这篇文章主要介绍“three.js如何实现3d全景看房”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“three.js如何实现3d全景看房”文章能帮助大家解决问题。
three.js就是使用 javascript 来写的,基于原生 WebGL 封装运行的三维引擎,运行在浏览器上的3D程序。WebGL 是在浏览器中实现三维效果的一套规范。与我们而言,three.js 相当于简化了 WebGL 的操作,让我们在不懂计算机图形学,只理解 three.js 的一些基本概念的条件下也能够轻松进行web 3D开发。在所有WebGL引擎中,Three.js 是国内文资料最多、使用最广泛的三维引擎。通过 can i use 查询可知,现在的主流浏览器都已支持webGL

// cod引用 <script src="https://cdnjs.cloudflare.com/ajax/libs/three.js/87/three.js"></script> // npm 安装使用 npm install three // 引用 import * as THREE from 'three'
在threejs中,渲染一个3d世界的必要因素是场景(scene)、相机(camera)、渲染器(renderer), 我将他们称之为 threejs 3D世界的三剑客。有了这三样东西,才能将物体渲染到网页中去。
场景是一个三维空间, 所有物品的容器。相当于世界, 我们所创造的所有物体光源等都必须添加到场景中才能生效或可见。
在threejs中,场景是右手坐标系, 把右手放在原点的位置,使大拇指,食指和中指互成直角,把大拇指指向x轴的正方向,食指指向y轴的正方向时,中指所指的方向就是z轴的正方向。
创建场景
const scene = new THREE.Scene()
相机决定了场景中那个角度的景色会显示出来。相机就像人的眼睛一样,人站在不同位置,抬头或者低头都能够看到不同的景色。
值得注意的是场景只有一种,但是相机却有很多种。和现实中一样,不同的相机确定了呈相的各个方面。比如有的相机适合人像,有的相机适合风景,专业的摄影师根据实际用途不一样,选择不同的相机。对程序员来说,只要设置不同的相机参数,就能够让相机产生不一样的效果。
常用的是正交投影相机和透视相机。
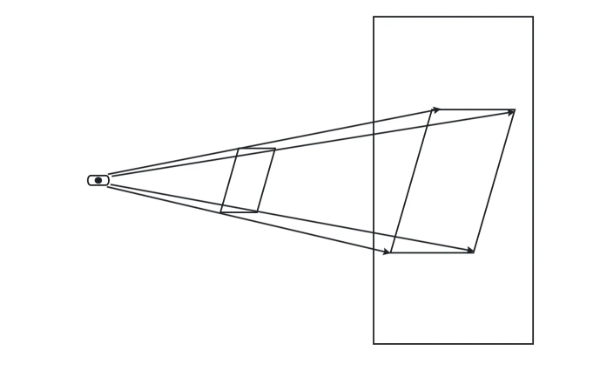
透视相机是模拟人眼的视觉,近大远小(透视)

创建透视相机
const camera = new THREE.PerspectiveCamera( 45, width / height, 1, 1000 );
相机参数
PerspectiveCamera( fov : Number, aspect : Number, near : Number, far : Number ) fov — 摄像机视锥体垂直视野角度 aspect — 摄像机视锥体长宽比 near — 摄像机视锥体近端面 far — 摄像机视锥体远端面 只有离相机的距离大于near值,小于far值,且在相机的可视角度之内,才能被相机投影到。
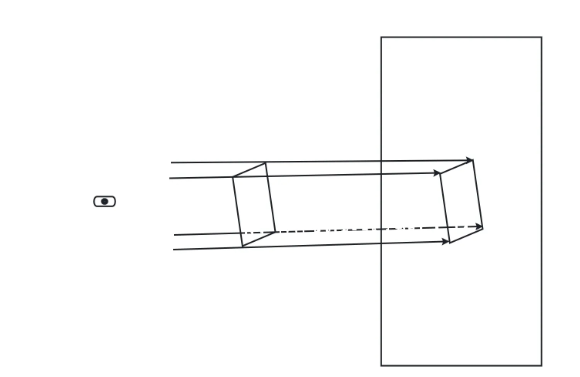
无论物体距离相机距离远或者近,在最终渲染的图片中物体的大小都保持不变。我们所所熟知的三视图就是很典型的正交投影模式,多运用与工程制图

创建正交投影相机
const camera = new THREE.OrthographicCamera( width / - 2, width / 2, height / 2, height / - 2, 1, 1000 );
相机参数
OrthographicCamera( left : Number, right : Number, top : Number, bottom : Number, near : Number, far : Number )
left — 摄像机视锥体左侧面。
right — 摄像机视锥体右侧面。
top — 摄像机视锥体上侧面。
bottom — 摄像机视锥体下侧面。
near — 摄像机视锥体近端面。
far — 摄像机视锥体远端面。
渲染器决定了渲染的结果应该画在页面的什么元素上面,并且以怎样的方式来绘制
var renderer = new THREE.WebGLRenderer(); renderer.setSize(window.innerWidth, window.innerHeight); document.body.appendChild(renderer.domElement);
渲染器renderer的domElement元素,表示渲染器中的画布,所有的渲染都是画在domElement上的,所以这里的appendChild表示将这个domElement挂接在body下面,这样渲染的结果就能够在页面中显示了。
