在安卓项目开发中,我们经常会遇到一些对EditText的处理问题,包括对EditText的焦点的改变,我们需要结合实际情况对其进行获得焦点,打开输入法和失去焦点,关闭输入法的交互操作。
我在这里介绍一种简单的处理方式,希望在看了我的博文之后对您的需求有所帮助。

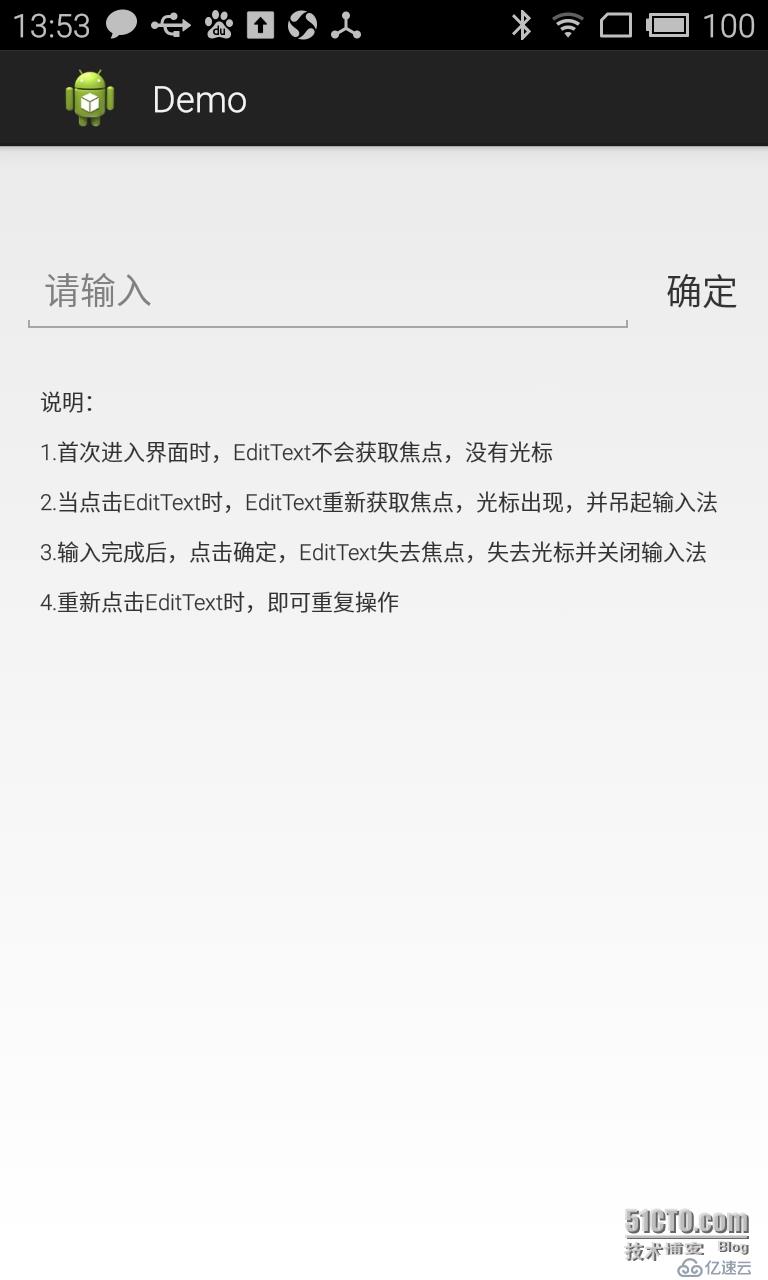
上图,首次进入界面

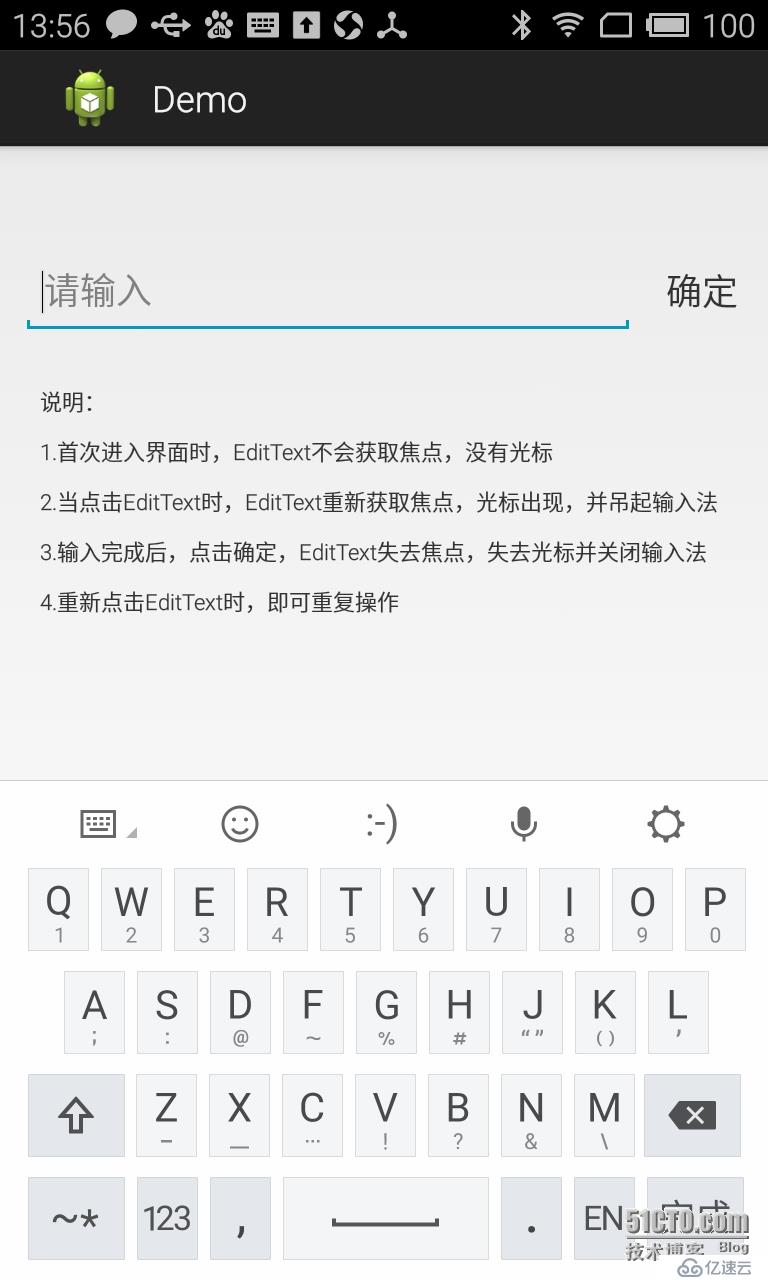
上图,点击输入框

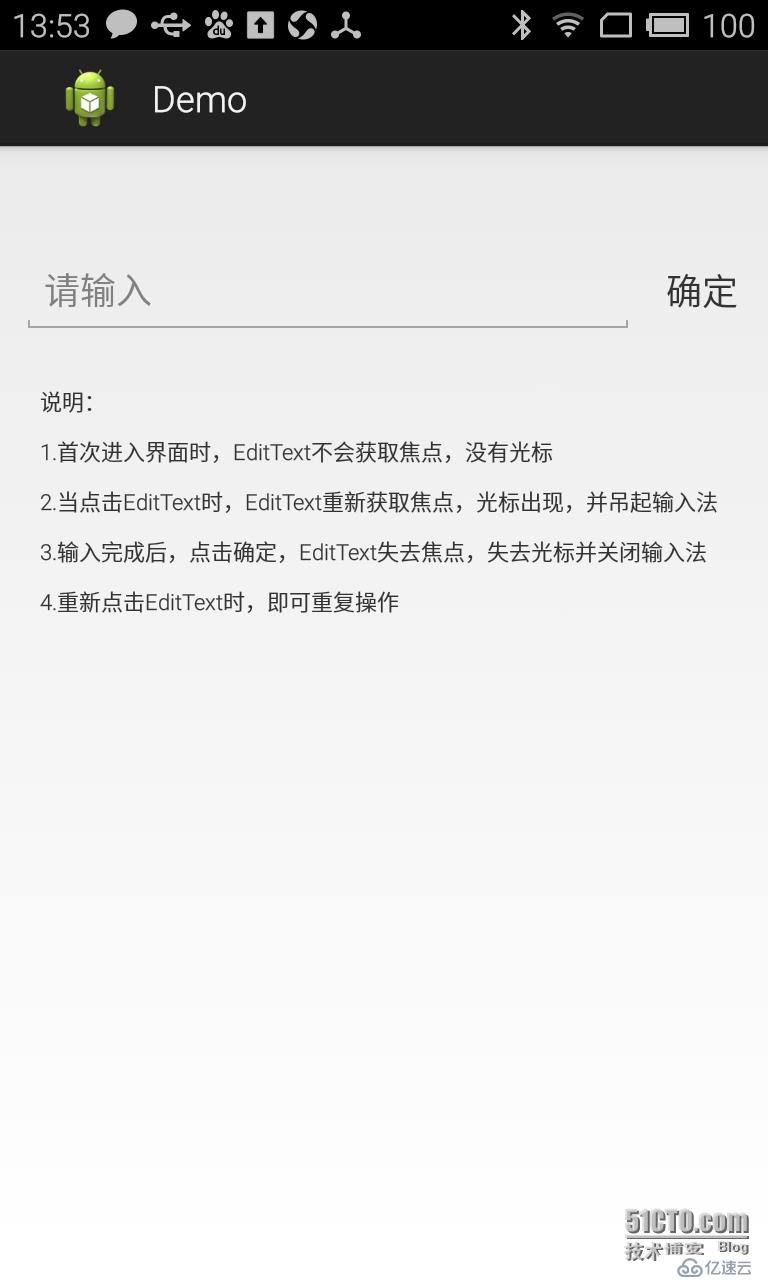
上图,点击确定按钮
首先,编写布局文件:
layout_edittext_focus.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<LinearLayout
android:id="@+id/focus_linear_root"
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_marginTop="50dp"
android:focusable="true"
android:focusableInTouchMode="true"
android:orientation="horizontal"
android:paddingBottom="5dp"
android:paddingLeft="10dp"
android:paddingRight="10dp" >
<EditText
android:id="@+id/focus_editText_input"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:hint="请输入"
android:paddingLeft="10dp"
android:singleLine="true" />
<TextView
android:id="@+id/focus_textView_ok"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_marginLeft="15dp"
android:layout_marginRight="5dp"
android:gravity="center"
android:text="确定"
android:textSize="18sp" />
</LinearLayout>
<TextView
android:id="@+id/focus_textView_explain"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/focus_linear_root"
android:padding="20dp"
android:textSize="11sp" />
</RelativeLayout>核心代码:
给EditText所在的父类布局添加如下属性:
android:focusable="true"
android:focusableInTouchMode="true"将焦点转移到EditText的父类布局上,EditText在初始化的时候就不会获取到焦点
