
import java.util.ArrayList;
import android.content.Intent;
import android.os.AsyncTask;
import android.os.Bundle;
import android.support.v7.app.ActionBarActivity;
import android.view.View;
import android.view.animation.AnimationUtils;
import com.github.mikephil.charting.charts.BarChart;
import com.github.mikephil.charting.data.BarData;
import com.github.mikephil.charting.data.BarDataSet;
import com.github.mikephil.charting.data.BarEntry;
import com.github.mikephil.charting.utils.ColorTemplate;
import com.github.mikephil.charting.utils.XLabels;
import com.github.mikephil.charting.utils.XLabels.XLabelPosition;
public class MainActivity extends ActionBarActivity {
private BarChart mSaltChart;
public void v){
startActivity(new Intent(this,MainActivity.class));
finish();
overridePendingTransition(0, 0);
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mSaltChart = (BarChart) findViewById(R.id.chart_salt);
initChart();
initAnimotion();
}
private void initAnimotion() {
mSaltChart.setAnimation(AnimationUtils.loadAnimation(this,
R.anim.in_leftright));
mSaltChart.setVisibility(View.VISIBLE);
mSaltChart.animateY(1000);
}
private void initChart() {
// TODO Auto-generated method stub
/**
* 单位
*/
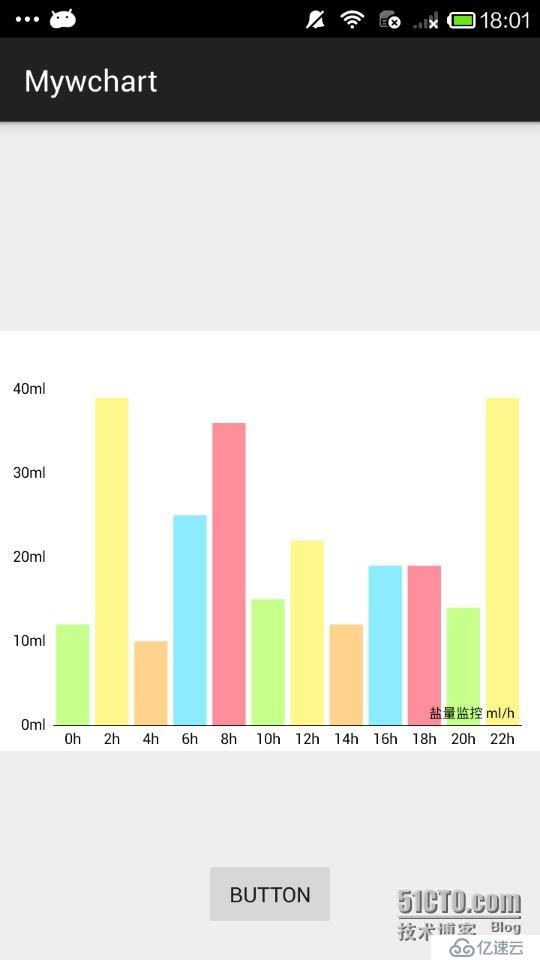
mSaltChart.setUnit("ml");
/**
* 横坐标
*/
mSaltChart.setDescription("盐量监控 ml/h");
/**
* 柱状图数量
*/
mSaltChart.setMaxVisibleValueCount(12);
/**
* 设置图表中的值的位数
*/
mSaltChart.setValueDigits(2);
/**
* 3D效果
*/
mSaltChart.set3DEnabled(true);
/**
* 缩放只能在X和Y轴分别做
*/
mSaltChart.setPinchZoom(false);
mSaltChart.setDrawBarShadow(false);
mSaltChart.setDrawVerticalGrid(false);
mSaltChart.setDrawHorizontalGrid(false);
mSaltChart.setDrawGridBackground(false);
XLabels xLabels = mSaltChart.getXLabels();
xLabels.setPosition(XLabelPosition.BOTTOM);
xLabels.setCenterXLabelText(true);
xLabels.setSpaceBetweenLabels(0);
mSaltChart.setDrawYLabels(true);
mSaltChart.setDrawLegend(false);
mSaltChart.setDrawYValues(true);
/**
* 设置动画时间
*/
mSaltChart.animateY(1000);
/**
* 柱状图数据传入
*/
new chartTask().execute(50);
}
/**
* 柱状图数据传入
*/
private class chartTask extends AsyncTask<Integer, Integer, BarData> {
@Override
protected void onPreExecute() {
}
@Override
protected BarData doInBackground(Integer... arg0) {
// TODO Auto-generated method stub
ArrayList<BarEntry> yVals1 = new ArrayList<BarEntry>();
for (int i = 0; i < 12; i++) {
float mult = (30 + 1);
float val1 = (float) (Math.random() * mult) + mult / 3;
yVals1.add(new BarEntry((int) val1, i));
}
ArrayList<String> xVals = new ArrayList<String>();
for (int i = 0; i < 12; i++) {
xVals.add(i * 2 + "h");
}
/**
* 设置颜色
*/
BarDataSet set1 = new BarDataSet(yVals1, "Data Set");
set1.setColors(ColorTemplate.createColors(MainActivity.this,
ColorTemplate.VORDIPLOM_COLORS));
ArrayList<BarDataSet> dataSets = new ArrayList<BarDataSet>();
dataSets.add(set1);
BarData data = new BarData(xVals, dataSets);
return data;
}
@Override
protected void onPostExecute(BarData result) {
// TODO Auto-generated method stub
mSaltChart.setData(result);
mSaltChart.invalidate();
super.onPostExecute(result);
}
}
}
需要的朋友请私聊,因为还有一个架包没法上传(702246917)
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。