„жіўеҠЁе№…еәҰгҖӮеҰӮжһңжЈҖжөӢеҲ°иӮЎзҘЁд»·ж јеҸҳеҠЁпјҢе°ҶдјҡйҖҡиҝҮBroadcastStockPriceж–№жі•е°ҶжңҖж–°зҡ„иӮЎзҘЁд»·ж јжҺЁйҖҒз»ҷжҜҸдёҖдёӘиҝһжҺҘзҡ„е®ўжҲ·з«ҜгҖӮ
private void UpdateStockPrices(object state)
{
// жӯӨеҮҪж•°еҝ…йЎ»еҸҜйҮҚе…Ҙre-entrantпјҢеӣ дёәе®ғжҳҜдҪңдёәи®Ўж—¶еҷЁй—ҙйҡ”еӨ„зҗҶзЁӢеәҸиҝҗиЎҢзҡ„гҖӮ
lock (_updateStockPricesLock)
{
if (!_updatingStockPrices)
{
_updatingStockPrices = true;
foreach (var stock in _stocks.Values)
{
if (TryUpdateStockPrice(stock))
{
BroadcastStockPrice(stock);
}
}
_updatingStockPrices = false;
}
}
}
private bool TryUpdateStockPrice(Stock stock)
{
// йҡҸжңәйҖүжӢ©жҳҜеҗҰжӣҙж–°иҜҘиӮЎзҘЁ
var r = _updateOrNotRandom.NextDouble();
if (r > 0.1)
{
return false;
}
// д»ҘиҢғеӣҙзҷҫеҲҶжҜ”зҡ„йҡҸжңәеӣ еӯҗжӣҙж–°иӮЎзҘЁд»·ж ј
var random = new Random((int)Math.Floor(stock.Price));
var percentChange = random.NextDouble() * _rangePercent;
var pos = random.NextDouble() > 0.51;
var change = Math.Round(stock.Price * (decimal)percentChange, 2);
change = pos ? change : -change;
stock.Price += change;
return true;
}
private void BroadcastStockPrice(Stock stock)
{
Clients.All.updateStockPrice(stock); //Clients.AllжҳҜdynamicзұ»еһӢзҡ„,ж„Ҹе‘ізқҖеҸ‘йҖҒз»ҷжүҖжңүзҡ„е®ўжҲ·з«ҜпјҢеҗҢж—¶SignalRиҝҳжҸҗдҫӣдәҶз”ЁжқҘжҢҮе®ҡе…·дҪ“зҡ„е®ўжҲ·з«ҜжҲ–з»„зҡ„еұһжҖ§пјҢе…·дҪ“дҝЎжҒҜеҸҜд»ҘеҸӮиҖғHubConnectionContextгҖӮ
}
#endregion ж–№жі•
}
}жңҚеҠЎеҷЁйңҖиҰҒзҹҘйҒ“жҠҠе“ӘдәӣиҜ·жұӮдәӨз”ұSignalRиҝӣиЎҢж“ҚдҪңпјҢдёәдәҶе®һзҺ°иҝҷдёӘеҠҹиғҪпјҢжҲ‘们йңҖиҰҒеңЁOWINзҡ„Startupж–Ү件дёӯиҝӣиЎҢзӣёеә”зҡ„и®ҫзҪ®гҖӮ
using Owin;
namespace Microsoft.AspNet.SignalR.StockTicker
{
public static class Startup
