这篇文章主要讲解了“JavaScript如何实现事件总线”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“JavaScript如何实现事件总线”吧!
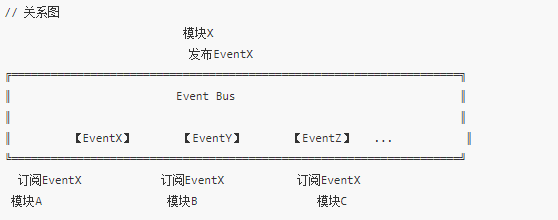
Event Bus 事件总线,通常作为多个模块间的通信机制,相当于一个事件管理中心,一个模块发送消息,其它模块接受消息,就达到了通信的作用。
比如,Vue 组件间的数据传递可以使用一个 Event Bus 来通信,也可以用作微内核插件系统中的插件和核心通信。
Event Bus 本质上是采用了发布-订阅的设计模式,比如多个模块 A、B、C 订阅了一个事件 EventX,然后某一个模块 X 在事件总线发布了这个事件,那么事件总线会负责通知所有订阅者 A、B、C,它们都能收到这个通知消息,同时还可以传递参数。

如何使用 JavaScript 来实现一个简单版本的 Event Bus
首先构造一个 EventBus 类,初始化一个空对象用于存放所有的事件
在接受订阅时,将事件名称作为 key 值,将需要在接受发布消息后执行的回调函数作为 value 值,由于一个事件可能有多个订阅者,所以这里的回调函数要存储成列表
在发布事件消息时,从事件列表里取得指定的事件名称对应的所有回调函数,依次触发执行即可
以下是代码详细实现,可以复制到谷歌浏览器控制台直接运行检测效果。
代码
class EventBus {
constructor() {
// 初始化事件列表
this.eventObject = {};
}
// 发布事件
publish(eventName) {
// 取出当前事件所有的回调函数
const callbackList = this.eventObject[eventName];
if (!callbackList) return console.warn(eventName + " not found!");
// 执行每一个回调函数
for (let callback of callbackList) {
callback();
}
}
// 订阅事件
subscribe(eventName, callback) {
// 初始化这个事件
if (!this.eventObject[eventName]) {
this.eventObject[eventName] = [];
}
// 存储订阅者的回调函数
this.eventObject[eventName].push(callback);
}
}
// 测试
const eventBus = new EventBus();
// 订阅事件eventX
eventBus.subscribe("eventX", () => {
console.log("模块A");
});
eventBus.subscribe("eventX", () => {
console.log("模块B");
});
eventBus.subscribe("eventX", () => {
console.log("模块C");
});
// 发布事件eventX
eventBus.publish("eventX");
// 输出
> 模块A
> 模块B
> 模块C上面我们实现了最基础的发布和订阅功能,实际应用中,还可能有更进阶的需求。
发布者传入一个参数到 EventBus 中,在 callback 回调函数执行的时候接着传出参数,这样每一个订阅者就可以收到参数了。
代码
class EventBus {
constructor() {
// 初始化事件列表
this.eventObject = {};
}
// 发布事件
publish(eventName, ...args) {
// 取出当前事件所有的回调函数
const callbackList = this.eventObject[eventName];
if (!callbackList) return console.warn(eventName + " not found!");
// 执行每一个回调函数
for (let callback of callbackList) {
// 执行时传入参数
callback(...args);
}
}
// 订阅事件
subscribe(eventName, callback) {
// 初始化这个事件
if (!this.eventObject[eventName]) {
this.eventObject[eventName] = [];
}
// 存储订阅者的回调函数
this.eventObject[eventName].push(callback);
}
}
// 测试
const eventBus = new EventBus();
// 订阅事件eventX
eventBus.subscribe("eventX", (obj, num) => {
console.log("模块A", obj, num);
});
eventBus.subscribe("eventX", (obj, num) => {
console.log("模块B", obj, num);
});
eventBus.subscribe("eventX", (obj, num) => {
console.log("模块C", obj, num);
});
// 发布事件eventX
eventBus.publish("eventX", { msg: "EventX published!" }, 1);
// 输出
> 模块A {msg: 'EventX published!'} 1
> 模块B {msg: 'EventX published!'} 1
> 模块C {msg: 'EventX published!'} 1有时候订阅者只想在某一个时间段订阅消息,这就涉及带取消订阅功能。我们将对代码进行改造。
首先,要实现指定订阅者取消订阅,每一次订阅事件时,都生成唯一一个取消订阅的函数,用户直接调用这个函数,我们就把当前订阅的回调函数删除。
// 每一次订阅事件,都生成唯一一个取消订阅的函数
const unSubscribe = () => {
// 清除这个订阅者的回调函数
delete this.eventObject[eventName][id];
