可以参照http://blog.csdn.net/vipzjyno1/article/details/25248021,这里面关于通知的写的不错,也很全面,我的这篇主要是记录自己在适配上遇到的问题。
通知的统一的创建方式:
NotificationCompat.Builder mBuilder = new NotificationCompat.Builder(mContext);
而通知的管理则是使用NotificationManager是用来管理通知的,使用如下:先初始化用到的系统服务,然后调用notify(int notifyId,Notification notification)使用
NotificationManager mNotificationManager = (NotificationManager) mContext.getSystemService(mContext.NOTIFICATION_SERVICE);
mNotificationManager.notify(105, mBuilder.build());
接下来描述一下builder中的使用问题:(以下使用机型ZTE-U807(刷机DUI桌面),三星A5,坚果手机进行测试)
1、手机上不设置setSmallIcon就不会显示通知,但是三星和中兴手机会有通知振动的提示
mBuilder.setSmallIcon(R.drawable.notify_icon).setLargeIcon(bigIcon);
2、不同手机上设置setSmallIcon位置显示不一致


(1)两者都设置mBuilder.setSmallIcon(R.drawable.notify_icon).setLargeIcon(bigIcon);
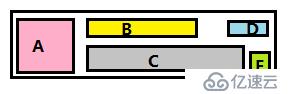
坚果手机显示:ticker通知显示的是小图标SmallIcon ,A区域显示应用图标,E区域显示的是小图标SmallIcon
三星手机显示:ticker通知显示的是小图标,A区域显示的是大图标,E区域显示的是小图标。
中兴手机显示:ticker通知显示的是小图标(centerCrop),A区域显示的是大图标,E区域显示的是小图标(但是很大,图标占的区域过大,适配不行)
(2)只设置mBuilder.setSmallIcon(R.drawable.notify_icon)
坚果手机显示:ticker通知显示的是小图标SmallIcon ,A区域显示应用图标,E区域不显示。
三星手机显示:ticker通知显示的是小图标,A区域显示的是小图标,E区域不显示。
中兴手机显示:ticker通知显示的是小图标(centerCrop),A区域显示的是小图标,E区域不显示。
3、自定义通知(注意里面的内容最好不要超过两行,记得省略)
/**
* 自定义视图通知
*/
public void showNotifyConfirm(String title,String content,String ticker) {
// 先设定RemoteViews
RemoteViews viewCustom = new RemoteViews(mContext.getPackageName(),R.layout.view_custom);
// 设置对应IMAGEVIEW的ID的资源图片
viewCustom.setImageViewResource(R.id.custom_icon, R.drawable.icon);
// view_custom.setInt(R.id.custom_icon,"setBackgroundResource",R.drawable.icon);
viewCustom.setTextViewText(R.id.tv_custom_title, title);
viewCustom.setTextViewText(R.id.tv_custom_content,content);
viewCustom.setTextViewText(R.id.tv_custom_time,refFormatNowDate());
// 设置时间显示
viewCustom.setViewVisibility(R.id.tv_custom_time, View.GONE);
NotificationCompat.Builder mBuilder = new Builder(mContext);
mBuilder.setAutoCancel(true)
.setTicker(ticker)
.setSmallIcon(R.drawable.btn_prev)//小图标
.setContent(viewCustom)
//.setContentIntent(getDefalutIntent(Notification.FLAG_AUTO_CANCEL))
.setWhen(System.currentTimeMillis())//通知产生的时间,会在通知信息里显示
.setPriority(Notification.PRIORITY_DEFAULT)//设置该通知优先级
.setOngoing(false);//不是正在进行的 ,true为正在进行 效果和.flag一样;
mNotificationManager.notify(105, mBuilder.build());
}显示结果分析如下:
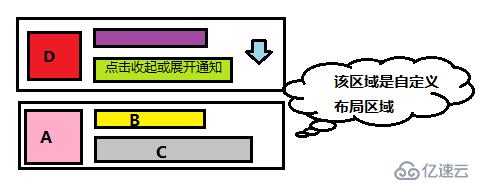
坚果手机显示:ticker通知显示的是小图标SmallIcon ,D区域显示的是应用图标,紫色区域是应用名称,点击下拉箭头收起或展开新通知。下面区域是自定义布局区域。


三星手机显示:ticker通知显示的是小图标,A区域显示的是自定义图标,不管设置不设置大图标都不显示大图标。


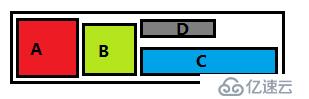
中兴手机显示:ticker通知显示的是小图标(centerCrop),A区域显示的是大图标,B区域显示的是自定义图标。(如果不设置大图标,则没有A区域的显示,只有自定义布局的显示,C区域一般两行就可以了,涉及到适配问题)


4、点击通知栏,通过receiver处理跳转后的事情(在manifest文件中注册时一定要加上export=true的属性,不然大部分手机都无法收到onreceive)
/**
* 显示通知栏点击跳转在receiver中处理
**/
public void showIntentReceiverNotify(String title,String content,String ticker,String pid) {
NotificationCompat.Builder mBuilder = initNotify();
mBuilder.setAutoCancel(true)
.setContentTitle(title)
.setContentText(content)
.setTicker(ticker);
Intent clickIntent = new Intent(mContext, ClickNotifyReceiver.class);
clickIntent.setAction("com.qihoo.gamecenter.pluginapk.ClickNotifyReceiver.click");
clickIntent.putExtra("pushId", pid);
PendingIntent pendingIntent = PendingIntent.getBroadcast(mContext, 0, clickIntent, PendingIntent.FLAG_UPDATE_CURRENT);
mBuilder.setContentIntent(pendingIntent);
mNotificationManager.cancel(110);
mNotificationManager.notify(110, mBuilder.build());
}在传值的时候,setContentIntent(PendingIntent intent)这个方法,PendingIntent可以设置执行次数,主要用于远程服务通信、闹铃、通知、启动器、短信中。
Notification支持多种Intent来响应单击事件、消除事件、处理紧急状态的全屏事件等,setContentIntent(PendingIntent intent)来处理以上这么多的事件。
PendingIntent的位标识符:
FLAG_ONE_SHOT表示返回的PendingIntent仅能执行一次,执行完后自动取消
FLAG_NO_CREATE表示如果描述的PendingIntent不存在,并不创建相应的PendingIntent,而是返回NULL
FLAG_CANCEL_CURRENT表示相应的PendingIntent已经存在,则取消前者,然后创建新的PendingIntent,这个有利于数据保持为最新的,可以用于即时通信的通信场景
FLAG_UPDATE_CURRENT表示更新的PendingIntent
具体的PendingIntent的使用,可以参照 http://blog.csdn.net/vipzjyno1/article/details/25248021,这里面关于通知的写的不错,也很全面,我的这篇主要是记录自己在适配上遇到的问题。
备注:点击通知栏,通过receiver处理跳转后的事情,发广播和接收广播这里我们就不做详细描述了
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。