这篇文章主要介绍“jquery选择器中大于号如何用”,在日常操作中,相信很多人在jquery选择器中大于号如何用问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”jquery选择器中大于号如何用”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
在jquery中,选择器中的大于号用于选中指定元素下子元素,语法为“$("父元素>子元素").jquery方法(...)”;大于号表示的是获取指定元素下的第一级子元素,并不是所有的后代元素。
本教程操作环境:windows10系统、jquery3.6.0版本、Dell G3电脑。
>选择器是匹配指定元素的一级子元素,而不是所有的后代元素。
扩展知识:
$(this) 当前 HTML 元素
$("p") 所有 <p> 元素
$("p.intro") 所有 class="intro" 的 <p> 元素
$(".intro") 所有 class="intro" 的元素
$("#intro") id="intro" 的元素
$("ul li:first") 每个 <ul> 的第一个 <li> 元素
$("[href$='.jpg']") 所有带有以 ".jpg" 结尾的属性值的 href 属性
$("div#intro .head") id="intro" 的 <div> 元素中的所有 class="head" 的元素
示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("#box>div").css("background-color","green");
});
</script>
<style type="text/css">
#box{
width:300px;
height:200px;
background:black;
}
#middle{
width:200px;
height:150px;
background:red;
margin:0px auto;
}
#inner{
width:100px;
height:100px;
background:blue;
margin:0px auto;
}
</style>
</head>
<body>
<div id="box">
<div id="middle">
<div id="inner"></div>
</div>
</div>
</body>
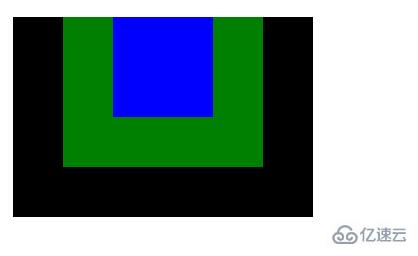
</html>输出结果:

到此,关于“jquery选择器中大于号如何用”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。