// 初始化场景 const scene = new THREE.Scene() // 初始化透视相机 const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000) // 设置相机位置 camera.position.z = 5 // 初始化渲染器, 并将画布添加到页面元素中 const renderer = new THREE.WebGLRenderer() renderer.setSize(window.innerWidth, window.innerHeight) document.body.appendChild(renderer.domElement); // 渲染场景和相机 renderer.render(scene, camera)
在计算机世界里,3D世界是由点组成,两个点能够组成一条直线,三个不在一条直线上的点就能够组成一个三角形面,无数三角形面就能够组成各种形状的物体。我们通常把这种网格模型叫做Mesh模型。给物体贴上皮肤,或者专业点就叫做纹理,那么这个物体就活灵活现了。最后无数的物体就组成了我们的3D世界。
而网格(mesh)又是由几何体(geometry)和材质(material)构成的
几何体就像物体的血肉,决定了物体长什么样子。
// 添加立方体 const geometry = new THREE.BoxGeometry(10, 10, 10) // 创建物体 var mesh = new THREE.Mesh( geometry) // 将物体添加到场景中 scene.add(mesh)

材质就像物体的皮肤,决定了几何体的外表, 不同的材质渲染出不同的效果, 比如一个几何体看起来是否像金属、透明与否、或者显示为线框。
部分材质受光源影响,仅在光源下可见
// 添加立方体
const geometry = new THREE.BoxGeometry(10, 10, 10)
// 创建材质
material = new THREE.MeshBasicMaterial({ color: 0xFF0000 })
// 创建物体
var mesh = new THREE.Mesh( geometry, material)
// 将物体添加到场景中
scene.add(mesh)
调用requestAnimationFrame方法对整个场景进行实时渲染
// 渲染
const render = () => {
renderer.render(scene, camera)
requestAnimationFrame(render)
}
render()使用控制器实现移动、改变视角等效果
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls'
const container = renderer.domElement
// 添加控制器
const controls = new OrbitControls(camera, container)
// 启用惯性
controls.enableDamping = true
// 相机向外移动极限
controls.maxDistance = 4.5在加入渲染循环和轨道控制器之后,为了展示效果更明显,我们将6个面涂上不同的颜色
const geometry = new THREE.BoxGeometry(10, 10, 10)
const colors = [
{ color: 0xff0000 },
{ color: 0x00ff00 },
{ color: 0x0000ff },
{ color: 0xff00ff },
{ color: 0xffff00 },
{ color: 0x00ffff }
]
const material = []
// 将6个面涂上不同的颜色
for(let i=0, len=colors.length; i<len; i++) {
material.push(new THREE.MeshBasicMaterial(colors[i]))
}
// 创建物体
var mesh = new THREE.Mesh( geometry, material)
// 将物体添加到场景中
scene.add(mesh)根据我的了解目前常用于实现全景看房效果的有两种,分别纹理贴图和3D建模。
纹理贴图类全景看房又分为 天空盒贴图 和 全景图片贴图
天空盒的原理是将我们所处的场景看成是有前后、左右、上下6个面组成的,将我们所看到的这6个面的视觉镜像处理成图片,将其分别以纹理的形式添加到立方体中,这时,我们如果立身于这个立方体中,即可还原当时场景。
使用.TextureLoader()加载图片,转化为纹理,通过属性map设置材质纹理。就实现了简单的纹理加载。
// 添加立方体
const geometry = new THREE.BoxGeometry(10, 10, 10)
// 左右、上下、后前
const urls = [
'https://cdn.huodao.hk/upload_img/20220620/3e532822bd445485d27677ca55a79b10.jpg?proportion=1',
