这篇文章主要介绍“Vue怎么自定义模态对话框弹窗”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“Vue怎么自定义模态对话框弹窗”文章能帮助大家解决问题。
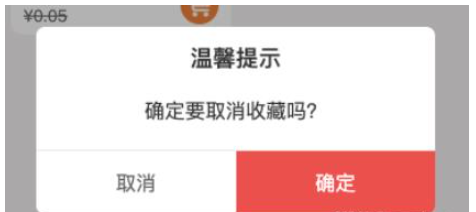
模态对话框弹窗效果:

父组件(应用页面)主要代码:
<template>
<view class="app-container">
<modal-dialog showText="确定要取消收藏吗?" :isShowDialog="isDialog" @cancel="isDialog = false" @confirm="confirmDelete"></modal-dialog>
</view>
</template>
<script>
import modalDialog from '@/components/modalDialog.vue';
export default {
components:{
modalDialog
},
data() {
return {
isDialog: false,
}
},
methods: {
// 业务代码......
this.isDialog = false;
}
}
</script>子组件(自定义组件)代码:
<template>
<view>
<view class="global-mask" v-show="isShowDialog"></view>
<view class="global-dialog" v-show="isShowDialog" >
<view class="title">温馨提示</view>
<view class="content">
<view class="text">{{showText}}</view>
</view>
<view class="btn">
<view class="left" @tap="cancel" v-if="isShowCancel">{{cancelText}}</view>
<view class="right" @tap="confirm" v-if="isShowConfirm">{{confirmText}}</view>
</view>
</view>
</view>
</template>
<script>
export default {
name: 'modalDialog',
props: {
showText: {
type: String,
default: '提示内容'
},
isShowDialog: {
type: Boolean,
default: false
},
isShowCancel: {
type: Boolean,
default: true
},
cancelText: {
type: String,
default: '取消'
},
isShowConfirm: {
type: Boolean,
default: true
},
confirmText: {
type: String,
default: '确定'
}
},
data() {
return {
};
},
methods: {
cancel() {
this.$emit('cancel');
},
confirm() {
this.$emit('confirm');
}
}
}
</script>
<style lang="scss">
.global-mask {
position: fixed;
top: 0;
left: 0;
z-index: 998;
width: 100%;
height: 100%;
background: rgba($color: #000000, $alpha: 0.3);
}
.global-dialog {
position: fixed;
top: 500rpx;
left: 60rpx;
top: 45%;
z-index: 999;
width: 630rpx;
background: #FFFFFF;
border-radius: 15rpx;
overflow: hidden;
.title {
font-size: 36rpx;
font-weight: 500;
text-align: center;
line-height: 100rpx;
padding-bottom: 10rpx;
}
.content {
.text {
font-size: 32rpx;
text-align: center;
padding-bottom: 40rpx;
}
.form {
padding: 0 40rpx;
.item {
display: flex;
align-items: center;
justify-content: space-between;
margin-bottom: 40rpx;
input {
width: 340rpx;
height: 60rpx;
border: 1px solid #eaeaea;
border-radius: 10rpx;
padding: 0 20rpx;
}
}
}
}
.btn {
border-top: 1px solid #eaeaea;
display: flex;
&> view {
flex: 1;
text-align: center;
line-height: 100rpx;
font-size: 32rpx;
&.left {
color: #666666;
}
&.right {
color: #FFFFFF;
background: #FF3F42;
}
}
}
}
</style>关于“Vue怎么自定义模态对话框弹窗”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注亿速云行业资讯频道,小编每天都会为大家更新不同的知识点。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。