жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚвҖңVUEеҰӮдҪ•и§ЈеҶіи·Ёеҹҹй—®йўҳвҖқпјҢеңЁж—Ҙеёёж“ҚдҪңдёӯпјҢзӣёдҝЎеҫҲеӨҡдәәеңЁVUEеҰӮдҪ•и§ЈеҶіи·Ёеҹҹй—®йўҳй—®йўҳдёҠеӯҳеңЁз–‘жғ‘пјҢе°Ҹзј–жҹҘйҳ…дәҶеҗ„ејҸиө„ж–ҷпјҢж•ҙзҗҶеҮәз®ҖеҚ•еҘҪз”Ёзҡ„ж“ҚдҪңж–№жі•пјҢеёҢжңӣеҜ№еӨ§е®¶и§Јзӯ”вҖқVUEеҰӮдҪ•и§ЈеҶіи·Ёеҹҹй—®йўҳвҖқзҡ„з–‘жғ‘жңүжүҖеё®еҠ©пјҒжҺҘдёӢжқҘпјҢиҜ·и·ҹзқҖе°Ҹзј–дёҖиө·жқҘеӯҰд№ еҗ§пјҒ
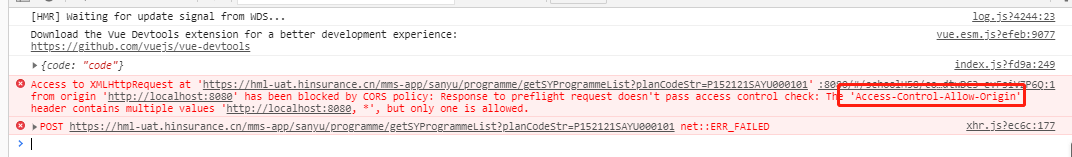
еҪ“жҲ‘们йҒҮеҲ°иҜ·жұӮеҗҺеҸ°жҺҘеҸЈйҒҮеҲ° Access-Control-Allow-Origin ж—¶пјҢйӮЈиҜҙжҳҺи·ЁеҹҹдәҶгҖӮ
и·ЁеҹҹжҳҜеӣ дёәжөҸи§ҲеҷЁзҡ„еҗҢжәҗзӯ–з•ҘжүҖеҜјиҮҙпјҢеҗҢжәҗзӯ–з•ҘпјҲSame origin policyпјүжҳҜдёҖз§ҚзәҰе®ҡпјҢе®ғжҳҜжөҸи§ҲеҷЁжңҖж ёеҝғд№ҹжңҖеҹәжң¬зҡ„е®үе…ЁеҠҹиғҪпјҢеҗҢжәҗжҳҜжҢҮпјҡеҹҹеҗҚгҖҒеҚҸи®®гҖҒз«ҜеҸЈзӣёеҗҢ

1гҖҒеңЁvue.config.jsдёӯи®ҫзҪ®еҰӮдёӢд»Јз ҒзүҮж®ө
module.exports = {
dev: {
// Paths
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: { // й…ҚзҪ®и·Ёеҹҹ
'/api':{
target:`http://www.baidu.com`, //иҜ·жұӮеҗҺеҸ°жҺҘеҸЈ
changeOrigin:true, // е…Ғи®ёи·Ёеҹҹ
pathRewrite:{
'^/api' : '' // йҮҚеҶҷиҜ·жұӮ
}
}
},
}2гҖҒеҲӣжҚ·axiossе®һдҫӢж—¶пјҢе°ҶbaseUrlи®ҫзҪ®дёә ‘/api’
const http = axios.create({
timeout: 1000 * 1000000,
withCredentials: true,
BASE_URL: '/api'
headers: {
'Content-Type': 'application/json; charset=utf-8'
}
})Jsonp(JSON with Padding) жҳҜ json зҡ„дёҖз§Қ"дҪҝз”ЁжЁЎејҸ"пјҢеҸҜд»Ҙи®©зҪ‘йЎөд»ҺеҲ«зҡ„еҹҹеҗҚпјҲзҪ‘з«ҷпјүйӮЈиҺ·еҸ–иө„ж–ҷпјҢеҚіи·ЁеҹҹиҜ»еҸ–ж•°жҚ®гҖӮ
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<div id="textID"></div>
<script type="text/javascript">
function text_jsonp(req){
// еҲӣе»әscriptзҡ„ж Үзӯҫ
var script = document.createElement('script');
// жӢјжҺҘ url
var url = req.url + '?callback=' + req.callback.name;
// иөӢеҖјurl
script.src = url;
// ж”ҫе…ҘеӨҙйғЁ
document.getElementsByTagName('head')[0].appendChild(script);
}
</script>
</body>
</html>еңЁCORSиҜ·жұӮпјҢеӨҙйғЁдҝЎжҒҜдёӯеҢ…еҗ«д»ҘдёӢдёүдёӘеӯ—ж®өпјҡ
Access-Control-Allow-Originпјҡ иҜҘеӯ—ж®өжҳҜеҝ…йЎ»зҡ„гҖӮе®ғзҡ„еҖјиҰҒд№ҲжҳҜиҜ·жұӮж—¶Originеӯ—ж®өзҡ„еҖјпјҢиҰҒд№ҲжҳҜдёҖдёӘ*пјҢиЎЁзӨәжҺҘеҸ—д»»ж„ҸеҹҹеҗҚзҡ„иҜ·жұӮпјҢ