};其次,订阅的回调函数列表使换成对象结构存储,为每一个回调函数设定一个唯一 id, 注销回调函数的时候可以提高删除的效率,如果还是使用数组的话需要使用 split 删除,效率不如对象的 delete。
代码
class EventBus {
constructor() {
// 初始化事件列表
this.eventObject = {};
// 回调函数列表的id
this.callbackId = 0;
}
// 发布事件
publish(eventName, ...args) {
// 取出当前事件所有的回调函数
const callbackObject = this.eventObject[eventName];
if (!callbackObject) return console.warn(eventName + " not found!");
// 执行每一个回调函数
for (let id in callbackObject) {
// 执行时传入参数
callbackObject[id](...args);
}
}
// 订阅事件
subscribe(eventName, callback) {
// 初始化这个事件
if (!this.eventObject[eventName]) {
// 使用对象存储,注销回调函数的时候提高删除的效率
this.eventObject[eventName] = {};
}
const id = this.callbackId++;
// 存储订阅者的回调函数
// callbackId使用后需要自增,供下一个回调函数使用
this.eventObject[eventName][id] = callback;
// 每一次订阅事件,都生成唯一一个取消订阅的函数
const unSubscribe = () => {
// 清除这个订阅者的回调函数
delete this.eventObject[eventName][id];
// 如果这个事件没有订阅者了,也把整个事件对象清除
if (Object.keys(this.eventObject[eventName]).length === 0) {
delete this.eventObject[eventName];
}
};
return { unSubscribe };
}
}
// 测试
const eventBus = new EventBus();
// 订阅事件eventX
eventBus.subscribe("eventX", (obj, num) => {
console.log("模块A", obj, num);
});
eventBus.subscribe("eventX", (obj, num) => {
console.log("模块B", obj, num);
});
const subscriberC = eventBus.subscribe("eventX", (obj, num) => {
console.log("模块C", obj, num);
});
// 发布事件eventX
eventBus.publish("eventX", { msg: "EventX published!" }, 1);
// 模块C取消订阅
subscriberC.unSubscribe();
// 再次发布事件eventX,模块C不会再收到消息了
eventBus.publish("eventX", { msg: "EventX published again!" }, 2);
// 输出
> 模块A {msg: 'EventX published!'} 1
> 模块B {msg: 'EventX published!'} 1
> 模块C {msg: 'EventX published!'} 1
> 模块A {msg: 'EventX published again!'} 2
> 模块B {msg: 'EventX published again!'} 2如果一个事件只发生一次,通常也只需要订阅一次,收到消息后就不用再接受消息。
首先,我们提供一个 subscribeOnce 的接口,内部实现几乎和 subscribe 一样,只有一个地方有区别,在 callbackId 前面的加一个字符 d,用来标示这是一个需要删除的订阅。
// 标示为只订阅一次的回调函数
const id = "d" + this.callbackId++;然后,在执行回调函数后判断当前回调函数的 id 有没有标示,决定我们是否需要删除这个回调函数。
// 只订阅一次的回调函数需要删除
if (id[0] === "d") {
delete callbackObject[id];
}代码
class EventBus {
constructor() {
// 初始化事件列表
this.eventObject = {};
// 回调函数列表的id
this.callbackId = 0;
}
// 发布事件
publish(eventName, ...args) {
// 取出当前事件所有的回调函数
const callbackObject = this.eventObject[eventName];
if (!callbackObject) return console.warn(eventName + " not found!");
// 执行每一个回调函数
for (let id in callbackObject) {
// 执行时传入参数
callbackObject[id](...args);
// 只订阅一次的回调函数需要删除
if (id[0] === "d") {
delete callbackObject[id];
}
}
}
// 订阅事件
subscribe(eventName, callback) {
// 初始化这个事件
if (!this.eventObject[eventName]) {
// 使用对象存储,注销回调函数的时候提高删除的效率
this.eventObject[eventName] = {};
}
const id = this.callbackId++;
// 存储订阅者的回调函数
// callbackId使用后需要自增,供下一个回调函数使用
this.eventObject[eventName][id] = callback;
// 每一次订阅事件,都生成唯一一个取消订阅的函数
const unSubscribe = () => {
