实现简单的slidingmenu。
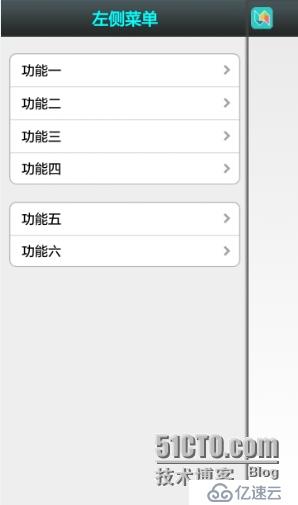
话不多说,直接上图。



实现简单的slidingmenu需要进行的步骤
下载slidelibrary包(下面有提供下载)
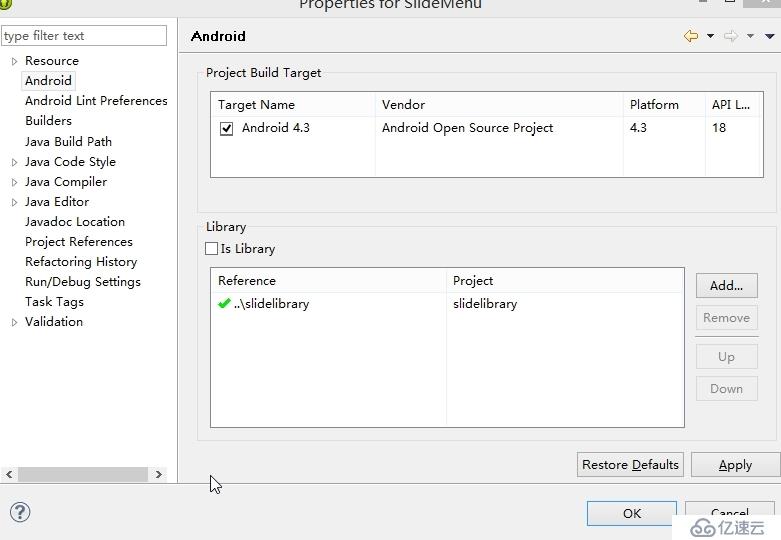
将下载的slidingmenu_library包导入你的Androidworkplace,就是和你的项目一个文件夹。

2.新建项目文件SlideMenu

其中MainActivity代码:
package com.example.slidemenu;
import com.jeremyfeinstein.slidingmenu.lib.SlidingMenu;
import com.jeremyfeinstein.slidingmenu.lib.app.SlidingFragmentActivity;
import android.app.AlertDialog;
import android.content.Context;
import android.content.DialogInterface;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.KeyEvent;
import android.view.View;
import android.view.Window;
import android.widget.Toast;
public class MainActivity extends SlidingFragmentActivity
{
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
this.requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
initLeftMenu();
}
private void initLeftMenu()
{
Fragment leftMenuFragment = new MenuLeft();
setBehindContentView(R.layout.left_menu_frame);
getSupportFragmentManager().beginTransaction()
.replace(R.id.id_left_menu_frame, leftMenuFragment).commit();
SlidingMenu menu = getSlidingMenu();
menu.setMode(SlidingMenu.LEFT);
//设置左滑菜单
menu.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN);
//设置滑动的屏幕局限,该设置为全屏区域可以滑动
menu.setShadowWidthRes(R.dimen.shadow_width);
//设置暗影宽度
menu.setShadowDrawable(R.drawable.shadow);
//设置暗影
menu.setBehindWidth(400);
//设置SlidingMenu菜单的宽度
menu.setFadeDegree(0.35f);
//SlidingMenu滑动时的渐变程度
menu.setSecondaryShadowDrawable(R.drawable.shadow);
//右侧菜单的阴影图片
}
public boolean onKeyDown(int KeyCode,KeyEvent Event){
if(KeyCode==KeyEvent.KEYCODE_BACK){
showdialog(MainActivity.this);
}
return true;
}
public void showdialog(final Context context){
AlertDialog.Builder builder = new AlertDialog.Builder(context);
// 设置Title的图标
builder.setIcon(R.drawable.ic_launcher);
// 设置Title的内容
builder.setTitle("你要离开吗!");
// 设置Content来显示一个信息
builder.setMessage("确定离开吗?");
// 设置一个PositiveButton
builder.setPositiveButton("确定", new DialogInterface.OnClickListener()
{
public void onClick(DialogInterface dialog, int which)
{
Toast.makeText(context, "离开 ", Toast.LENGTH_SHORT).show();
System.exit(0);
}
});
// 设置一个NegativeButton
builder.setNegativeButton("取消", new DialogInterface.OnClickListener()
{
public void onClick(DialogInterface dialog, int which)
{
Toast.makeText(context, "返回", Toast.LENGTH_SHORT).show();
}
});
builder.show();
}
}
其中侧滑菜单栏的几个属性:1.menu.setTouchModeAbove(SlidingMenu.TOUCHMODE_MARGIN);
//设置滑动的屏幕局限,该设置为边缘区域可以滑动
2.menu.setBehindOffsetRes(R.dimen.slidingmenu_offset);
//SlidingMenu划出时主页面显示的残剩宽度
Menuleft.java代码:
package com.example.slidemenu;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup;
import android.widget.TextView;
public class MenuLeft extends Fragment
{
private View mView;
private TextView function1,function2,function3,function4,function5,function6;
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState)
{
if(mView == null)
{
mView = inflater.inflate(R.layout.left_menu, container, false);
function1=(TextView)mView.findViewById(R.id.function1);
function2=(TextView)mView.findViewById(R.id.function2);
function3=(TextView)mView.findViewById(R.id.function3);
function4=(TextView)mView.findViewById(R.id.function4);
function5=(TextView)mView.findViewById(R.id.function5);
function6=(TextView)mView.findViewById(R.id.function6);
function1.setOnClickListener(new OnClickListener() {
public void onClick(View arg0) {
}
});
function2.setOnClickListener(new OnClickListener() {
public void onClick(View arg0) {
}
});
function3.setOnClickListener(new OnClickListener() {
public void onClick(View arg0) {
}
});
function4.setOnClickListener(new OnClickListener() {
public void onClick(View arg0) {
}
});
function5.setOnClickListener(new OnClickListener() {
public void onClick(View arg0) {
}
});
function6.setOnClickListener(new OnClickListener() {
public void onClick(View arg0) {
}
});
}
return mView ;
}
}
Xml文件

