这篇文章主要介绍“vue中按钮操作完刷新页面如何实现”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“vue中按钮操作完刷新页面如何实现”文章能帮助大家解决问题。
首先从子组件和父组件角度去写这个东西,简言之就是在父组件中实现这个刷新功能方法,然后在子组件中进行绑定并进行监听就好了啊
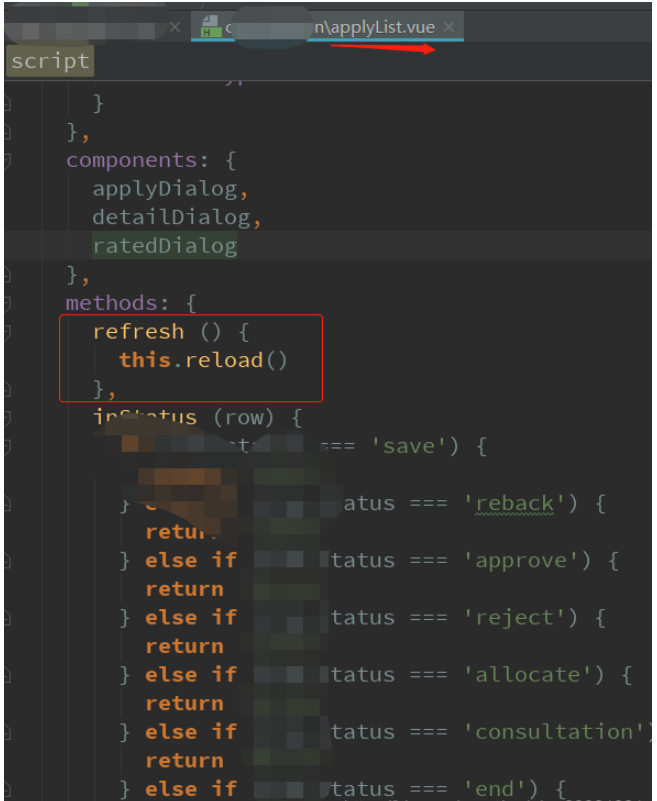
① 图示部分:
个人建议这个作为父组件,肯定一般是放在列表中的,即把列表页面作为父组件的归属地

② 代码部分:
method方法中部分
refresh () {
this.reload()
}将reload进行注入
inject: ['reload'],① 子组件进行绑定
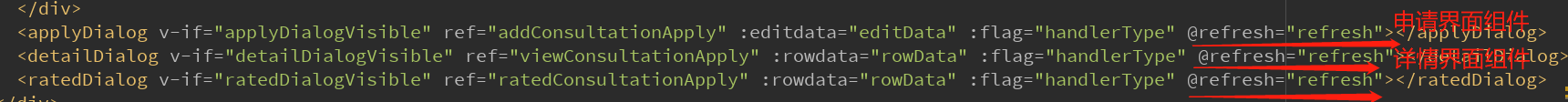
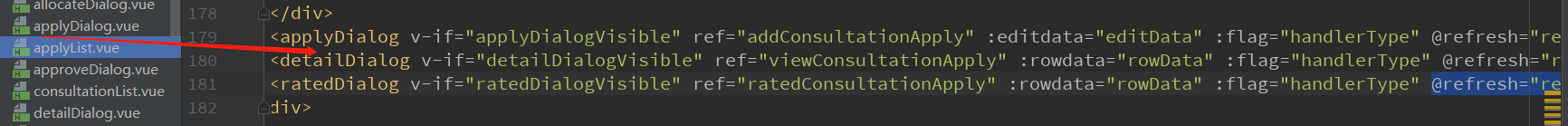
在父组件中引用子组件页面的地方进行绑定
如图:

绑定脚本:
@refresh="refresh"② 单独去子组件页面处理成功的地方去监听
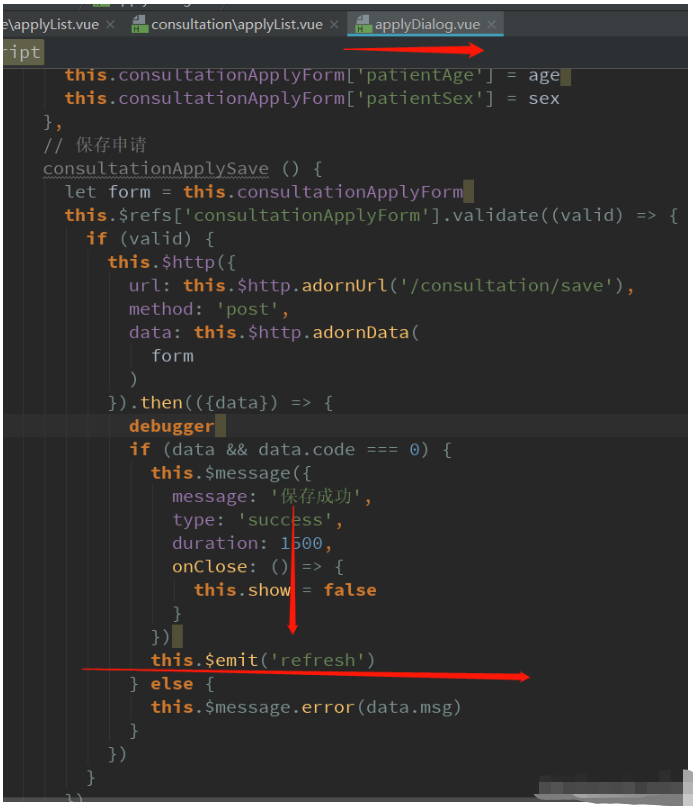
图示:比如就以这个页面为例子

进入子页面:

在子页面组件中处理成功后进行监听父组件中刷新方法,以上设置完就ok了
在按钮点击事件中添加
window.location.reload();关于“vue中按钮操作完刷新页面如何实现”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注亿速云行业资讯频道,小编每天都会为大家更新不同的知识点。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。