这篇文章主要讲解了“Vue Mint UI mt-swipe如何使用”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“Vue Mint UI mt-swipe如何使用”吧!
1、安装 npm install mint-ui -S
-S表示 --save2、在main.js中引入mint Ui的css 和 插件 (全局引用)
import Mint from ‘mint-ui';
import ‘mint-ui/lib/style.css'
Vue.use(Mint);3、在main.js中引入mint Ui的css 和 插件 (按需引用,有的可能要按需引css)
import { Swipe, SwipeItem } from ‘mint-ui';
Vue.component(Swipe.name, Swipe);
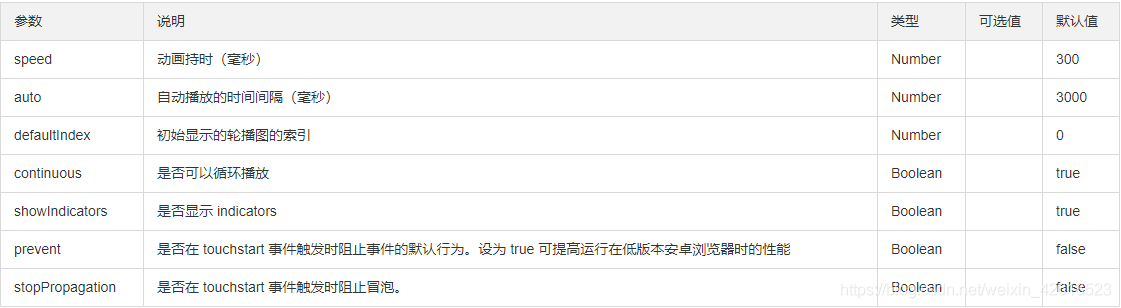
Vue.component(SwipeItem.name, SwipeItem);<mt-swipe :auto="4000" @change="IMGChange" >
//auto轮播时间 //轮播图切换时会触发 change 事件,参数为切入轮播图的索引
//speed 动画持时(毫秒)
<mt-swipe-item v-for="item in bannerArr" :key="item.id">
<img :src="item.img_url" alt="">
</mt-swipe-item>
</mt-swipe>
IMGChange(index){ //参数为当前轮播图的索引
console.log(index)
}
将 .babelrc 修改为:
{
"presets": [
["es2015", { "modules": false }]
],
"plugins": [["component", [
{
"libraryName": "mint-ui",
"style": true
}
]]]
}实际操作项目报错,应该改为:
{
"presets": [
["env", {
"modules": false,
"targets": {
"browsers": ["> 1%", "last 2 versions", "not ie <= 8"]
}
}],
"stage-2"
],
"plugins": ["transform-vue-jsx",
"transform-runtime",
["component", [
{
"libraryName": "mint-ui",
"style": true
}
]]
]
}引入组件报错
Vue.component(Button.name, Button)
Vue.component(Cell.name, Cell)
/* 或写为
* Vue.use(Button)
* Vue.use(Cell)
*/发现使用Vue.use(Button) 报错
解决方案:还是使用Vue.component(Button)
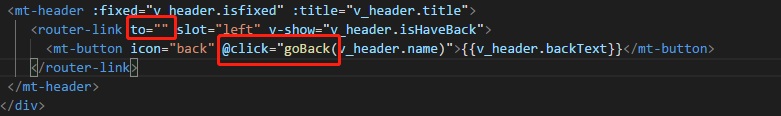
1.将router-link to置空;2.用@click正常处理

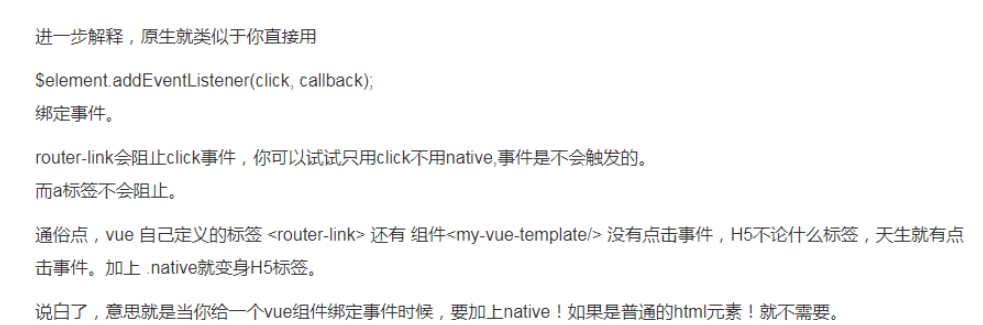
解决方法:
v-on:click.native="showSelect()"原因:

1、在main.js中引入mint-ui框架。我用的是按需引用。
import { Indicator } from 'mint-ui'好了,已经引入了。但是当我发起请求时,显示indicator is not defined!呵呵……fuck脸。
百度也没有什么具体的因果。但是还好本人也用了mint-ui的日期模板。所以就瞎模仿……哈哈哈,上代码。
2、你得把这个东西绑定给vue,然后才能用!!!!
Vue.prototype.$Indicator = Indicator3、然后加上官网的写法,变通一下。
this.$Indicator.open({
text: 'Loading...',
spinnerType: 'fading-circle'
});感谢各位的阅读,以上就是“Vue Mint UI mt-swipe如何使用”的内容了,经过本文的学习后,相信大家对Vue Mint UI mt-swipe如何使用这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。