{
public static void ConfigureSignalR(IAppBuilder app)
{
// For more information on how to configure your application using OWIN startup, visit http://go.microsoft.com/fwlink/?LinkID=316888
app.MapSignalR();
}
}
}йЎөйқўеҲҶеҲ«еј•е…ҘдәҶjQueryгҖҒSignalRгҖҒSignalRд»ЈзҗҶпјҢд»ҘеҸҠStockTickerи„ҡжң¬ж–Ү件гҖӮSignalRд»ЈзҗҶж–Ү件пјҲ/signalr/hubsпјүе°Ҷдјҡж №жҚ®жңҚеҠЎеҷЁз«Ҝзј–еҶҷзҡ„Hubж–Ү件еҠЁжҖҒзҡ„з”ҹжҲҗзӣёеә”зҡ„и„ҡжң¬пјҲз”ҹжҲҗе…ідәҺStockTickerHub.GetAllStocksзҡ„зӣёе…ід»Јз ҒпјүпјҢеҰӮжһңдҪ ж„ҝж„ҸпјҢдҪ иҝҳеҸҜд»ҘйҖҡиҝҮSignalR UtilitiesжқҘжүӢеҠЁз”ҹжҲҗи„ҡжң¬ж–Ү件пјҢдҪҶжҳҜйңҖиҰҒеңЁMapHubsж–№жі•дёӯзҰҒз”ЁеҠЁжҖҒж–Ү件еҲӣе»әзҡ„еҠҹиғҪгҖӮ
жіЁж„ҸпјҡиҜ·зЎ®дҝқStockTicker.htmlж–Ү件дёӯеј•е…Ҙзҡ„и„ҡжң¬ж–Ү件еңЁдҪ зҡ„йЎ№зӣ®дёӯжҳҜе®һйҷ…еӯҳеңЁзҡ„гҖӮ
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>ASP.NET SignalR Stock Ticker</title> <link href="StockTicker.css" rel="external nofollow" rel="stylesheet" /> </head> <body> <h2>ASP.NET SignalR Stock Ticker Sample</h2> <h3>Live Stock Table</h3> <div id="stockTable"> <table border="1"> <thead> <tr><th>Symbol</th><th>Price</th><th>Open</th><th>High</th><th>Low</th><th>Change</th><th>%</th></tr> </thead> <tbody> <tr class="loading"><td colspan="7">loading...</td></tr> </tbody> </table> </div> <h3>Live Stock Ticker</h3> <div id="stockTicker"> <div class="inner"> <ul> <li class="loading">loading...</li> </ul> </div> </div> <script src="jquery-1.10.2.min.js"></script> <script src="jquery.color-2.1.2.min.js"></script> <script src="../Scripts/jquery.signalR-2.4.1.js"></script> <script src="../signalr/hubs"></script> <script src="SignalR.StockTicker.js"></script> </body> </html>