然后,编写java代码:
EditTextFocusActivity.java
package com.example.listdelectdemo;
import android.os.Bundle;
import android.app.Activity;
import android.content.Context;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.inputmethod.InputMethodManager;
import android.widget.EditText;
import android.widget.TextView;
/**
* EditText焦点处理页
*/
public class EditTextFocusActivity extends Activity implements OnClickListener {
/**
* 输入框
*/
private EditText focus_editText_input;
/**
* 确定按钮
*/
private TextView focus_textView_ok;
/**
* 说明
*/
private TextView focus_textView_explain;
/**
* 输入法管理器
*/
private InputMethodManager mInputMethodManager;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.layout_edittext_focus);
initUtil();
initView();
}
/**
* 初始化必须工具
*/
private void initUtil() {
//初始化输入法
mInputMethodManager = (InputMethodManager) getSystemService(Context.INPUT_METHOD_SERVICE);
}
/**
* 控件初始化
*/
private void initView() {
focus_editText_input = (EditText) findViewById(R.id.focus_editText_input);
focus_editText_input.setOnClickListener(this);
focus_textView_ok = (TextView) findViewById(R.id.focus_textView_ok);
focus_textView_ok.setOnClickListener(this);
focus_textView_explain = (TextView) findViewById(R.id.focus_textView_explain);
String explain = "说明:\n\n1.首次进入界面时,EditText不会获取焦点,没有光标\n\n"
+ "2.当点击EditText时,EditText重新获取焦点,光标出现,并吊起输入法\n\n"
+ "3.输入完成后,点击确定,EditText失去焦点,失去光标并关闭输入法\n\n"