'https://cdn.huodao.hk/upload_img/20220620/cebf6fbcafdf4f5c945e0881418e34ec.jpg?proportion=1',
'https://cdn.huodao.hk/upload_img/20220620/273081d1896fc66866842543090916d3.jpg?proportion=1',
'https://cdn.huodao.hk/upload_img/20220620/8747f61fd2215aa748dd2afb6dce3822.jpg?proportion=1',
'https://cdn.huodao.hk/upload_img/20220620/c34262935511d61b2e9f456b689f5c1c.jpg?proportion=1',
'https://cdn.huodao.hk/upload_img/20220620/722d2bf88f6087800ddf116511b51e73.jpg?proportion=1'
]
const boxMaterial = []
urls.forEach((item) => {
// 纹理加载
const texture = new THREE.TextureLoader().load(item)
// 通过旋转修复天花板和地板
if (item == '4_u' || item == '4_d') {
texture.rotation = Math.PI
texture.center = new THREE.Vector2(0.5, 0.5)
}
// 创建材质
boxMaterial.push(new THREE.MeshBasicMaterial({ map: texture }))
})
const house = new THREE.Mesh(geometry, boxMaterial)
house.geometry.scale(1, 1, -1)
scene.add(house)全景图贴图就是使用一张鱼眼全景图片以纹理的形式添加到球体上,如地球仪。
const url = 'https://cdn.huodao.hk/upload_img/20220621/6bd594e62ea5654c03d7b82718443751.png?proportion=1.99'
const geometry = new THREE.SphereGeometry(5, 32, 32)
const texture = new THREE.TextureLoader().load(url)
const material = new THREE.MeshBasicMaterial({ map: texture })
const sphere = new THREE.Mesh(geometry, material)
sphere.geometry.scale(1, 1, -1)
scene.add(sphere)相对于贴图的使用,模型的使用相对简单,只需引入相应的模型加载器,就能得到模型对象,直接添加到场景中就可以了。然而建模的成本相对较高,本次使用的模型是使用blender软件简单制作而成。
// 引入FBX模型解析器
import { FBXLoader } from 'three/examples/jsm/loaders/FBXLoader'
// 加载模型并添加到场景中
loadRoomModel() {
const loader = new FBXLoader()
loader.load('/assets/untitled.fbx', (fbx) => {
console.log('fbx---', fbx)
// 缩放倍数
fbx.scale.set(0.01, 0.01, 0.01)
scene.add(fbx)
})
}我们已经想场景中添加了房屋模型,然而此时却看不到房屋,因为创建房屋模型所选用的材质是 MeshPhongMaterial 材质(一种用于具有镜面高光的光泽表面的材质),仅在光源条件下可见,所以我们需要添加光源。
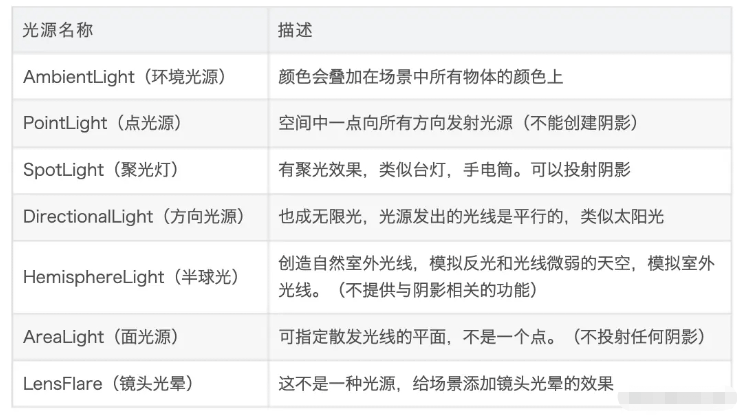
THREE.Light只是其他所有光源的基类,要让光源除了具有颜色的特性之外,我们需要其他光源。

本次使用 HemisphereLight(半球光)HemisphereLight,能更好的创建出更加贴切⾃然的户外光照效果
addLight() {
// 添加半球光源 -- 户外效果
const light = new THREE.HemisphereLight(0xffffff, 0x444444)
light.position.set(0, 200, 0)
scene.add(light)
}在添加光源后,我们的房屋模型就可见了,斯是陋室,惟吾德馨
