ListView的使用
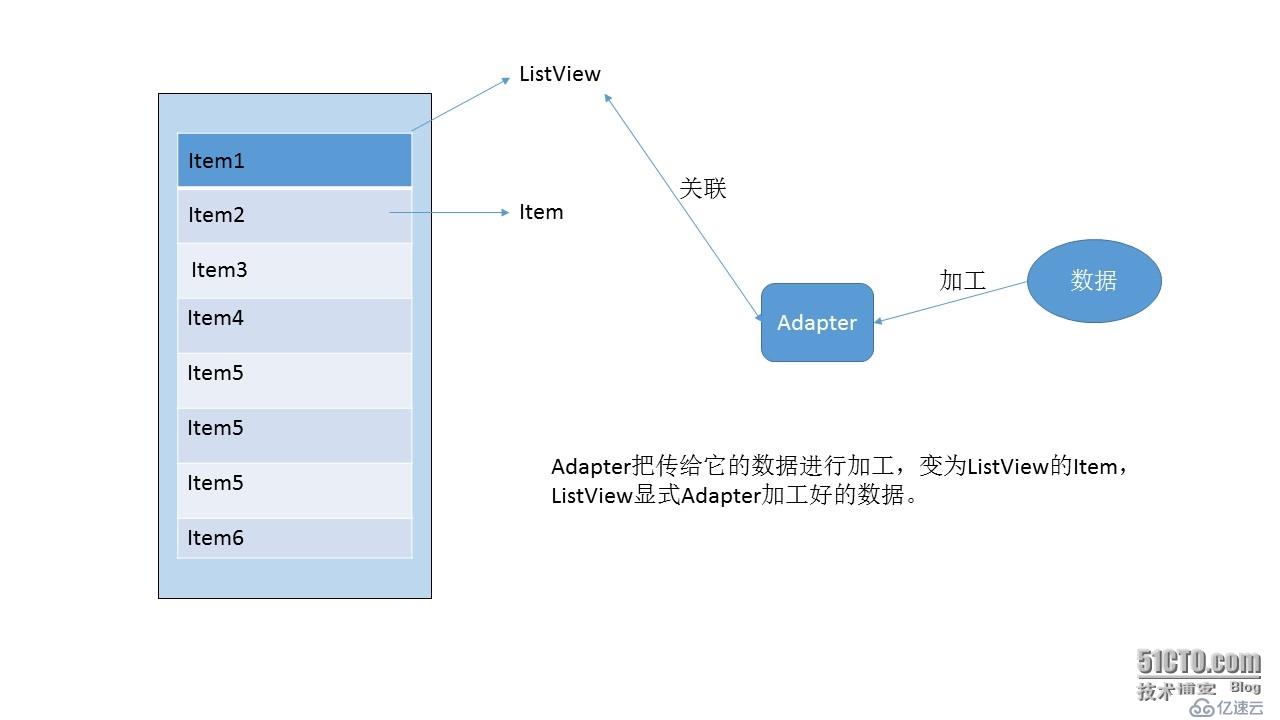
ListView
是一个用来展示处于垂直的滚动列表中的items的View。这些Items来自与其相关联的ListAdapter。ListAdapter继承自Adapter,它是一个链接ListView与 列表后面的数据的桥梁。Frequently that data comes from a Cursor, but that is not required.The ListView can display any data provided that it is wrapped in a ListAdapter.An Adapter object acts as a bridge between an AdapterViewand the underlying data for that view. The Adapter provides access to the dataitems. The Adapter is also responsible for making a Viewfor each item in the data set.