// 清除这个订阅者的回调函数
delete this.eventObject[eventName][id];
// 如果这个事件没有订阅者了,也把整个事件对象清除
if (Object.keys(this.eventObject[eventName]).length === 0) {
delete this.eventObject[eventName];
}
};
return { unSubscribe };
}
// 只订阅一次
subscribeOnce(eventName, callback) {
// 初始化这个事件
if (!this.eventObject[eventName]) {
// 使用对象存储,注销回调函数的时候提高删除的效率
this.eventObject[eventName] = {};
}
// 标示为只订阅一次的回调函数
const id = "d" + this.callbackId++;
// 存储订阅者的回调函数
// callbackId使用后需要自增,供下一个回调函数使用
this.eventObject[eventName][id] = callback;
// 每一次订阅事件,都生成唯一一个取消订阅的函数
const unSubscribe = () => {
// 清除这个订阅者的回调函数
delete this.eventObject[eventName][id];
// 如果这个事件没有订阅者了,也把整个事件对象清除
if (Object.keys(this.eventObject[eventName]).length === 0) {
delete this.eventObject[eventName];
}
};
return { unSubscribe };
}
}
// 测试
const eventBus = new EventBus();
// 订阅事件eventX
eventBus.subscribe("eventX", (obj, num) => {
console.log("模块A", obj, num);
});
eventBus.subscribeOnce("eventX", (obj, num) => {
console.log("模块B", obj, num);
});
eventBus.subscribe("eventX", (obj, num) => {
console.log("模块C", obj, num);
});
// 发布事件eventX
eventBus.publish("eventX", { msg: "EventX published!" }, 1);
// 再次发布事件eventX,模块B只订阅了一次,不会再收到消息了
eventBus.publish("eventX", { msg: "EventX published again!" }, 2);
// 输出
> 模块A {msg: 'EventX published!'} 1
> 模块C {msg: 'EventX published!'} 1
> 模块B {msg: 'EventX published!'} 1
> 模块A {msg: 'EventX published again!'} 2
> 模块C {msg: 'EventX published again!'} 2我们还希望通过一个 clear 的操作来将指定事件的所有订阅清除掉,这个通常在一些组件或者模块卸载的时候用到。
// 清除事件
clear(eventName) {
// 未提供事件名称,默认清除所有事件
if (!eventName) {
this.eventObject = {};
return;
}
// 清除指定事件
delete this.eventObject[eventName];
}和取消订阅的逻辑相似,只不过这里统一处理了。
代码
class EventBus {
constructor() {
// 初始化事件列表
this.eventObject = {};
// 回调函数列表的id
this.callbackId = 0;
}
// 发布事件
publish(eventName, ...args) {
// 取出当前事件所有的回调函数
const callbackObject = this.eventObject[eventName];
if (!callbackObject) return console.warn(eventName + " not found!");
// 执行每一个回调函数
for (let id in callbackObject) {
// 执行时传入参数
callbackObject[id](...args);
// 只订阅一次的回调函数需要删除
if (id[0] === "d") {
delete callbackObject[id];
}
}
}
// 订阅事件
subscribe(eventName, callback) {
// 初始化这个事件
if (!this.eventObject[eventName]) {
// 使用对象存储,注销回调函数的时候提高删除的效率
this.eventObject[eventName] = {};
}
const id = this.callbackId++;
// 存储订阅者的回调函数
// callbackId使用后需要自增,供下一个回调函数使用
this.eventObject[eventName][id] = callback;
// 每一次订阅事件,都生成唯一一个取消订阅的函数
const unSubscribe = () => {
// 清除这个订阅者的回调函数
delete this.eventObject[eventName][id];
// 如果这个事件没有订阅者了,也把整个事件对象清除
if (Object.keys(this.eventObject[eventName]).length === 0) {
delete this.eventObject[eventName];
}
};
return { unSubscribe };
}
// 只订阅一次
subscribeOnce(eventName, callback) {
// 初始化这个事件
if (!this.eventObject[eventName]) {
// 使用对象存储,注销回调函数的时候提高删除的效率