Access-Control-Allow-Credentialsпјҡ еҸҜйҖүпјҢеҖјдёәеёғе°”еҖјпјҢиЎЁзӨәжҳҜеҗҰе…Ғи®ёеҸ‘йҖҒCookieгҖӮй»ҳи®Өжғ…еҶөдёӢпјҢCookieдёҚеҢ…жӢ¬еңЁCORSиҜ·жұӮд№ӢдёӯгҖӮи®ҫдёәtrueпјҢеҚіиЎЁзӨәжңҚеҠЎеҷЁжҳҺзЎ®и®ёеҸҜпјҢCookieеҸҜд»ҘеҢ…еҗ«еңЁиҜ·жұӮдёӯпјҢдёҖиө·еҸ‘з»ҷжңҚеҠЎеҷЁгҖӮиҝҷдёӘеҖјд№ҹеҸӘиғҪи®ҫдёәtrueгҖӮеҰӮжһңиҰҒеҸ‘йҖҒCookieпјҢAccess-Control-Allow-Originеҝ…йЎ»и®ҫзҪ®дёәеҝ…йЎ»жҢҮе®ҡжҳҺзЎ®зҡ„гҖҒдёҺиҜ·жұӮзҪ‘йЎөдёҖиҮҙзҡ„еҹҹеҗҚ
Access-Control-Expose-HeadersпјҡеҸҜйҖүгҖӮCORSиҜ·жұӮж—¶пјҢXMLHttpRequestеҜ№иұЎзҡ„getResponseHeader()ж–№жі•еҸӘиғҪжӢҝеҲ°6дёӘеҹәжң¬еӯ—ж®өпјҡCache-ControlгҖҒContent-LanguageгҖҒContent-TypeгҖҒExpiresгҖҒLast-ModifiedгҖҒPragmaгҖӮеҰӮжһңжғіжӢҝеҲ°е…¶д»–еӯ—ж®өпјҢе°ұеҝ…йЎ»еңЁAccess-Control-Expose-HeadersйҮҢйқўжҢҮе®ҡ
иҜҰз»Ҷи®Іи§ЈиҜ·жҹҘзңӢйҳ®еӨ§зҘһзҡ„ж–Үз« пјҢдј йҖҒй—Ёйҷ„дёҠпјҡCORSиҜҰи§Ј

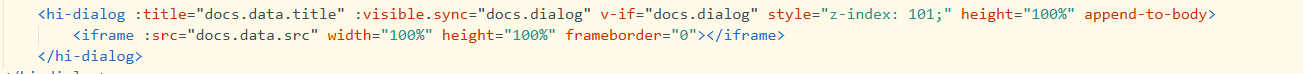
iframe(src){
//ж•°з»„
if(Array.isArray(src)){
this.docs.visible = true;
}else{
this.docs.visible = false;
}
this.link = src
if(this.docs.visible == false){
if(this.$refs['ruleIframe'] && this.$refs['ruleIframe'].querySelector('iframe')){
this.$refs['ruleIframe'].querySelector('iframe').remove() //еҲ йҷӨиҮӘиә«
}
var iframe = document.createElement('iframe');
iframe.width = '100%';
iframe.height = '100%';
iframe.setAttribute('frameborder','0')
iframe.src = src;
this.append(iframe)
}
},
//еҲӣе»әе…ғзҙ йҳІжӯў иҺ·еҸ–дёҚеҲ° ruleIframe йҖ’еҪ’
append(iframe){
if(this.$refs['ruleIframe']){
this.$refs['ruleIframe'].appendChild(iframe);
return
}
setTimeout(()=>{
this.append(iframe);
},500)
},еҲ°жӯӨпјҢе…ідәҺвҖңVUEеҰӮдҪ•и§ЈеҶіи·Ёеҹҹй—®йўҳвҖқзҡ„еӯҰд№ е°ұз»“жқҹдәҶпјҢеёҢжңӣиғҪеӨҹи§ЈеҶіеӨ§е®¶зҡ„з–‘жғ‘гҖӮзҗҶи®әдёҺе®һи·өзҡ„жҗӯй…ҚиғҪжӣҙеҘҪзҡ„её®еҠ©еӨ§е®¶еӯҰд№ пјҢеҝ«еҺ»иҜ•иҜ•еҗ§пјҒиӢҘжғіз»§з»ӯеӯҰд№ жӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢиҜ·з»§з»ӯе…іжіЁдәҝйҖҹдә‘зҪ‘з«ҷпјҢе°Ҹзј–дјҡ继з»ӯеҠӘеҠӣдёәеӨ§е®¶еёҰжқҘжӣҙеӨҡе®һз”Ёзҡ„ж–Үз« пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