本篇内容介绍了“Vue安装依赖npm install时报错如何解决”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
1.vue的安装依赖于node.js,要确保你的计算机上已安装过node.js。可进入cmd编辑器,输入命令 node -v进行查看。出现版本信息即成功!没有则从浏览器上面下载安装即可,没有安装要求!
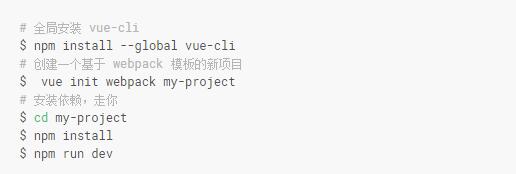
2.确定node安装后,就可以开始vue的安装了。用$ npm install -g vue-cli进行安装,输入vue -V,出现版本信息即成功!
3.建一个Vue项目,建立在c盘外,

别盘进行建立!
4.如图安装中途出现的问题:
在cmd里输入:vue init webpack my-project(项目文件夹名),回车,等待一小会儿,依次出现‘git’下的项,可接着操作,按提示依次输入文件名,项目名,作者等,等出现vue-router路由时输入yes,其他的输入no,回车!
安装依赖:npm install 博主出现了很多次问题,显示错误,一直解决不了,搜索了很多博客也没有什么看得懂的解决方法,后来找到一种,就是全局安装cnpm,
npm install -g cnpm --registry=https://registry.npm.taobao.org
然后在cmd中输入cnpm install,即安装成功,cnpm run dev 或者在浏览里输入:localhost:8080(默认端口为8080),即能在浏览器中看到已经安装好的vue!
5.附加:GitHub代码托管使用方法
在Git官网下载git进行安装,安装教程可在网上进行搜索,一般直接确定即可,然后使用GitHub的话,在网上找到项目,然后项目有给到附加地址,在D盘建立文件夹,右键,然后就能看到安装好的git,点击即会出现类似与cmd的框,进行输入地址导入即可!
正常运行的vue3项目,用cnpm安装依赖后出现各种问题,如:
1、Cannot find module ‘vue-loader-v16/package.json‘
2、Cannot find module ‘fork-ts-checker-webpack-plugin-v5‘
使用npm install安装依赖
npm速度慢可以先运行npm install --registry=https://registry.npm.taobao.org再安装
“Vue安装依赖npm install时报错如何解决”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。