RecyclerView是ListView的衍生而来的,它比ListView效率更高,使用起来也更加方便。
本文将会讲解用RecyclerView如何实现:垂直列表效果、横向列表效果、网格列表效果、瀑布流(横向与纵向),以及Item的点击监听(因为RecyclerView没有item的点击监听功能,这里是我自创的,感觉还算好用)。效果还算强大吧?哈哈,下面看源码
(1)主布局
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v7.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</RelativeLayout>(2)Item
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/tv"
android:textSize="60dp"
android:padding="20dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>(3)MainActivity代码
public class MainActivity extends AppCompatActivity {
private RecyclerView recyclerView;
private String[] ibsValue = {"直播", "番剧", "动画", "音乐", "舞蹈", "游戏", "科技",
"娱乐", "鬼畜", "电影", "电视剧", "游戏中心",};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
recyclerView = (RecyclerView) findViewById(R.id.recyclerView);
/**
* 设置固定尺寸
*/
recyclerView.setHasFixedSize(false);
/**
* 想用线性布局就用这个
*/
//LinearLayoutManager linearLayoutManager=new LinearLayoutManager(this);
/**
* 如果用线行布局的话,可以设置垂直/横向
*/
// linearLayoutManager.setOrientation(LinearLayoutManager.HORIZONTAL);
/**
* 想用网格布局就用这个
*/
//GridLayoutManager gridLayoutManager=new GridLayoutManager(this,2);
/**
* 想用瀑布流布局就用这个
*/
StaggeredGridLayoutManager staggeredGridLayoutManager = new StaggeredGridLayoutManager(3, StaggeredGridLayoutManager.HORIZONTAL);
/**
* 在这里选择排列布局(用哪个就放进来就行了)
*/
recyclerView.setLayoutManager(staggeredGridLayoutManager);
/**
* 设置适配器
*/
recyclerView.setAdapter(new MyAdapter(ibsValue));
}
}(4)适配器Adapter
/**
* Created by Administrator on 2015/11/15.
*/
public class MyAdapter extends RecyclerView.Adapter<MyAdapter.ViewHolder>{
/**
* 这里创建一个数组,准备接收传过来的数据
*/
public String[] datas;
/**
* 这里调用在创建MyAdapter实例的时候,可以将数据传过来
* @param mdatas
*/
public MyAdapter(String[] mdatas){
datas=mdatas;
}
/**
* 这里加载加载Item,并且创建ViewHolder对象,把加载的Item(View)传给viewholder
* @param parent
* @param viewType
* @return
*/
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view=LayoutInflater.from(parent.getContext()).inflate(R.layout.item,parent,false);
ViewHolder viewHolder=new ViewHolder(view,parent.getContext());
return viewHolder;
}
/**
* 这里给item中的子View绑定数据
* @param holder
* @param position
*/
@Override
public void onBindViewHolder(ViewHolder holder, int position) {
holder.mTextView.setText(datas[position]);
}
/**
* 这里返回item数量
* @return
*/
@Override
public int getItemCount() {
return datas.length;
}
/**
* ViewHolder类,注意要继承RecyclerView.ViewHolder
*/
public static class ViewHolder extends RecyclerView.ViewHolder implements View.OnClickListener {
public TextView mTextView;
public Context context;
public ViewHolder(View itemView,Context context) {
super(itemView);
mTextView= (TextView) itemView.findViewById(R.id.tv);
this.context=context;
itemView.setOnClickListener(this);
}
/**
* 这里可以设置点击监听
* @param v
*/
@Override
public void onClick(View v) {
Toast.makeText(context,mTextView.getText().toString(), Toast.LENGTH_SHORT).show();
}
}
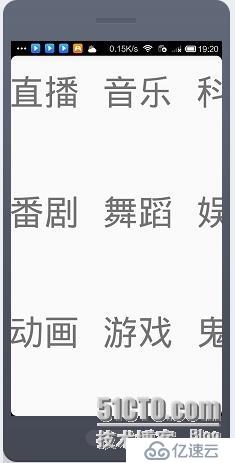
}运行效果:

亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。