// Crockford's supplant method (poor man's templating)иҮӘе®ҡд№үзҡ„жЁЎжқҝж–№жі•
if (!String.prototype.supplant) {
String.prototype.supplant = function (o) {
return this.replace(/{([^{}]*)}/g,
function (a, b) {
var r = o[b];
return typeof r === 'string' || typeof r === 'number' ? r : a;
}
);
};
}
// A simple background color flash effect that uses jQuery Color plugin
jQuery.fn.flash = function (color, duration) {
var current = this.css('backgroundColor');
this.animate({ backgroundColor: 'rgb(' + color + ')' }, duration / 2)
.animate({ backgroundColor: current }, duration / 2);
};
$(function () {
var ticker = $.connection.stockTicker, //$.connectionеҚіжҳҜжҢҮSignalRд»ЈзҗҶпјҢиҝҷиЎҢд»Јз ҒиЎЁзӨәе°ҶStockTickerHubзұ»зҡ„д»ЈзҗҶзҡ„еј•з”ЁдҝқеӯҳеңЁеҸҳйҮҸtickerдёӯпјҢд»ЈзҗҶзҡ„еҗҚз§°еҚідёәжңҚеҠЎеҷЁз«ҜйҖҡиҝҮ[HubName]еұһжҖ§и®ҫзҪ®зҡ„еҗҚз§°гҖӮ
up = 'в–І',
down = 'в–ј',
$stockTable = $('#stockTable'),
$stockTableBody = $stockTable.find('tbody'),
rowTemplate = '{Symbol}{Price}{DayOpen}{DayHigh}{DayLow}{Direction} {Change}{PercentChange}',
$stockTicker = $('#stockTicker'),
$stockTickerUl = $stockTicker.find('ul'),
liTemplate = '
{Symbol} {Price} {Direction} {Change} ({PercentChange})
';
function formatStock(stock) {
return $.extend(stock, {
Price: stock.Price.toFixed(2),
PercentChange: (stock.PercentChange * 100).toFixed(2) + '%',
Direction: stock.Change === 0 ? '' : stock.Change >= 0 ? up : down,
DirectionClass: stock.Change === 0 ? 'even' : stock.Change >= 0 ? 'up' : 'down'
});
}
function scrollTicker() {
