这篇“css3动画如何设置旋转参考点”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“css3动画如何设置旋转参考点”文章吧。
在css3中,可以利用“transform-origin”属性设置元素的旋转参考点,该属性用于更改元素旋转的位置,如果是2D旋转元素可以改变元素在x和y轴的位置,如果是3D旋转元素则可以改变元素在x轴、y轴以及z轴的位置,语法为“transform-origin:X轴方向位置 Y轴方向位置 Z轴方向位置;”。
本教程操作环境:windows10系统、CSS3&&HTML5版本、Dell G3电脑。
用transform-Origin属性设置旋转参考点
transform-Origin属性允许您更改转换元素的位置。
2D转换元素可以改变元素的X和Y轴。 3D转换元素,还可以更改元素的Z轴。
使用此属性必须先使用 transform 属性。
语法为:
transform-origin: x-axis y-axis z-axis;x-axis
定义视图被置于 X 轴的何处。
y-axis
定义视图被置于 Y 轴的何处。
z-axis
定义视图被置于 Z 轴的何处。
示例如下:
<style>
#div1
{
position: relative;
height: 200px;
width: 200px;
margin: 100px;
padding:10px;
border: 1px solid black;
}
#div2
{
padding:50px;
position: absolute;
border: 1px solid black;
background-color: red;
transform: rotate(45deg);
transform-origin:50% 50%;
-ms-transform: rotate(45deg); /* IE 9 */
-ms-transform-origin:50% 50%; /* IE 9 */
-webkit-transform: rotate(45deg); /* Safari and Chrome */
-webkit-transform-origin:50% 50%; /* Safari and Chrome */
}
</style>
</head>
<body>
<div id="div1">
<div id="div2">HELLO</div>
</div>
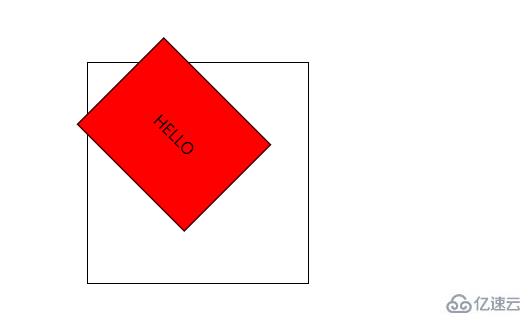
</body>输出结果:

以上就是关于“css3动画如何设置旋转参考点”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。