使用ListView

1.创建ListView
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.cqjtu.yanguifeng.listview.MainActivity">
<ListView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/lv_test"></ListView>
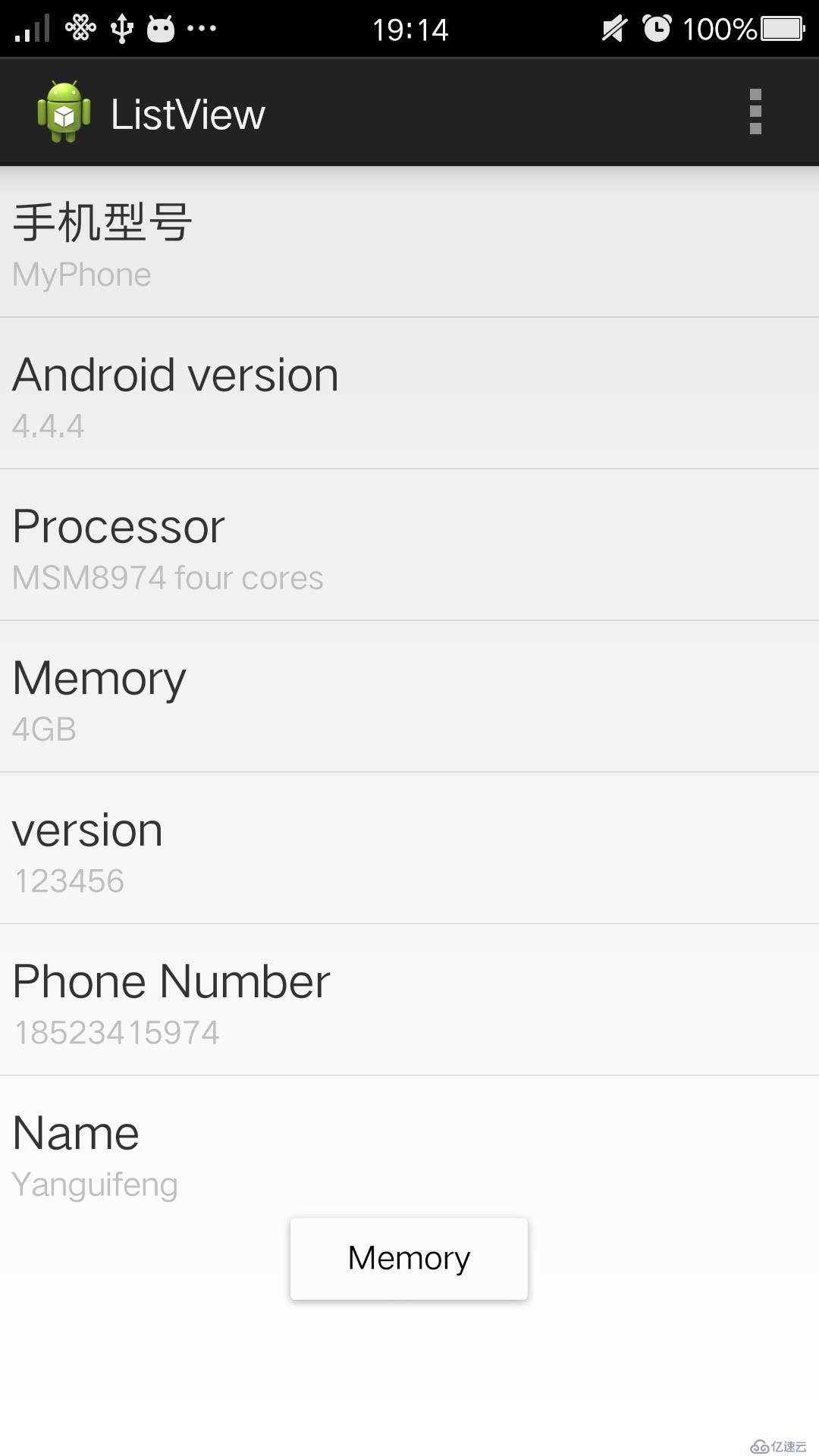
</RelativeLayout>2.创建一个类,该类的对象包含了ListView中的子项中的数据。我们要创建的案例中,一个ListView中的子项包含了两个TextView,一个TextView是大标题,另一个TextView是对大标题的详细描述,如Memory标题下有一个4GB的描述。我们创建一个类,这个类有两个成员变量,分别是描述ListView子项大标题和详细描述的字符串。分别是title和content。如下所示
publicclass MyData
{
private String title;
private String content;
public MyData(String title, String content)
{
this.title = title;
this.content = content;
}
public String getContent()
{
returncontent;
}
public String getTitle()
{
returntitle;
}
}3.为ListView中的子项创建布局文件
<?xml version="1.0"encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<!-- 用来显示子项数据之一的title -->
<TextView
android:id="@+id/tv_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20sp"
android:paddingTop="10dp"
android:paddingLeft="5dp"/>
<!-- 用来显示子项数据之二的content -->
<TextView
android:id="@+id/tv_content"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingBottom="10dp"
android:paddingLeft="5dp"
android:textColor="#BFBFBF"/>
</LinearLayout>4.创建自定义的Adapter类来加工自定义的类的对象
//创建适配器,使之能够加工ListView子项背后的数据成为ListView的子项
publicclass MyDataAdapter extendsArrayAdapter<MyData>
{
private int itemLayoutId; // ListView子项的布局文件ID
public MyDataAdapter(Context context, intresource,List<MyData> objects)
{
super(context, resource, objects);
itemLayoutId = resource;
}
//当ListView中的子项滚动到屏幕中时会调用这个方法来产生ListView的子项view,然后ListView显示之
@Override
public View getView(intposition, View convertView, ViewGroup parent)
{
// 根据position参数得到ListView子项后面的数据
MyData myData = getItem(position);
View view; // ListView的子项view
ViewHolder viewHolder; // 存储ListView子项view中的view
if (convertView == null) // 如果没有缓存
{
view = LayoutInflater.from(getContext()).inflate(itemLayoutId, null);
viewHolder = new ViewHolder();
// 将得到的view的ID保存在viewHolder的域中,方便以后的使用
// 这种方法是为了优化ListView的显示而作的
viewHolder.tv_title = (TextView) view.findViewById(R.id.tv_title);