var w = $stockTickerUl.width();
$stockTickerUl.css({ marginLeft: w });
$stockTickerUl.animate({ marginLeft: -w }, 15000, 'linear', scrollTicker);
}
function stopTicker() {
$stockTickerUl.stop();
}
//initж–№жі•и°ғз”ЁжңҚеҠЎз«Ҝзҡ„getAllStocksж–№жі•пјҢ并е°Ҷиҝ”еӣһзҡ„ж•°жҚ®жҳҫзӨәеңЁTableдёӯгҖӮжңҚеҠЎз«ҜжҲ‘们й»ҳи®ӨдјҡдҪҝз”Ёеё•ж–ҜеҚЎе‘ҪеҗҚжі•пјҢиҖҢSignalRдјҡеңЁз”ҹжҲҗе®ўжҲ·з«Ҝзҡ„д»ЈзҗҶзұ»ж—¶пјҢиҮӘеҠЁе°ҶжңҚеҠЎз«Ҝзҡ„ж–№жі•ж”№жҲҗйӘҶй©је‘ҪеҗҚжі•пјҢдёҚиҝҮиҜҘ规еҲҷеҸӘеҜ№ж–№жі•еҗҚеҸҠHubеҗҚз§°жңүж•ҲгҖӮ
//иҖҢеҜ№дәҺеҜ№иұЎзҡ„еұһжҖ§еҗҚпјҢеҲҷд»Қ然е’ҢжңҚеҠЎеҷЁз«Ҝзҡ„дёҖж ·пјҢжҜ”еҰӮstock.SymbolгҖҒstock.PriceпјҢиҖҢдёҚжҳҜstock.symbolгҖҒstock.priceгҖӮ
//еҰӮжһңдҪ жғіеңЁе®ўжҲ·з«ҜдҪҝз”ЁдёҺжңҚеҠЎеҷЁе•ҶзӣёеҗҢзҡ„еҗҚз§°пјҲеҢ…жӢ¬еӨ§е°ҸеҶҷпјүпјҢжҲ–иҖ…жғіиҮӘе·ұе®ҡд№үе…¶е®ғзҡ„еҗҚз§°пјҢйӮЈд№ҲдҪ еҸҜд»ҘйҖҡиҝҮз»ҷHubж–№жі•еҠ дёҠHubMethodNameж ҮзӯҫжқҘе®һзҺ°иҝҷдёӘеҠҹиғҪпјҢиҖҢHubNameж ҮзӯҫеҲҷеҸҜд»Ҙе®һзҺ°иҮӘе®ҡд№үзҡ„HubеҗҚз§°гҖӮ
function init() {
return ticker.server.getAllStocks().done(function (stocks) {
$stockTableBody.empty();
$stockTickerUl.empty();
//йҒҚеҺҶжңҚеҠЎз«Ҝиҝ”еӣһзҡ„иӮЎзҘЁж•°жҚ®пјҢ然еҗҺйҖҡиҝҮи°ғз”ЁformatStockжқҘж јејҸеҢ–жҲҗжҲ‘们жғіиҰҒзҡ„ж јејҸпјҢжҺҘзқҖйҖҡиҝҮsupplantж–№жі•пјҲеңЁStockTicker.jsзҡ„жңҖйЎ¶з«ҜпјүжқҘз”ҹжҲҗдёҖжқЎж–°иЎҢпјҢ并жҠҠиҝҷдёӘж–°иЎҢжҸ’е…ҘеҲ°иЎЁж јйҮҢйқўгҖӮ
$.each(stocks, function () {
var stock = formatStock(this);
$stockTableBody.append(rowTemplate.supplant(stock));
$stockTickerUl.append(liTemplate.supplant(stock));
});
});
}
//дёәдәҶи®©жңҚеҠЎеҷЁиғҪеӨҹи°ғз”Ёе®ўжҲ·зҡ„д»Јз ҒпјҢжҲ‘们йңҖиҰҒжҠҠupdateStockPriceж·»еҠ еҲ°stockTickerд»ЈзҗҶзҡ„clientеҜ№иұЎдёӯ
$.extend(ticker.client, {
