本篇内容主要讲解“vue中data里面的数据如何相互使用”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“vue中data里面的数据如何相互使用”吧!
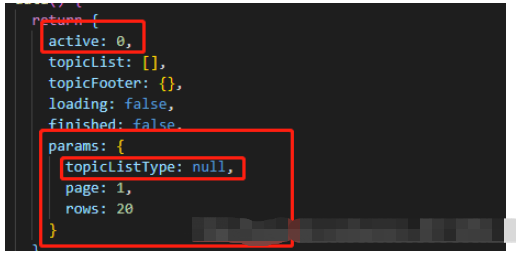
今天在写代码的时候,遇到一个问题,我想使用data里面的一个对象使用data里面的某个数据,附图片:

我想让active的值给params对象里面的topicListType使用,我不想直接在一个方法里面改变这个值(想改的话就直接可以改了,太简单),所以就有了这个想法。
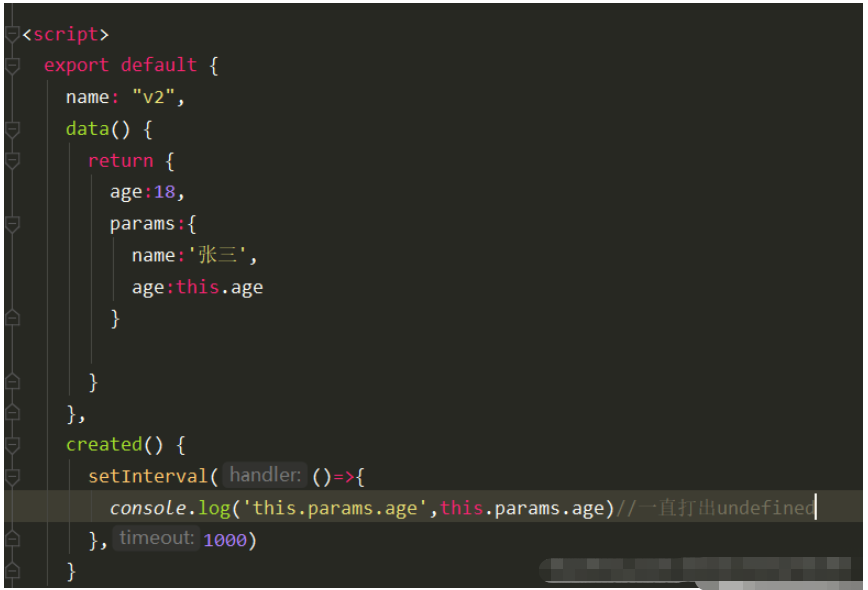
在data里面使用,但是肯定不能写成 this.params.topicListType: this.active,这样会报错undefined,从网上查内容基本上都一样,也许是我看不懂,也许是我不会使用别人的,都不能用,我就自己鼓捣一会,他们使用的是mounted,但是我觉得得使用computed。
computed: {
computedTabsActive() {
return this.params.topicListType = this.active;
},
},这样就可以了,自己亲测有效,在vue中,computed的属性可以被视为是data一样,是可以读取和设值的,所以你可以直接赋值,返回。
但是很重要的一点,必须在模板中使用。摁,在模板中不让看见的话,我想大家都会把,用v-show或者v-if都可以。也算是投机取巧把。
如下图所示

如果需要相互引用,需要使用computed
到此,相信大家对“vue中data里面的数据如何相互使用”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。