+ "4.重新点击EditText时,即可重复操作";
focus_textView_explain.setText(explain);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.focus_editText_input://输入框
focus_editText_input.setFocusable(true);//设置输入框可聚集
focus_editText_input.setFocusableInTouchMode(true);//设置触摸聚焦
focus_editText_input.requestFocus();//请求焦点
focus_editText_input.findFocus();//获取焦点
mInputMethodManager.showSoftInput(focus_editText_input, InputMethodManager.SHOW_FORCED);// 显示输入法
break;
case R.id.focus_textView_ok://确定按钮
focus_editText_input.setFocusable(false);//设置输入框不可聚焦,即失去焦点和光标
if (mInputMethodManager.isActive()) {
mInputMethodManager.hideSoftInputFromWindow(focus_editText_input.getWindowToken(), 0);// 隐藏输入法
}
break;
}
}
}核心代码:
在EditText的点击事件中添加如下代码:
focus_editText_input.setFocusable(true);//设置输入框可聚集
focus_editText_input.setFocusableInTouchMode(true);//设置触摸聚焦
focus_editText_input.requestFocus();//请求焦点
focus_editText_input.findFocus();//获取焦点作用在于让EditText在点击的时候获取到焦点。
然后对输入法做显示处理。
mInputMethodManager.showSoftInput(focus_editText_input, InputMethodManager.SHOW_FORCED);// 显示输入法要使EditText失去焦点,只需要在其他的监听事件中添加如下代码,设置不可聚集,关闭输入法即可:
focus_editText_input.setFocusable(false);//设置输入框不可聚焦,即失去焦点和光标
if (mInputMethodManager.isActive()) {
mInputMethodManager.hideSoftInputFromWindow(focus_editText_input.getWindowToken(), 0);// 隐藏输入法
}这就是一个简单EditText焦点改变处理方法。
文章中存在的某些不足之处,还望提出指导性意见。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。