今天小编给大家分享一下js如何实现模态框的拖拽效果的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
分析思路:
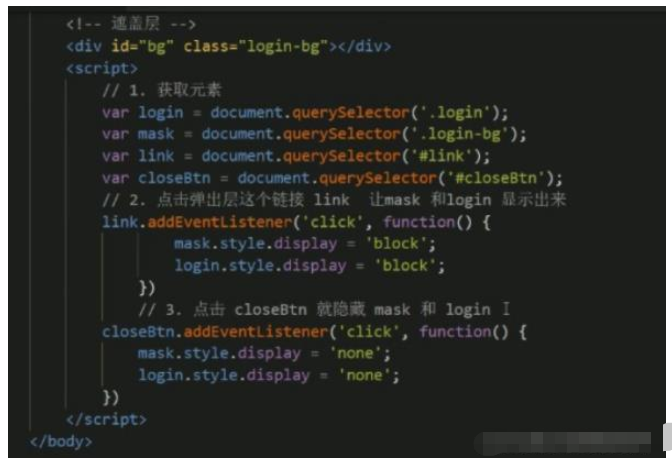
1.点击弹出层,模态框和遮挡层就会显示出来。display:block
2.点击关闭按钮,模态框和遮挡层就会隐藏。display:none

3.在页面中拖拽的步骤:鼠标按下并移动,之后松开鼠标
4.触发事件是鼠标按下mousedown,鼠标移动是mousemove,鼠标松开:mouseup
5.拖拽过程:鼠标移动过程中,获得最新的值赋值给模态框的left和top值,这样模态框就可以跟着鼠标走了
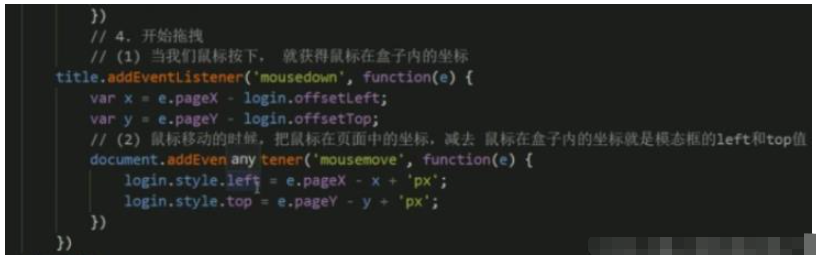
6.鼠标按下触发的时间源是最上面一行,也就是说,鼠标只有放在最上面一行,才能触发该事件。放在其他区域不会触发该事件。
7.鼠标的坐标减去鼠标在盒子内的坐标,才是模态框真正的位置。(因为模态框是可移动的,只有第一次才能拿到模态框的left和top,其他时候并不能直接拿到。所以采用‘鼠标的坐标 - 鼠标在模态框内的坐标’来计算模态框的位置)

8.鼠标按下,我们要得到鼠标在盒子内的坐标
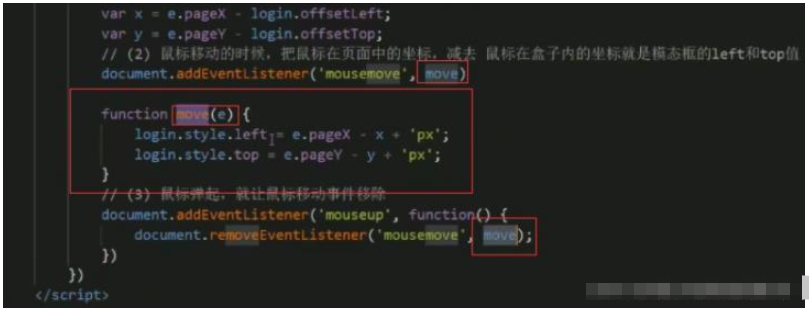
9.鼠标移动,就让模态框的坐标设置为:鼠标坐标 - 盒子坐标即可。注意移送事件要写到按下事件里面
10.鼠标松开,就停止拖拽,可以让鼠标移动事件解除