代码如下:
activity_main.xml代码:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="45dp"
android:background="@drawable/title_bar" >
<ImageButton
android:id="@+id/id_iv_left"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true"
android:layout_marginLeft="3dp"
android:onClick="showLeftMenu"
android:background="@drawable/showleft_selector" />
<TextView
android:id="@+id/title"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center"
android:text="主界面标题"
android:textColor="#00ffff"
android:textSize="20dp"
android:textStyle="bold" />
</RelativeLayout>
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TextView
android:id="@+id/title"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center"
android:text="主界面"
android:textColor="#00ffff"
android:textSize="20dp"
android:textStyle="bold" />
</RelativeLayout>
</LinearLayout>
left_menu_frame.xml代码
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/id_left_menu_frame"
android:layout_width="200dp"
android:layout_height="match_parent" />
left_menu.xml代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#eee"
android:orientation="vertical" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="45dp"
android:background="@drawable/title_bar" >
<TextView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center"
android:text="左侧菜单"
android:textColor="#00ffff"
android:textSize="20dp"
android:textStyle="bold" />
</LinearLayout>
<ScrollView
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:orientation="vertical" >
<TextView
android:id="@+id/function1"
android:layout_width="fill_parent"
android:layout_height="40dp"
android:background="@drawable/settings_first_item"
android:clickable="true"
android:drawableRight="@drawable/mm_submenu_normal"
android:gravity="center_vertical"
android:paddingLeft="25dp"
android:text="功能一"
android:textColor="#000"
android:textSize="16sp" />
<TextView
android:id="@+id/function2"
android:layout_width="fill_parent"
android:layout_height="40dp"
android:background="@drawable/settings_nomal_item"
android:clickable="true"
android:drawableRight="@drawable/mm_submenu_normal"
android:gravity="center_vertical"
android:paddingLeft="25dp"
android:text="功能二"
android:textColor="#000"
android:textSize="16sp" />
<TextView
android:id="@+id/function3"
android:layout_width="fill_parent"
android:layout_height="40dp"
android:background="@drawable/settings_nomal_item"
android:clickable="true"
android:drawableRight="@drawable/mm_submenu_normal"
android:gravity="center_vertical"
android:paddingLeft="25dp"
android:text="功能三"
android:textColor="#000"
android:textSize="16sp" />
<TextView
android:id="@+id/function4"
android:layout_width="fill_parent"
android:layout_height="40dp"
android:background="@drawable/settings_last_item"
android:clickable="true"
android:drawableRight="@drawable/mm_submenu_normal"
android:gravity="center_vertical"
android:paddingLeft="25dp"
android:text="功能四"
android:textColor="#000"
android:textSize="16sp" />
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:orientation="vertical" >
<TextView
android:id="@+id/function5"
android:layout_width="fill_parent"
android:layout_height="40dp"
android:background="@drawable/settings_first_item"
android:clickable="true"
android:drawableRight="@drawable/mm_submenu_normal"
android:gravity="center_vertical"
android:paddingLeft="25dp"
android:text="功能五"
android:textColor="#000"
android:textSize="16sp" />
<TextView
android:id="@+id/function6"
android:layout_width="fill_parent"
android:layout_height="40dp"
android:background="@drawable/settings_last_item"
android:clickable="true"
android:drawableRight="@drawable/mm_submenu_normal"
android:gravity="center_vertical"
android:paddingLeft="25dp"
android:text="功能六"
android:textColor="#000"
android:textSize="16sp" />
</LinearLayout>
</LinearLayout>
</ScrollView>
</LinearLayout>
主要就是这些了,
其中还有一些自定义图片按钮什么的,我在下面会给出demo,欢迎大家使用。
demo下载地址:http://down.51cto.com/data/2108130
《注意!!!大家在导入library之后,需要把项目中的

这个jar包替换到slidelibiary包的libs文件夹中

就是把slidelibrary中的android-support-v4.jar替换掉,
然后再导入到项目中,

否则会出现错误!!!》
大家动手试试吧!!!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。