жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚвҖңеҹәдәҺJSжҖҺд№Ҳе®һзҺ°дәҢз»ҙз ҒеҗҚзүҮз”ҹжҲҗвҖқзҡ„зӣёе…ізҹҘиҜҶпјҢе°Ҹзј–йҖҡиҝҮе®һйҷ…жЎҲдҫӢеҗ‘еӨ§е®¶еұ•зӨәж“ҚдҪңиҝҮзЁӢпјҢж“ҚдҪңж–№жі•з®ҖеҚ•еҝ«жҚ·пјҢе®һз”ЁжҖ§ејәпјҢеёҢжңӣиҝҷзҜҮвҖңеҹәдәҺJSжҖҺд№Ҳе®һзҺ°дәҢз»ҙз ҒеҗҚзүҮз”ҹжҲҗвҖқж–Үз« иғҪеё®еҠ©еӨ§е®¶и§ЈеҶій—®йўҳгҖӮ


иҝҷйҮҢз”ЁеҲ°дәҶдёҖдёӘдәҢз»ҙз Ғз”ҹжҲҗеә“qrcode.jsдёӢйқўжҳҜз®ҖеҚ•д»Ӣз»Қ:
//еҲқе§ӢеҢ–QRCodeеҜ№иұЎ
var qrcode = new QRCode(document.getElementById("qrcode"));
//д№ҹеҸҜд»ҘеңЁеҲқе§ӢеҢ–QRCodeеҜ№иұЎпјҢдј е…ҘжӣҙеӨҡеҸӮж•°
var qrcode = new QRCode(document.getElementById("qrcode"),{
width: 128,
height: 128,
colorDark : "#000000",
colorLight : "#ffffff",
correctLevel : QRCode.CorrectLevel.H
});
//йңҖиҰҒз”ҹжҲҗдәҢз»ҙз Ғзҡ„еӯ—з¬ҰдёІ
qrcode.makeCode("http://www.leixuesong.cn");
//жё…йҷӨдәҢз»ҙз Ғ
qrcode.clear();var qrcode = new QRCode("qrcode");
function makeCode () {
var elText = document.getElementById("text");
if (!elText.value) {
alert("Input a text");
elText.focus();
return;
}
qrcode.makeCode(elText.value);
}
makeCode();
$("#text").
on("blur", function () {
makeCode();
}).
on("keydown", function (e) {
if (e.keyCode == 13) {
makeCode();
}
});*{/* йҖҡй…Қз¬Ұ: йҖүжӢ©еҲ°жүҖжңүзҡ„ж Үзӯҫе…ғзҙ */
margin:0;/*еӨ–иҫ№и·қ*/
padding:0;/*еҶ…иҫ№и·қ*/
}
body{/* ж ҮзӯҫйҖүжӢ©еҷЁ */
background-image: linear-gradient(#1e045f, #032561, #183661);
background-position:center top;/*иғҢжҷҜе®ҡдҪҚ:е·ҰеҸі дёҠдёӢ*/
}
.content{
width:950px;
margin:auto;
}
#wrap{/* # idйҖүжӢ©еҷЁ*/
float:left;
width:480px;/* е®ҪеәҰ */
height:280px;/* й«ҳеәҰ */
/*background:#933;*/
margin:100px;
}
#wrap p{/*ж··еҗҲйҖүжӢ©еҷЁ*/
float:left;
width:200px;
height:40px;
border-radius:5px;/*еңҶи§’еұһжҖ§*/
color:#fff;/*ж–Үеӯ—зҡ„йўңиүІ*/
margin:20px 20px;
overflow:hidden;/*и¶…еҮәйҡҗи—Ҹ*/
text-align:center;
line-height:40px;
}
