这篇“jQuery UI菜单部件Menu Widget怎么使用”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“jQuery UI菜单部件Menu Widget怎么使用”文章吧。
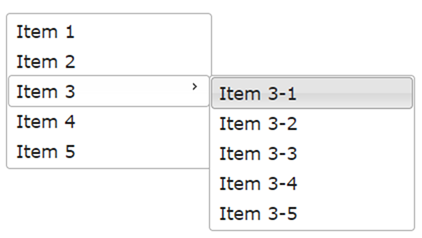
一个简单的 jQuery UI 菜单(Menu)。

代码
<ul id="menu"> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >Item 1</a></li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >Item 2</a></li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >Item 3</a> <ul> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >Item 3-1</a></li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >Item 3-2</a></li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >Item 3-3</a></li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >Item 3-4</a></li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >Item 3-5</a></li> </ul> </li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >Item 4</a></li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >Item 5</a></li> </ul> <script> $( "#menu" ).menu(); </script>
菜单可以用任何有效的标记创建,只要元素有严格的父/子关系且每个条目都有一个锚。最常用的元素是无序列表ul:
如果使用一个非 <ul>/<li> 的结构,为菜单和菜单条目使用相同的元素,请使用 menus 选项来区分两个元素,例如 menus: "div.menuElement"。
可通过向元素添加 ui-state-disabled class 来禁用任何菜单条目。
为了向菜单添加图标,请在标记中包含图标:
<ul id="menu"> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><span class="ui-icon ui-icon-disk"></span>Save</a></li> </ul>
菜单(Menu)会自动向无图标的条目添加必要的内边距。
分隔符元素可通过包含未链接的菜单条目来创建,菜单条目只能是空格/破折号:
<ul id="menu"> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >Item 1</a></li> <li>-</li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >Item 2</a></li> </ul>
ENTER/SPACE:调用获得焦点的菜单项的动作,可能会打开一个子菜单。
UP:移动教导到上一个菜单项。
DOWN:移动教导到下一个菜单项。
RIGHT:如果可用,则打开子菜单。
LEFT:关闭当前子菜单,移动焦点到父菜单项。如果焦点不在子菜单上,则不进行任何操作。
ESCAPE:关闭当前子菜单,移动焦点到父菜单项。如果焦点不在子菜单上,则不进行任何操作。
输入一个字母,移动焦点到以该字母开头的第一个条目。重复相同的字符会循环显示匹配的条目。在一个时间内输入更多的字符则匹配所输入的字符。
禁用项可获得键盘焦点,但是不允许任何交互。
菜单部件(Menu Widget)使用 jQuery UI CSS 框架 来定义它的外观和感观的样式。如果需要使用菜单指定的样式,则可以使用下面的 CSS class 名称:
ui-menu:菜单的外层容器。如果菜单包含图标,该元素会另外带有一个 ui-menu-icons class。
ui-menu-item:单个菜单项的容器。
ui-menu-icon:通过 icons 选项进行子菜单图标设置。
ui-menu-divider:菜单项之间的分隔符元素。
disabled:如果设置为 true,则禁用该 menu(菜单)。
icons:标题要使用的图标,与 jQuery UI CSS 框架提供的图标(Icons) 匹配。设置为 false 则不显示图标。
menus:作为menu(菜单)容器的元素的选择器, 包括子菜单。
position:标识建议菜单的位置与相关的 input 元素有关系。of 选项默认为 input 元素,但是您可以指定另一个定位元素。
role:自定义用于菜单和菜单项的ARIA roles(注:关于ARIA roles)。 在默认情况下菜单项使用"menuitem"。 设置role选项为了使"listbox"使用"option"作为菜单项。 如果设置为null, 没有roles将被设置,如果菜单是由被保持焦点另一个元件控制时候,非常有用。
blur():从菜单中删除焦点, 重置任何激活样式 和 触发菜单的 blur 事件。
collapse():关闭当前活动的子菜单。
collapseAll():关闭全部打开的子菜单。
destroy():完全移除 menu 功能. 这将使元素返回到之前的初始化状态.
disable():禁用 menu.
enable():启用 menu.
expand():打开当前活动项目下的子菜单下,如果有的话。
focus():激活一个特定的菜单项, 首先,如果打开存在的任何子菜单,并触发菜单的focus事件。
isFirstItem():返回一个布尔值,说明当前活动项目是否菜单的第一项。
isLastItem():返回一个布尔值,说明当前活动项目是否菜单的最后一项。
next():移动激活状态到下一个菜单项。
nextPage():移动激活状态到第一个菜单项下的可滚动菜单的底部,或最后一个项目,如果不可滚动。
option():
previous():移动激活状态到上一个菜单项。
previousPage():移动激活状态到第一个菜单项下的可滚动菜单的顶部,或第一一个项目,如果不可滚动。
refresh():初始化还没有被初始化的子菜单和菜单项。 新的菜单项, 包括子菜单可以被添加到菜单 或 所有的菜单的内容可以被替换 然后使用refresh()方法初始化。
select():选择当前活动的菜单项, 折叠所有子菜单 并触发菜单中的 select 事件。
widget():返回一个包含 button 的 jQuery 对象。
blur( event, ui ):当menu失去焦点时触发这个事件。
create( event, ui ):当创建 menu 时触发。
focus( event, ui ):当一个菜单获得焦点或当任意一个菜单项被激活时触发这个事件。
select( event, ui ):当被选中的时候触发该事件。
以上就是关于“jQuery UI菜单部件Menu Widget怎么使用”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。