updateStockPrice: function (stock) {
var displayStock = formatStock(stock),
$row = $(rowTemplate.supplant(displayStock)),
$li = $(liTemplate.supplant(displayStock)),
bg = stock.LastChange < 0
? '255,148,148' // red
: '154,240,117'; // green
//иҜҘupdateStockPriceж–№жі•е’Ңinitж–№жі•дёҖж ·пјҢйҖҡиҝҮи°ғз”ЁformatStockжқҘж јејҸеҢ–жҲҗжҲ‘们жғіиҰҒзҡ„ж јејҸпјҢжҺҘзқҖйҖҡиҝҮsupplantж–№жі•пјҲеңЁStockTicker.jsзҡ„жңҖйЎ¶з«ҜпјүжқҘз”ҹжҲҗдёҖжқЎж–°иЎҢпјҢдёҚиҝҮе®ғ并дёҚжҳҜе°ҶиҜҘж–°иЎҢиҝҪеҠ еҲ°TableдёӯпјҢиҖҢжҳҜжүҫеҲ°TableдёӯзҺ°жңүзҡ„иЎҢпјҢ然еҗҺдҪҝз”Ёж–°иЎҢжӣҝжҚўе®ғгҖӮ
$stockTableBody.find('tr[data-symbol=' + stock.Symbol + ']')
.replaceWith($row);
$stockTickerUl.find('li[data-symbol=' + stock.Symbol + ']')
.replaceWith($li);
$row.flash(bg, 1000);
$li.flash(bg, 1000);
scrollTicker();
}
});
// е®ўжҲ·з«Ҝзҡ„д»Јз Ғзј–еҶҷеҘҪд№ӢеҗҺпјҢе°ұеҸҜд»ҘйҖҡиҝҮжңҖеҗҺзҡ„иҝҷиЎҢд»Јз ҒжқҘдёҺжңҚеҠЎеҷЁе»әз«ӢиҝһжҺҘпјҢз”ұдәҺиҝҷдёӘstartж–№жі•жү§иЎҢзҡ„жҳҜејӮжӯҘж“ҚдҪңпјҢ并дјҡиҝ”еӣһдёҖдёӘjQuery延时еҜ№иұЎпјҢжүҖд»ҘжҲ‘们иҰҒдҪҝз”ЁjQuery.doneеҮҪж•°жқҘеӨ„зҗҶиҝһжҺҘжҲҗеҠҹд№ӢеҗҺзҡ„ж“ҚдҪңгҖӮ
//иҝҷдёӘinitж–№жі•е…¶е®һжҳҜеңЁstartж–№жі•е®ҢжҲҗејӮжӯҘж“ҚдҪңеҗҺдҪңдёәеӣһи°ғеҮҪж•°жү§иЎҢзҡ„пјҢеҰӮжһңдҪ жҠҠinitдҪңдёәдёҖдёӘзӢ¬з«Ӣзҡ„JavaScriptиҜӯеҸҘж”ҫеңЁstartж–№жі•д№ӢеҗҺзҡ„иҜқпјҢйӮЈд№ҲзЁӢеәҸе°ҶдјҡеҮәй”ҷпјҢеӣ дёәиҝҷж ·дјҡеҜјиҮҙжңҚеҠЎз«Ҝзҡ„ж–№жі•еңЁе®ўжҲ·з«ҜиҝҳжІЎжңүдёҺжңҚеҠЎеҷЁе»әз«ӢиҝһжҺҘд№ӢеүҚе°ұиў«и°ғз”ЁгҖӮ
$.connection.hub.start().done(init);
});SignalRеҶ…зҪ®дәҶж—Ҙеҝ—еҠҹиғҪпјҢдҪ еҸҜд»ҘеңЁе®ўжҲ·з«ҜйҖүжӢ©ејҖеҗҜиҜҘеҠҹиғҪжқҘеё®еҠ©дҪ и°ғиҜ•зЁӢеәҸпјҢжҺҘдёӢжқҘжҲ‘们е°ҶдјҡйҖҡиҝҮејҖеҗҜSignalRзҡ„ж—Ҙеҝ—еҠҹиғҪжқҘеұ•зӨәдёҖдёӢеңЁдёҚеҗҢзҡ„зҺҜеўғдёӢSignalRжүҖдҪҝз”Ёзҡ„дј иҫ“жҠҖжңҜпјҢеӨ§иҮіжҖ»з»“еҰӮдёӢпјҡ
