这篇文章主要介绍了Android开发怎么实现TextView控件及阴影效果的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇Android开发怎么实现TextView控件及阴影效果文章都会有所收获,下面我们一起来看看吧。
我们先来创建个基本的文本控件
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".TextActivity">
<TextView
android:layout_width="match_parent"
android:layout_height="200dp"
android:text="爱是一道光,绿到你发慌"
android:textColor="#00ff00"
android:textSize="20sp" />
</RelativeLayout>结合上面属性列表,运行效果是这样的:

那上面代码写的对吗?
对,一点都没错,否则怎么能看到效果了。
那还有更好的方式吗?
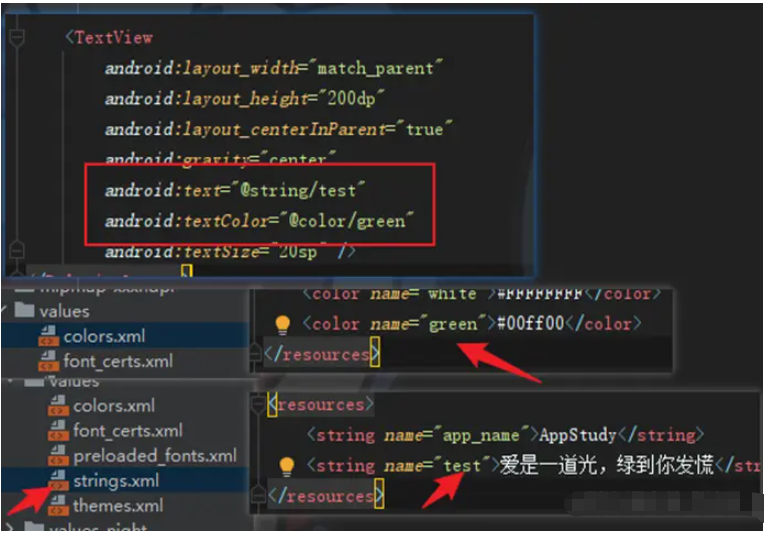
有,就是将text和textColor提出来,放到专门的文件里,text在【res-values-strings.xml中】,textColor在【res-values-colors.xml】中。

那么我们这么做的好处是什么呢?
你想象下有这么个场景:不同的页面都有相同的文本,在不同的页面布局有对应的TextView,这就存在多个text,当有一天需要修改这个文本的时候,你难道每个文本都改一遍(其实完全可以)?但是如果我们把text提出到【strings.xml】中,所有页面都能引用,以后遇见修改只需要修改【strings.xml】中的那一个文本就行了。
这就是文本配置文件,同理color是在颜色配置文件中【colors.xml】。
解决国际化需求也只需要再提供一个英文的【string.xml】即可。
某天,产品经理过来提需求了:小空啊,文本看起来一般啊,咱能更强大些吗?比如,立体些,你知道的,那样更有吸引力。
小空不搭理他,直接反手就是代码,必须要用该属性秀他一脸。
android:shadowColor:设置阴影颜色
android:shadowRadius:设置阴影模糊程度,必须要有该属性
android:shadowDx :设置阴影在水平方向的偏移,向右为正,向左为负
android:shadowDy:设置阴影在竖直方向的偏移,向下为正,向上为负
<TextView
android:id="@+id/myTest"
android:layout_width="match_parent"
android:layout_height="200dp"
android:layout_centerInParent="true"
android:layout_gravity="bottom"
android:gravity="center"
android:text="@string/test"
android:textStyle="normal"
android:shadowColor="#ff0000"
android:shadowRadius="10"
android:shadowDx="20"
android:shadowDy="20"
android:textColor="@color/green"
android:textSize="26sp" />
关于“Android开发怎么实现TextView控件及阴影效果”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“Android开发怎么实现TextView控件及阴影效果”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。