#wrap p span{/*иЎҢеҶ…е…ғзҙ : и®ҫзҪ®е®Ҫй«ҳж— ж•Ҳ*/
/*display:block;еқ—е…ғзҙ еҚ дёҖиЎҢ*/
float:left;
width:50px;
height:40px;
background:#333;
/*text-align:center;ж–Үжң¬е·ҰеҸіеұ…дёӯ*
line-height:40px;/*иЎҢй«ҳ*/
}
#wrap p input{
float:left;
width:150px;
height:40px;
border:0;
background:#000;
color:#fff;
outline:none;/*иҪ®е»“*/
text-indent:10px;/*йҰ–иЎҢзј©иҝӣ*/
}
#qrcode{
float:left;/*е·Ұжө®еҠЁ:дёҺзҲ¶е…ғзҙ зҡ„е·Ұз«ҜеҜ№йҪҗ дҫқж¬Ўзҡ„еҫҖеҸіз«ҜжҳҫзӨә*/
width:260px;
height:260px;
border:1px solid red;/*иҫ№жЎҶзәҝ:е®ҪеәҰ зұ»еһӢ(е®һеҝғ) йўңиүІ*/
margin-top:110px;/*дёҠеӨ–иҫ№и·қ100px*/
}
p#btn{/*йҖүжӢ©еҷЁйҖүжӢ©еҲ°и¶ҠиҜҰз»Ҷдјҳе…Ҳзә§и¶Ҡй«ҳ*/
width:450px;
background:#6c0;
cursor:pointer;/*йј ж ҮжүӢзҡ„еҪўзҠ¶*/
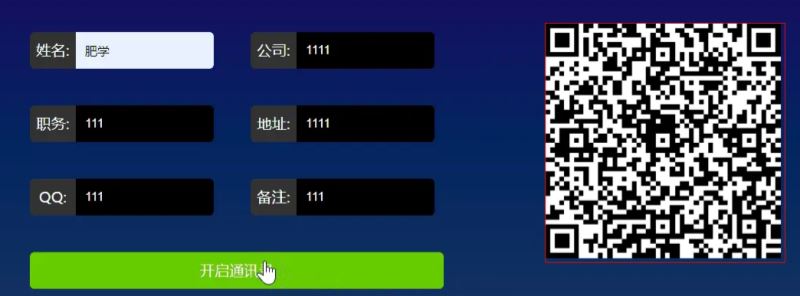
}var name='', company='',job='',adress='',moblie='',desc='';
//зү№ж•ҲжҖқз»ҙ:д»Җд№Ҳе…ғзҙ и§ҰеҸ‘ д»Җд№ҲдәӢ件 е®һзҺ° д»Җд№Ҳж•Ҳжһң
$("#btn").click(function(){//зӮ№еҮ»е®һзҺ°д»Җд№ҲеҠҹиғҪ
//alert("жіЁж„ҸзӮ№пјҢдҪ зӮ№еҲ°жҲ‘дәҶ")
//иҺ·еҸ–еҖј
name = "FN:" + $("#name").val() + "\n";//иҺ·еҸ–еҖј
company = "ORG:" + $("#company").val() + "\n";
job = "TITLE:" + $("#job").val() + "\n";
adress = "WORK:" + $("#adress").val() + "\n";
moblie = "TEL:" + $("#moblie").val() + "\n";
desc = "NOTE:" + $("#desc").val() + "\n";
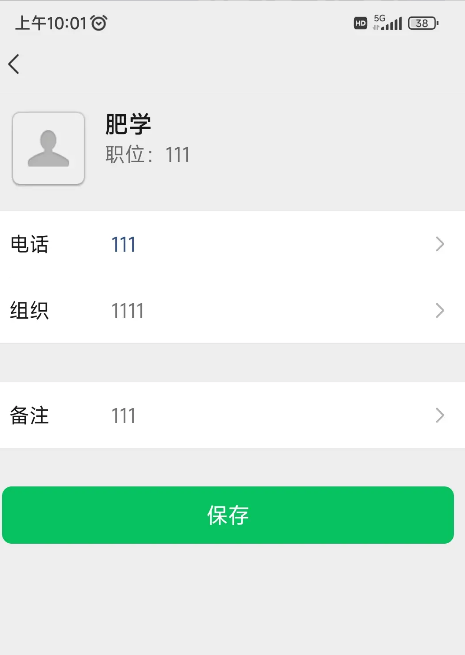
var info ="BEGIN:VCARD\n" + name + company + job + adress + moblie + desc + "END:VCARD";
//console.log(info);//еңЁжҺ§еҲ¶еҸ°иҫ“еҮә
//з”ҹжҲҗдәҢз»ҙз Ғ
var qrcode = new QRCode("qrcode");
qrcode.makeCode(info);
});е…ідәҺвҖңеҹәдәҺJSжҖҺд№Ҳе®һзҺ°дәҢз»ҙз ҒеҗҚзүҮз”ҹжҲҗвҖқзҡ„еҶ…е®№е°ұд»Ӣз»ҚеҲ°иҝҷйҮҢдәҶпјҢж„ҹи°ўеӨ§е®¶зҡ„йҳ…иҜ»гҖӮеҰӮжһңжғідәҶи§ЈжӣҙеӨҡиЎҢдёҡзӣёе…ізҡ„зҹҘиҜҶпјҢеҸҜд»Ҙе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢе°Ҹзј–жҜҸеӨ©йғҪдјҡдёәеӨ§е®¶жӣҙж–°дёҚеҗҢзҡ„зҹҘиҜҶзӮ№гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