这篇文章主要介绍了如何使用SpringBoot配置虚拟化路径用于图片的展示的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇如何使用SpringBoot配置虚拟化路径用于图片的展示文章都会有所收获,下面我们一起来看看吧。
springboot默认可以访问resources下的static文件夹下的静态资源,我们一般将图片指定上传到static下的某个文件夹
例如images:
开发阶段可以使用,但是当项目打成jar包就无法使用,运行会报出无法找到文件路径。这时候就需要配置虚拟路径,用来指定到硬盘下的固定地址。
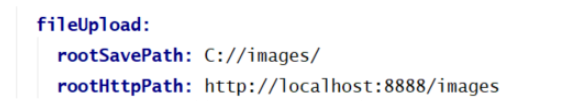
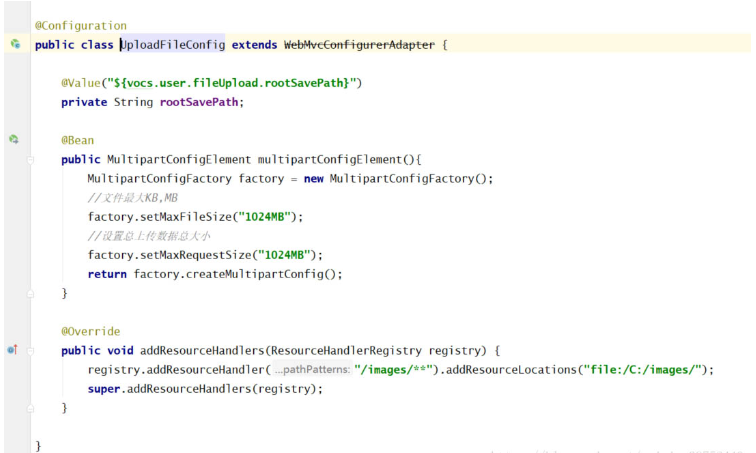
配置文件上传的路径,以及访问的地址:

这里我设置了文件上传之后统一保存到c盘下的images文件夹下,访问的地址为:http://localhost:8888/images/xxx.jpg

上面/images/**表示的是服务器请求图片的地址 例如:http://localhost:8888/images/xxx.jpg 都会去映射到本地C:/images/xxx.jpg
注意:我上述代码里取到配置文件中的rootSavePath,但是并没有使用,而是自己写的file:/c:/images,因为直接使用该变量会报错,路径前面必须加file。
关于springboot+vue,改变服务器文件夹图片访问显示问题
本人最近用springboot+vue做了个项目,里面有关图片显示和修改功能。
1.做了虚拟路径,能访问到文件夹的图片
2.前端使用element的el-upload上传图片,后端用MultipartFile file接收,并替换原来文件夹的图片,能成功,本地文 件夹图片确实替换成功
3.确定本地图片改变后,发现页面图片未改变,刷新也没改变
1.使用虚拟路径,前端的<img src="http://localhost:8080/img/img1.jpg"> 能访问到本地图片img1.jpg
2.然后用删除本地img1.jpg,放入img2.jpg,修改名称为img1.jpg,其实意思就是修改了img1图片但名称不变。
3.结果<img src="http://localhost:8080/img/img1.jpg">显示的还是原来的img1图片.刷新页面也一样,只能把图片路径单独在浏览器显示并刷新才出现更换的图片。
关于“如何使用SpringBoot配置虚拟化路径用于图片的展示”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“如何使用SpringBoot配置虚拟化路径用于图片的展示”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。