这篇文章主要介绍“javascript中有file对象吗”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“javascript中有file对象吗”文章能帮助大家解决问题。
javascript中有file对象;file对象代表一个文件,用于读写文件信息,该对象继承了Blob对象,并扩展了与文件系统相关的功能,所有可以使用Blob对象的场合都可以使用file对象;可以利用“new File(fileParts, fileName, [options])”构造器来获取file对象。
本教程操作环境:windows10系统、javascript1.8.5版、Dell G3电脑。
File 对象
File 对象代表一个文件,用来读写文件信息。它继承了 Blob 对象,或者说是一种特殊的 Blob 对象,所有可以使用 Blob 对象的场合都可以使用它。
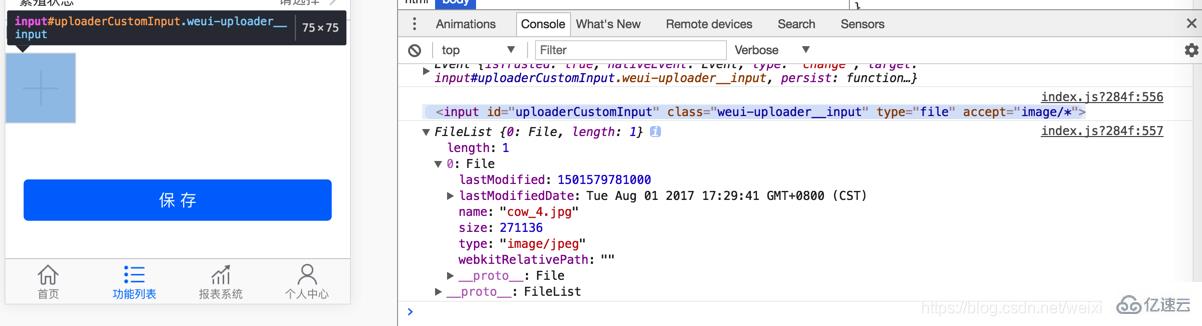
最常见的使用场合是表单的文件上传控件(),用户选中文件以后,浏览器就会生成一个数组,里面是每一个用户选中的文件,它们都是 File 实例对象。
// HTML 代码如下
// <input id="fileItem" type="file">
var file = document.getElementById('fileItem').files[0];
file instanceof File // true上面代码中,file是用户选中的第一个文件,它是 File 的实例。
构造函数
浏览器原生提供一个File()构造函数,用来生成 File 实例对象。
new File(array, name [, options])
File()构造函数接受三个参数。
array:一个数组,成员可以是二进制对象或字符串,表示文件的内容。
name:字符串,表示文件名或文件路径。
options:配置对象,设置实例的属性。该参数可选。
第三个参数配置对象,可以设置两个属性。
type:字符串,表示实例对象的 MIME 类型,默认值为空字符串。
lastModified:时间戳,表示上次修改的时间,默认为Date.now()。
下面是一个例子。
var file = new File(
['foo'],
'foo.txt',
{
type: 'text/plain',
}
);实例属性和实例方法
File 对象有以下实例属性。
File.lastModified:最后修改时间
File.name:文件名或文件路径
File.size:文件大小(单位字节)
File.type:文件的 MIME 类型
var myFile = new File([], 'file.bin', {
lastModified: new Date(2018, 1, 1),
});
myFile.lastModified // 1517414400000
myFile.name // "file.bin"
myFile.size // 0
myFile.type // ""上面代码中,由于myFile的内容为空,也没有设置 MIME 类型,所以size属性等于0,type属性等于空字符串。
File 对象没有自己的实例方法,由于继承了 Blob 对象,因此可以使用 Blob 的实例方法slice()。
扩展知识:
有两种方式可以获取它。
new File(fileParts, fileName, [options])
fileParts —— Blob/BufferSource/String 类型值的数组。
fileName —— 文件名字符串。
options —— 可选对象:
lastModified —— 最后一次修改的时间戳(整数日期)。
更常见的是,我们从 <input type="file">或拖放或其他浏览器接口来获取文件。在这种情况下,file 将从操作系统(OS)获得 this 信息。
由于 File 是继承自 Blob的,所以 File 对象具有相同的属性,附加:
name —— 文件名,
lastModified —— 最后一次修改的时间戳。
这就是我们从 <input type="file"> 中获取 File 对象的方式:
<input type="file" onchange="showFile(this)"><script>function showFile(input) {
let file = input.files[0];
alert(`File name: ${file.name}`); // 例如 my.png
alert(`Last modified: ${file.lastModified}`); // 例如 1552830408824}</script>详细点:
请注意:
输入(input)可以选择多个文件,因此 input.files 是一个类数组对象。这里我们只有一个文件,所以我们只取
input.files[0]。
关于“javascript中有file对象吗”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注亿速云行业资讯频道,小编每天都会为大家更新不同的知识点。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。