要实现串门的功能,我们需要添加可以实现交互的元素。这里我们使用Sprite(精灵模型)
Sprite的特点是无论旋转到什么角度,sprite所制作的元素都是正对着相机,可以理解为像向日葵始终正面朝向相机。
createSprite() {
const url = 'https://cdn.huodao.hk/upload_img/20220621/1eca2b6efe7aab01d42ca45345f46a90.png?proportion=0.98'
const texture = new THREE.TextureLoader().load(url)
const material = new THREE.SpriteMaterial({ map: texture })
const sprite = new THREE.Sprite(material)
// 设置大小、位置、内容
sprite.scale.set(0.5, 0.5, 0.5)
sprite.position.set(0.4, 0, -4.5)
// 加入场景中
scene.add(sprite)
}在3D空间要想点击我们上面创建的精灵模型, 要用到Raycaster(光线投射), 原理就是在你鼠标点击的位置发射一根射线,被这根射线射中的物体都被记录下来。然后在根据被记录下来的物体去判断点中的物体。
在光线投射之前,我们要做以下几步
获取鼠标在屏幕的坐标
屏幕坐标转标准设备坐标
标准设备坐标转世界坐标
根据世界坐标和相机生成:射线投射方向单位向量,再根据射线投射方向单位向量创建射线投射器对象
GoToRoom(e) {
e.preventDefault()
const { clientX, clientY } = e
const dom = renderer.domElement
// 拿到canvas画布到屏幕的距离
const domRect = dom.getBoundingClientRect()
// 计算标准设备坐标 - 归一化设备坐标
const x = ((clientX - domRect.left) / dom.clientWidth) * 2 - 1
const y = -((clientY - domRect.top) / dom.clientHeight) * 2 + 1
const vector = new THREE.Vector3(x, y)
// 转世界坐标
const worldVector = vector.unproject(camera)
console.log('世界坐标', worldVector)
// 向量相减,并获取单位向量
const ray = worldVector.sub(camera.position).normalize()
// 射线投射对象, 第一个参数是射线原点 第二个参数是射线方向
const raycaster = new THREE.Raycaster(camera.position, ray)
raycaster.camera = camera
//返回射线选中的对象 //第一个参数是检测的目标对象 第二个参数是目标对象的子元素
const intersects= raycaster.intersectObjects(scene.children)
if (intersects.length > 0) {
console.log("捕获到对象", intersects);
const intersect = intersects[0]
if (intersect.object?.type == "Sprite" && intersect.object?.content?.isComeAround) {
// 清除当前房间和精灵模型
scene.remove(sphere)
scene.remove(sprite)
if (intersect.object?.content?.to == '小明家') {
cube = cube || this.createCube()
scene.add(cube)
}
}
}else{
console.log("没捕获到对象");
}
},
initEvent() {
window.addEventListener('click', this.GoToRoom)
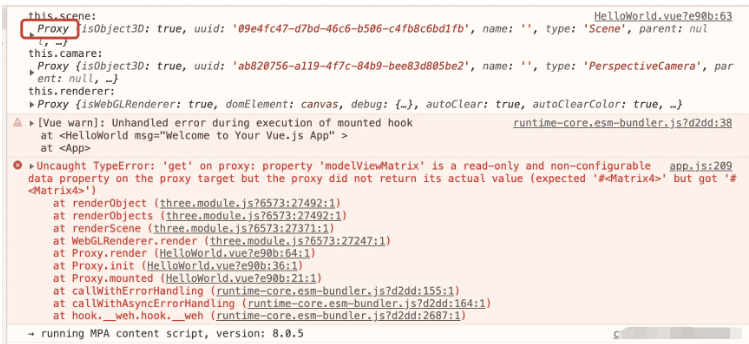
}在vue2中,定义三剑客全局变量时,不建议放到data中,会产生如下问题

众所周知,vue3是通过Proxy实现的数据双向绑定,vue2是通过defindeProperty实现的数据双向绑定,代理目标上的只读且不可配置的数据属性
关于“three.js如何实现3d全景看房”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注亿速云行业资讯频道,小编每天都会为大家更新不同的知识点。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。