viewHolder.tv_content = (TextView) view.findViewById(R.id.tv_content);
view.setTag(viewHolder);
}
else {
view = convertView;
viewHolder = (ViewHolder) view.getTag();
}
viewHolder.tv_title.setText(myData.getTitle());
viewHolder.tv_content.setText(myData.getContent());
returnview;
}
class ViewHolder
{
TextView tv_title;
TextView tv_content;
}
}import java.util.ArrayList;
import java.util.List;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.ListView;
import android.widget.Toast;
public class MainActivity extends Activity
{
private ListView lv_test;
private List<MyData> items = new ArrayList<MyData>();
// 初始化数据
private void init()
{
MyData item1 = new MyData("手机型号", "MyPhone");
items.add(item1);
MyData item2 = new MyData("Android version", "4.4.4");
items.add(item2);
MyData item3 = new MyData("Processor", "MSM8974 four cores");
items.add(item3);
MyData item4 = new MyData("Memory", "4GB");
items.add(item4);
MyData item5 = new MyData("version", "123456");
items.add(item5);
MyData item6 = new MyData("Phone Number", "18523415974");
items.add(item6);
MyData item7 = new MyData("Name", "Yanguifeng");
items.add(item7);
}
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
init();
lv_test = (ListView) findViewById(R.id.lv_test);
MyDataAdapter adapter = new MyDataAdapter(this, R.layout.listview_item_layout, items);
lv_test.setAdapter(adapter);
lv_test.setOnItemClickListener(new OnItemClickListener()
{
@Override
public void onItemClick(AdapterView<?> parent, View view,
int position, long id)
{
MyData myData = (MyData) parent.getItemAtPosition(position);
Toast.makeText(view.getContext(), myData.getTitle(), Toast.LENGTH_LONG).show();
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu)
{
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item)
{
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
if (id == R.id.action_settings)
{
return true;
}
return super.onOptionsItemSelected(item);
}
}2015-6-17日 创建
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。