这篇“React性能优化之非必要的渲染问题如何解决”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“React性能优化之非必要的渲染问题如何解决”文章吧。
在 React 工程中,在改变 React 状态时,我们希望对整个页面的影响越小越好。然而实际情况是更改掉某些属性之后,除了会导致组件本身的重新渲染,也可能会导致其相关的组件也发生重新渲染。请看下面的例子:
新建一对父子组件
// 父组件:
import React, { Component } from 'react'
import Child from './Child'
class Parent extends Component {
constructor(props) {
super(props)
this.state = {
parentInfo: 'parent',
sonInfo: 'son'
}
this.changeParentInfo = this.changeParentInfo.bind(this)
}
changeParentInfo() {
this.setState({ parentInfo: `改变了父组件state:${Date.now()}` })
}
render() {
console.log('Parent Component render')
return (
<div>
<p>{this.state.parentInfo}</p>
<button onClick={this.changeParentInfo}>改变父组件state</button> <br/>
<Child son={this.state.sonInfo}></Child>
</div>
)
}
}
export default Parent
// 子组件:
import React, {Component} from 'react'
class Child extends Component {
constructor(props) {
super(props)
this.state = {}
}
render() {
console.log('Child Component render')
return (
<div>
这里是child子组件:
<p>{this.props.son}</p>
</div>
)
}
}
export default Child打开控制台,我们可以观察到,在点击按钮的时候控制台会输出 Parent Component render 和 Child Component render。这表明了子组件和父组件同时被重新渲染。
在这个例子中,点击按钮,仅仅改变了父组件相关的状态,而子组件的状态不变。因此,最理想的情况是只重新渲染父组件,而子组件则不会被重新渲染。
为了提高其性能,我们需要通过某种手段来抑制状态未发生改变的组件的渲染。
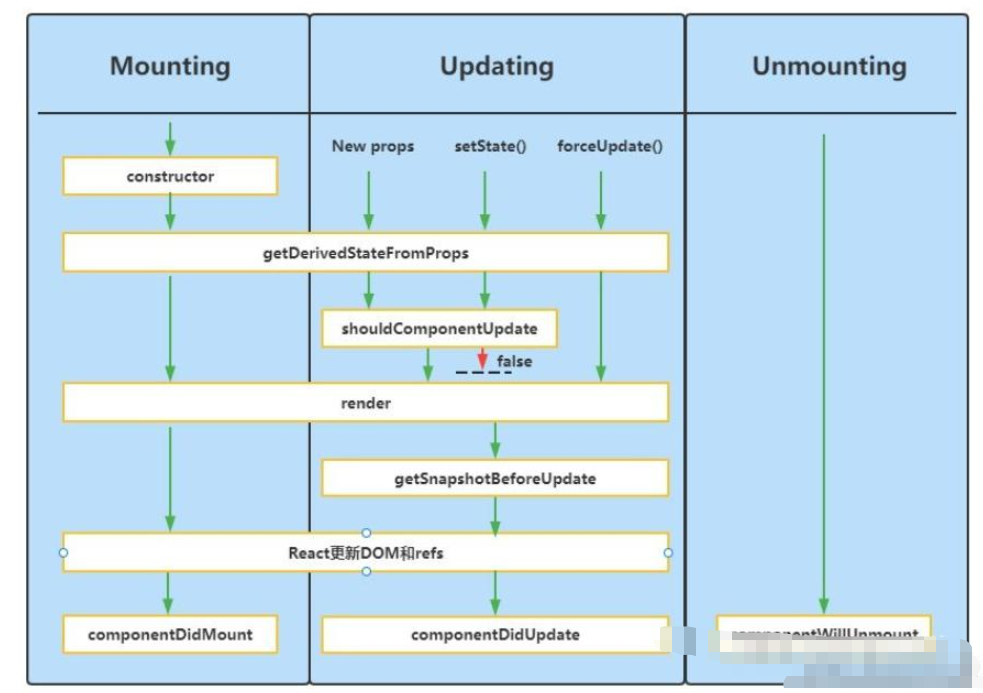
shouldComponentUpdate 是 React 生命周期的一个环节,具体的执行位置是 react 在发生更新之后,render 之前。该生命周期方法接收两个参数,nextProps 和 nextState,返回一个 Boolean 值来决定该组件是否需要重新渲染。因此,在这个生命周期方法中,我们可以完成将下一个时刻的状态和当前的状态进行对比,并且决定是否重新渲染。这样,就减少了非必要的渲染,达到了我们的目的。

PureComponent 类是一个高阶组件,主要是对于类组件的封装。它实现了将之前的状态和改变之后的状态进行浅比较的功能,通过比较的结果决定当前组件是否需要重新渲染。
浅比较:首先比较两个对象的 key 长度是否一致,然后检测每一个 key 是否两者都有,并且是否是一个引用。
使用方法和普通的组件差不多,只是在类组件创建的时候将扩展的 Component 类变成 PureComponent 类即可:
import React, { PureComponent} from 'react'
export default class myComponent extends PureComponent {
//...
render() {
// ...
}
}和 PureComponent 类似,React.memo 也是可以实现部分状态未改变的组件不会重新渲染功能的高阶组件。不同的是,它只适用于函数组件,而不适用于类组件。
在 Hooks 诞生之前,函数组件是没有状态的。因此,React.memo 仅仅会检查 props 是否发生变更。如果函数组件的实现包括 useState 或者 useContext 这些 Hooks,状态发生变化时,他也会重新渲染。
useMemo 和 useCallbackuseMemo 和 useCallback 是对于函数组件输出的特性的缓存。其中,useMemo 缓存的是回调函数中 return 回来的值,主要用于缓存结果得知,应用场景如需计算的状态;useCallback 缓存的结果是函数,主要用于缓存函数,应用场景如需缓存的函数。因为函数式组件每次 state 发生变化会触发整个组件的更新,一些函数是没有必要更新的,此时就应该缓存起来,提高性能,减少对资源的浪费。
这两个 Hooks 通常会配套使用。
以上就是关于“React性能优化之非必要的渲染问题如何解决”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。