代码实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>模态框拖拽</title>
<style>
* {
margin: 0;
padding: 0;
}
#link {
color: #000;
text-decoration: none;
border: 1px solid #000;
}
.login {
width: 300px;
height: 200px;
background-color: antiquewhite;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
z-index: 2;
display: none;
}
.login-title {
text-align: center;
width: 100%;
height: 40px;
line-height: 40px;
background-color: aqua;
cursor: move;
}
.login-title span {
display: block;
height: 30px;
width: 30px;
background-color: antiquewhite;
line-height: 30px;
border-radius: 50%;
position: absolute;
top: -10px;
right: -10px;
font-size: 12px;
}
.login-title span a {
text-decoration: none;
color: #000;
}
.login-input-content {
margin: 15px 20px 0;
line-height: 30px;
}
.login-button {
width: 200px;
height: 20px;
margin: 10px auto;
border: 1px solid rgb(77, 73, 73);
text-align: center;
}
.login-button a {
text-decoration: none;
color: #000;
font-size: 14px;
}
#bg {
display: none;
background-color: #000;
width: 100%;
height: 100%;
opacity: 0.3;
z-index: -1;
position: absolute;
top: 0;
left: 0;
}
</style>
</head>
<body>
<div class="login-header"><a href="javascript:;" rel="external nofollow" id="link">点击,弹出登录框</a></div>
<div class="login" id="login">
<div class="login-title">登录会员
<span><a id="colseBth" href="javascript:void(0);" rel="external nofollow" rel="external nofollow" class="close-login">关闭</a></span>
</div>
<div class="login-input-content">
<div class="login-input">
<label for="">用 户 名:</label>
<input type="text" placeholder="请输入用户名" name="info[sername]" id="username" class="username">
</div>
<div class="login-inpit">
<label for="">登录密码:</label>
<input type="password" placeholder="请输入登录密码" name="info[password]" id="password">
</div>
</div>
<div class="login-button" id="loginBtn"><a href="javascript:void(0);" rel="external nofollow" rel="external nofollow" id="login-button-submit">会员登录</a></div>
</div>
<!-- 遮罩层 -->
<div class="login-bg" id="bg"></div>
</body>
<script>
// 1.点击,弹出模态框和遮罩层
// 3.点击关闭模态框和遮罩层自动隐藏
// 4.页面拖拽原理:鼠标按下且移动,之后松开鼠标
// 5.拖拽过程:鼠标移动的时候获得新的值赋值给模态框的left和top值。
//1.获取DOM元素
var oLink = document.querySelector('#link');
var oLogin = document.querySelector('.login');
var oBg = document.querySelector('#bg');
var oClose = oLogin.querySelector('#colseBth');
var title = oLogin.querySelector('.login-title');
//2.点击弹出层这个链接link,让mask和login显示出来
oLink.addEventListener('click', function () {
oLogin.style.display = 'block';
oBg.style.display = 'block';
})
//3.点击closeBtn就隐藏mask和login
oClose.addEventListener('click', function () {
oLogin.style.display = 'none';
oBg.style.display = 'none';
})
//4.开始拖拽
//(1)当我们鼠标按下,就获得鼠标在盒子内的坐标
title.addEventListener('mousedown', function (e) {
var x = e.pageX - oLogin.offsetLeft;
var y = e.pageY - oLogin.offsetTop;
console.log(x, y)
//(2)鼠标移动的时候,把鼠标在页面中的坐标 减去 鼠标在盒子内的坐标就是模态框的left和top值
document.addEventListener('mousemove', move)
function move(e) {
oLogin.style.left = e.pageX - x + 'px';
oLogin.style.top = e.pageY - y + 'px';
}
//(3)鼠标弹起,就让鼠标移动事件移除
document.addEventListener('mouseup', function () {
document.removeEventListener('mousemove', move);
})
})
</script>
</html>以上就是“js如何实现模态框的拖拽效果”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。