一.新建一个工程
其activity_main.xml文件如下
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:orientation="vertical"
tools:context="com.webjet.listviewondialog.MainActivity">
<TextView
android:id="@+id/tv_name"
android:layout_width="match_parent"
android:layout_height="50dp"
android:text=""
android:gravity="center"
/>
<Button
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_marginTop="30dp"
android:background="#00ff00"
android:text="点击显示对话框"
android:onClick="go"
/>
</LinearLayout>二.定义一个listview的xml文件
这里定义为listview.xml具体代码如下
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/ll"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="20dp"
android:paddingRight="20dp"
android:orientation="vertical"
>
<ListView
android:id="@+id/lv"
android:layout_width="match_parent"
android:layout_height="match_parent">
</ListView>
</LinearLayout>三.定义listview的item的xml文件
这里定义为list_item.xml具体代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=""
android:textSize="20dp"
/>
</LinearLayout>
四.编写MainActivity
具体代码如下:
import android.app.AlertDialog;
import android.content.Context;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
ArrayAdapter adapter ;
AlertDialog.Builder builder;
AlertDialog alertDialog;
TextView tv_name;//main中的 tv用来接受所选择的的值
TextView tv;//listview中的tv
String[] data = new String[20];//数据源
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//初始化
for(int i=0; i<20; i++){
data[i] = "小猪"+i;
}
tv = (TextView) findViewById(R.id.tv);
tv_name = (TextView) findViewById(R.id.tv_name);
}
public void go(View v){
builder = new AlertDialog.Builder(this);
LayoutInflater inflater=(LayoutInflater)getSystemService(Context.LAYOUT_INFLATER_SERVICE);
View viewRelatedType = inflater.inflate(R.layout.listview,(ViewGroup)findViewById(R.id.ll));
ListView listView = (ListView) viewRelatedType.findViewById(R.id.lv);
listView.setAdapter(new ArrayAdapter<String>(this,R.layout.list_item,R.id.tv,data));
builder.setView(viewRelatedType);
alertDialog = builder.show();
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> adapterView, View view, int i, long l) {
tv_name.setText(data[i]);
alertDialog.dismiss();
}
});
}
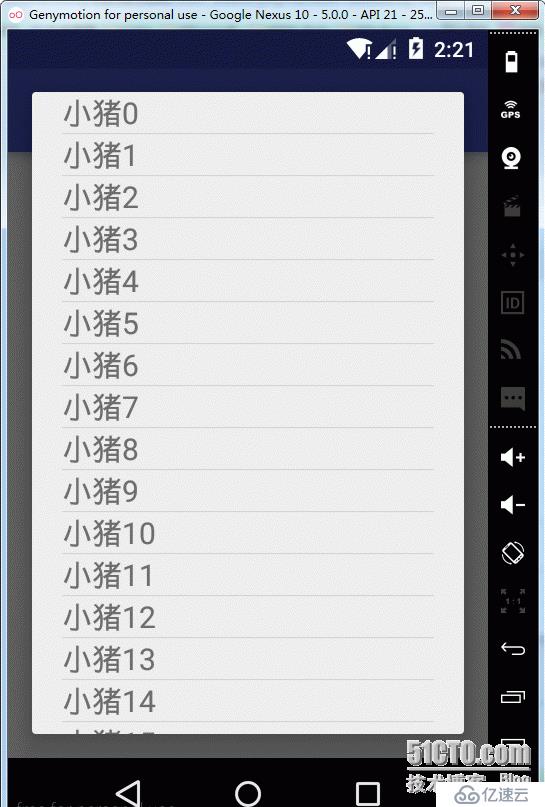
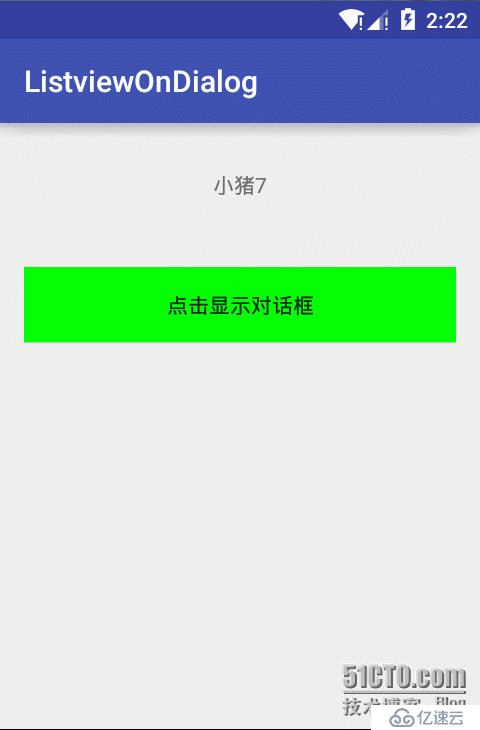
}五.效果图:


亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。