WebSocketпјҢиҮіе°‘йңҖиҰҒIIS8еҸҠд»ҘдёҠзүҲжң¬зҡ„ж”ҜжҢҒгҖӮ
Server-sent eventsпјҢж”ҜжҢҒIEд»ҘеӨ–зҡ„жөҸи§ҲеҷЁгҖӮ
Forever frameпјҢж”ҜжҢҒIEжөҸи§ҲеҷЁгҖӮ
Ajax long pollingпјҢж”ҜжҢҒжүҖжңүжөҸи§ҲеҷЁгҖӮ
еңЁжңҚеҠЎеҷЁз«ҜеҸҠе®ўжҲ·з«ҜйғҪж”ҜжҢҒзҡ„жғ…еҶөдёӢпјҢSignalRй»ҳи®ӨдјҡйҖүжӢ©жңҖдҪізҡ„дј иҫ“ж–№ејҸгҖӮ
1.жү“ејҖStockTicker.jsпјҢ然еҗҺеңЁе®ўжҲ·з«ҜдёҺжңҚеҠЎз«Ҝе»әз«ӢиҝһжҺҘд№ӢеүҚеҠ дёҠдёӢйқўиҝҷж®өд»Јз ҒгҖӮ
// Start the connection $.connection.hub.logging = true; $.connection.hub.start().done(init);
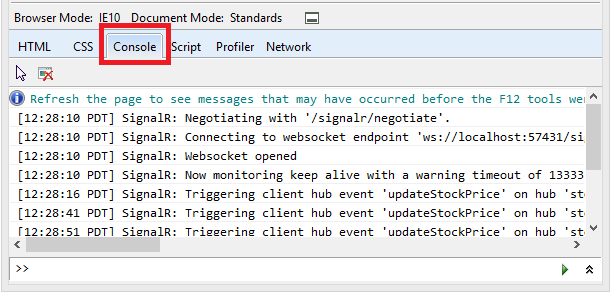
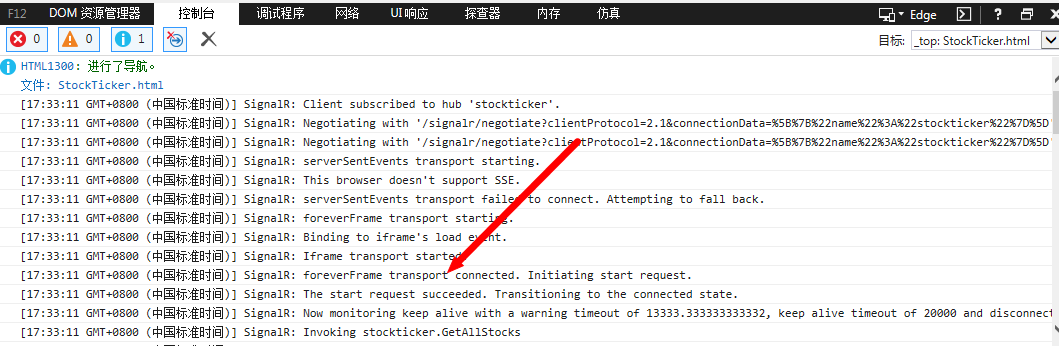
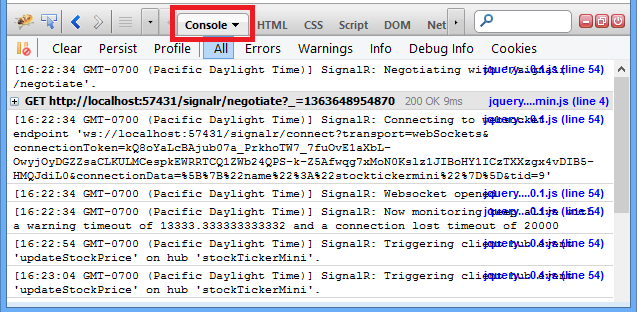
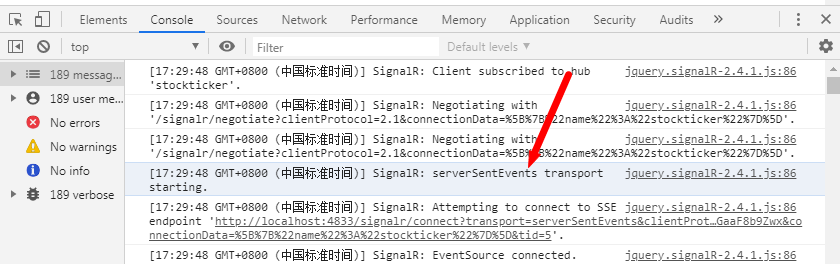
2.йҮҚж–°иҝҗиЎҢзЁӢеәҸпјҢ并жү“ејҖжөҸи§ҲеҷЁзҡ„ејҖеҸ‘иҖ…е·Ҙе…·пјҢйҖүжӢ©жҺ§еҲ¶еҸ°ж ҮзӯҫпјҢе°ұеҸҜд»ҘзңӢеҲ°SignalRиҫ“еҮәзҡ„ж—Ҙеҝ—пјҲеҰӮжһңжғізңӢеҲ°е…ЁйғЁзҡ„ж—Ҙеҝ—пјҢиҜ·еҲ·ж–°йЎөйқўпјүгҖӮ
еҰӮжһңдҪ жҳҜеңЁWindows 8(IIS 8)дёҠз”ЁIE10жү“ејҖзҡ„иҜқпјҢе°ҶдјҡзңӢеҲ°WebSocketзҡ„иҝһжҺҘж–№ејҸгҖӮ

еҰӮжһңдҪ жҳҜеңЁWindows 7(IIS 7.5)дёҠз”ЁIE10жү“ејҖзҡ„иҜқпјҢе°ҶдјҡзңӢеҲ°дҪҝз”Ёiframeзҡ„иҝһжҺҘж–№ејҸгҖӮ

Windows 8(IIS 8)дёҠз”ЁFirefoxзҡ„иҜқпјҢе°ҶдјҡзңӢеҲ°WebSocketзҡ„иҝһжҺҘж–№ејҸгҖӮ

еңЁWindows 7(IIS 7.5)дёҠз”ЁFirefoxжү“ејҖзҡ„иҜқпјҢе°ҶдјҡзңӢеҲ°дҪҝз”ЁServer-sent eventsзҡ„иҝһжҺҘж–№ејҸгҖӮ

вҖңASP.NETеҰӮдҪ•дҪҝз”ЁSignalR2е®һзҺ°жңҚеҠЎеҷЁе№ҝж’ӯвҖқзҡ„еҶ…е®№е°ұд»Ӣз»ҚеҲ°иҝҷйҮҢдәҶпјҢж„ҹи°ўеӨ§е®¶зҡ„йҳ…иҜ»гҖӮеҰӮжһңжғідәҶи§ЈжӣҙеӨҡиЎҢдёҡзӣёе…ізҡ„зҹҘиҜҶеҸҜд»Ҙе…іжіЁдәҝйҖҹдә‘зҪ‘з«ҷпјҢе°Ҹзј–е°ҶдёәеӨ§е®¶иҫ“еҮәжӣҙеӨҡй«ҳиҙЁйҮҸзҡ„е®һз”Ёж–Үз« пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