this.eventObject[eventName] = {};
}
// 标示为只订阅一次的回调函数
const id = "d" + this.callbackId++;
// 存储订阅者的回调函数
// callbackId使用后需要自增,供下一个回调函数使用
this.eventObject[eventName][id] = callback;
// 每一次订阅事件,都生成唯一一个取消订阅的函数
const unSubscribe = () => {
// 清除这个订阅者的回调函数
delete this.eventObject[eventName][id];
// 如果这个事件没有订阅者了,也把整个事件对象清除
if (Object.keys(this.eventObject[eventName]).length === 0) {
delete this.eventObject[eventName];
}
};
return { unSubscribe };
}
// 清除事件
clear(eventName) {
// 未提供事件名称,默认清除所有事件
if (!eventName) {
this.eventObject = {};
return;
}
// 清除指定事件
delete this.eventObject[eventName];
}
}
// 测试
const eventBus = new EventBus();
// 订阅事件eventX
eventBus.subscribe("eventX", (obj, num) => {
console.log("模块A", obj, num);
});
eventBus.subscribe("eventX", (obj, num) => {
console.log("模块B", obj, num);
});
eventBus.subscribe("eventX", (obj, num) => {
console.log("模块C", obj, num);
});
// 发布事件eventX
eventBus.publish("eventX", { msg: "EventX published!" }, 1);
// 清除
eventBus.clear("eventX");
// 再次发布事件eventX,由于已经清除,所有模块都不会再收到消息了
eventBus.publish("eventX", { msg: "EventX published again!" }, 2);
// 输出
> 模块A {msg: 'EventX published!'} 1
> 模块B {msg: 'EventX published!'} 1
> 模块C {msg: 'EventX published!'} 1
> eventX not found!鉴于现在 TypeScript 已经被大规模采用,尤其是大型前端项目,我们简要的改造为一个 TypeScript 版本
可以复制以下代码到 TypeScript Playground 体验运行效果
代码
interface ICallbackList {
[id: string]: Function;
}
interface IEventObject {
[eventName: string]: ICallbackList;
}
interface ISubscribe {
unSubscribe: () => void;
}
interface IEventBus {
publish<T extends any[]>(eventName: string, ...args: T): void;
subscribe(eventName: string, callback: Function): ISubscribe;
subscribeOnce(eventName: string, callback: Function): ISubscribe;
clear(eventName: string): void;
}
class EventBus implements IEventBus {
private _eventObject: IEventObject;
private _callbackId: number;
constructor() {
// 初始化事件列表
this._eventObject = {};
// 回调函数列表的id
this._callbackId = 0;
}
// 发布事件
publish<T extends any[]>(eventName: string, ...args: T): void {
// 取出当前事件所有的回调函数
const callbackObject = this._eventObject[eventName];
if (!callbackObject) return console.warn(eventName + " not found!");
// 执行每一个回调函数
for (let id in callbackObject) {
// 执行时传入参数
callbackObject[id](...args);
// 只订阅一次的回调函数需要删除
if (id[0] === "d") {
delete callbackObject[id];
}
}
}
// 订阅事件
subscribe(eventName: string, callback: Function): ISubscribe {
// 初始化这个事件
if (!this._eventObject[eventName]) {
// 使用对象存储,注销回调函数的时候提高删除的效率
this._eventObject[eventName] = {};
}
const id = this._callbackId++;
// 存储订阅者的回调函数
// callbackId使用后需要自增,供下一个回调函数使用
this._eventObject[eventName][id] = callback;
// 每一次订阅事件,都生成唯一一个取消订阅的函数
const unSubscribe = () => {
// 清除这个订阅者的回调函数
delete this._eventObject[eventName][id];
// 如果这个事件没有订阅者了,也把整个事件对象清除
