жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жҲ‘жҳҜдёҖдёӘж–°жүӢпјҢеҲҡејҖе§ӢжҺҘи§ҰandroidпјҢжҲ‘е°ұд»ҠеӨ©еӯҰеҲ°зҡ„RelativelayoutжқҘе’ҢеӨ§е®¶еҲҶдә«дёҖдёӢгҖӮ
зӣёеҜ№еёғеұҖеҹәжң¬жҰӮеҝөпјҡдёҖдёӘжҺ§д»¶зҡ„дҪҚзҪ®е®ғеҶіе®ҡдәҺе®ғе’Ңе…¶д»–жҺ§д»¶зҡ„е…ізі»пјҢ
еҘҪеӨ„пјҡжҜ”иҫғзҒөжҙ»пјӣзјәзӮ№пјҡжҺҢжҸЎжҜ”иҫғеӨҚжқӮгҖӮ
йүҙдәҺд»ҘдёҠеҮ зӮ№пјҢжүҖд»ҘиҰҒеӨҡиҝӣиЎҢз»ғд№ пјҢжүҚиғҪзҶҹз»ғжҺҢжҸЎRelativelayout
Relativelayoutеёёз”ЁеұһжҖ§;
еӯҗзұ»жҺ§д»¶зӣёеҜ№еӯҗзұ»жҺ§д»¶пјҡеҖјжҳҜеҸҰеӨ–дёҖдёӘжҺ§д»¶зҡ„id
android:layout_above----------дҪҚдәҺз»ҷе®ҡDIжҺ§д»¶д№ӢдёҠ
android:layout_below ----------дҪҚдәҺз»ҷе®ҡDIжҺ§д»¶д№ӢдёӢ
android:layout_toLeftOf -------дҪҚдәҺз»ҷе®ҡжҺ§д»¶е·Ұиҫ№
android:layout_toRightOf ------дҪҚдәҺз»ҷе®ҡжҺ§д»¶еҸіиҫ№
android:layout_alignLeft -------е·Ұиҫ№дёҺз»ҷе®ҡIDжҺ§д»¶зҡ„е·Ұиҫ№еҜ№йҪҗ
android:layout_alignRight ------еҸіиҫ№дёҺз»ҷе®ҡIDжҺ§д»¶зҡ„еҸіиҫ№еҜ№йҪҗ
android:layout_alignTop -------дёҠиҫ№дёҺз»ҷе®ҡIDжҺ§д»¶зҡ„дёҠиҫ№еҜ№йҪҗ
android:layout_alignBottom ----еә•иҫ№дёҺз»ҷе®ҡIDжҺ§д»¶зҡ„еә•иҫ№еҜ№йҪҗ
android:layout_alignBaseline----еҜ№йҪҗеҲ°жҺ§д»¶еҹәеҮҶзәҝ
зӣёеҜ№зҲ¶е®№еҷЁпјҢеҖјжҳҜtrueжҲ–false
android:layout_alignParentLeft ------зӣёеҜ№дәҺзҲ¶йқ е·Ұ
android:layout_alignParentTop-------зӣёеҜ№дәҺзҲ¶йқ дёҠ
android:layout_alignParentRight------зӣёеҜ№дәҺзҲ¶йқ еҸі
android:layout_alignParentBottom ---зӣёеҜ№дәҺзҲ¶йқ дёӢ
android:layout_centerInParent="true" -------зӣёеҜ№дәҺзҲ¶еҚіеһӮзӣҙеҸҲж°ҙе№іеұ…дёӯ
android:layout_centerHorizontal="true" -----зӣёеҜ№дәҺзҲ¶еҚіж°ҙе№іеұ…дёӯ
android:layout_centerVertical="true" --------зӣёеҜ№дәҺзҲ¶еҚіеӨ„зҪ®еұ…дёӯзӣёеҜ№дәҺзҲ¶е®№еҷЁдҪҚзҪ®пјҡ
android:layout_margin="10dp"
android:layout_marginLeft
android:layout_marginRight
android:layout_marginTop
android:layout_marginBottom
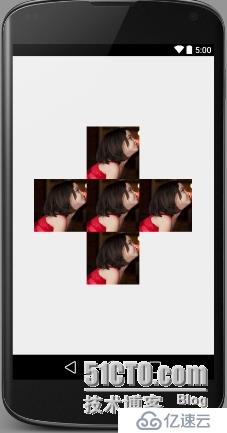
зӣёеҜ№еёғеұҖзҡ„дҫӢеӯҗ
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TextView
android:layout_width="100dp"
android:layout_height="100dp"
android:id="@+id/view1"
android:background="@drawable/user"
android:layout_centerInParent="true"
/>
<TextView
android:layout_width="100dp"
android:layout_height="100dp"
android:id="@+id/view2"
android:background="@drawable/user"
android:layout_above="@+id/view1"
android:layout_alignLeft="@+id/view1"
/>
<TextView
android:layout_width="100dp"
android:layout_height="100dp"
android:id="@+id/view3"
android:background="@drawable/user"
android:layout_below="@+id/view1"
android:layout_alignLeft="@+id/view1"
/>
<TextView
android:layout_width="100dp"
android:layout_height="100dp"
android:id="@+id/View4"
android:background="@drawable/user"
android:layout_toLeftOf="@+id/view1"
android:layout_alignTop="@+id/view1"
/>
<TextView
android:layout_width="100dp"
android:layout_height="100dp"
android:id="@+id/view5"
android:background="@drawable/user"
android:layout_toRightOf="@+id/view1"
android:layout_alignTop="@+id/view1">

</TextView>
</RelativeLayout>
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