if (Object.keys(this._eventObject[eventName]).length === 0) {
delete this._eventObject[eventName];
}
};
return { unSubscribe };
}
// 只订阅一次
subscribeOnce(eventName: string, callback: Function): ISubscribe {
// 初始化这个事件
if (!this._eventObject[eventName]) {
// 使用对象存储,注销回调函数的时候提高删除的效率
this._eventObject[eventName] = {};
}
// 标示为只订阅一次的回调函数
const id = "d" + this._callbackId++;
// 存储订阅者的回调函数
// callbackId使用后需要自增,供下一个回调函数使用
this._eventObject[eventName][id] = callback;
// 每一次订阅事件,都生成唯一一个取消订阅的函数
const unSubscribe = () => {
// 清除这个订阅者的回调函数
delete this._eventObject[eventName][id];
// 如果这个事件没有订阅者了,也把整个事件对象清除
if (Object.keys(this._eventObject[eventName]).length === 0) {
delete this._eventObject[eventName];
}
};
return { unSubscribe };
}
// 清除事件
clear(eventName: string): void {
// 未提供事件名称,默认清除所有事件
if (!eventName) {
this._eventObject = {};
return;
}
// 清除指定事件
delete this._eventObject[eventName];
}
}
// 测试
interface IObj {
msg: string;
}
type PublishType = [IObj, number];
const eventBus = new EventBus();
// 订阅事件eventX
eventBus.subscribe("eventX", (obj: IObj, num: number, s: string) => {
console.log("模块A", obj, num);
});
eventBus.subscribe("eventX", (obj: IObj, num: number) => {
console.log("模块B", obj, num);
});
eventBus.subscribe("eventX", (obj: IObj, num: number) => {
console.log("模块C", obj, num);
});
// 发布事件eventX
eventBus.publish("eventX", { msg: "EventX published!" }, 1);
// 清除
eventBus.clear("eventX");
// 再次发布事件eventX,由于已经清除,所有模块都不会再收到消息了
eventBus.publish<PublishType>("eventX", { msg: "EventX published again!" }, 2);
// 输出
[LOG]: "模块A", {
"msg": "EventX published!"
}, 1
[LOG]: "模块B", {
"msg": "EventX published!"
}, 1
[LOG]: "模块C", {
"msg": "EventX published!"
}, 1
[WRN]: "eventX not found!"在实际使用过程中,往往只需要一个事件总线就能满足需求,这里有两种情况,保持在上层实例中单例和全局单例。
1.保持在上层实例中单例
将事件总线引入到上层实例使用,只需要保证在一个上层实例中只有一个 EventBus,如果上层实例有多个,意味着有多个事件总线,但是每个上层实例管控自己的事件总线。
首先在上层实例中建立一个变量用来存储事件总线,只在第一次使用时初始化,后续其他模块使用事件总线时直接取得这个事件总线实例。
代码
// 上层实例
class LWebApp {
private _eventBus?: EventBus;
constructor() {}
public getEventBus() {
// 第一次初始化
if (this._eventBus == undefined) {
this._eventBus = new EventBus();
}
// 后续每次直接取唯一一个实例,保持在LWebApp实例中单例
return this._eventBus;
}
}
// 使用
const eventBus = new LWebApp().getEventBus();2.全局单例
有时候我们希望不管哪一个模块想使用我们的事件总线,我们都想这些模块使用的是同一个实例,这就是全局单例,这种设计能更容易统一管理事件。
写法同上面的类似,区别是要把 _eventBus 和 getEventBus 转为静态属性。使用时无需实例化 EventBusTool 工具类,直接使用静态方法就行了。
代码
// 上层实例
class EventBusTool {
private static _eventBus?: EventBus;
constructor() {}
public static getEventBus(): EventBus {
// 第一次初始化
if (this._eventBus == undefined) {
this._eventBus = new EventBus();
}
// 后续每次直接取唯一一个实例,保持全局单例
return this._eventBus;
}
}
// 使用
const eventBus = EventBusTool.getEventBus();感谢各位的阅读,以上就是“JavaScript如何实现事件总线”的内容了,经过本文的学习后,相信大家对JavaScript如何实现事件总线这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。