这篇文章主要介绍“JS属性scrollTop、clientHeight和scrollHeight怎么使用”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“JS属性scrollTop、clientHeight和scrollHeight怎么使用”文章能帮助大家解决问题。
(1)含义:只读属性,表示元素的内部宽度,单位为像素。
(2)从盒子模型角度看:包含padding,但不包含border, margin 以及垂直滚动条。
(3)注意:内联元素clientWidth为0。
(4)语法:element.clientWidth;

(1)含义:只读属性,表示元素的内部高度,单位为像素。
(2)从盒子模型角度看:包含padding,但不包含border, margin 以及水平滚动条。
(3)注意:内联元素clientHeight为0。
(4)语法:element.clientHeight;
(1)含义:只读属性,表示一个元素左边框的宽度,单位为像素。
(2)从盒子模型角度看:clientLeft 不包括左外边距和左内边距.
(3)语法:element.clientLeft
(4)备注:如果元素的文本方向是从右向左(RTL, right-to-left),并且由于内容溢出导致左边出现了一个垂直滚动条,则该属性包括滚动条的宽度。
(1)含义:只读属性,表示一个元素顶部边框的宽度,单位为像素。
(2)从盒子模型角度看:不包括顶部外边距或内边距
(3)语法:element.clientTop
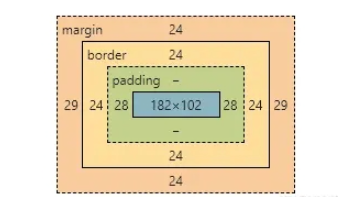
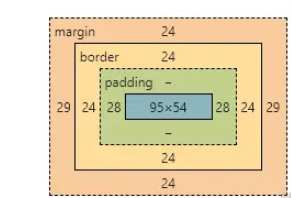
以如下的盒子模型来验证来看一下这些值以及计算过程(采用的例子是MDN上的,您可以打开控制台自己试一下):
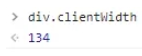
const div = document.getElementById('iddiv')

clientWidth计算:内容宽度+左右padding即 182+28*2 = 182 + 56 = 238

clietentHeight计算:内容高度+上下padding即 102 + 0 = 102

clientLeft和clientTop计算:左边框 24 ; 上边框24
注意以上的计算过程是笔者在盒模型的设置为:box-sizing: content-box时的计算方法,如果盒模型设置为 box-sizing: border-box; 则计算clientWidth 和 clientHeight的方法为:
(1)clientWidth :clientWidth 可以通过 CSS width+ CSS padding - 垂直滚动条宽度 (如果存在) 来计算
(2)clientHeight:clientHeight 可以通过 CSS height + CSS padding - 水平滚动条高度 (如果存在) 来计算
以clientWidth的计算为例说明一下


首先按照正常算法计算: 95 + 28*2 = 95 + 56 = 151 。151大于134 , 时因为还没有扣除滚动条的宽度,滚动条的宽度 为 151- 134 = 17 , 量了一下滚动条的宽度确实为17,如下图所示:

(1)含义:只读属性,返回元素的布局宽度,单位像素。
(2)从盒子模型角度看:包含通过css设置的width,border, padding以及竖直方向滚动条的宽度。
(3)语法:element.offsetWidth
(4)备注:各浏览器的 offsetWidth 可能有所不同。
(1)含义:只读属性,元素的布局高度,单位像素。
(2)从盒子模型角度看:包含通过css设置的height, border, padding以及水平方向滚动条的高度。
(3)语法:element.offsetHeight
(4)备注:如果元素被隐藏则返回0。
接下来要介绍offsetLeft和offsetTop的含义,在这之前要明白offsetParent的含义:
HTMLElement.offsetParent 是一个只读属性。
返回一个指向最近的(指包含层级上的最近)包含该元素的定位元素或者最近的 table,td,th,body元素。
当元素的 style.display 设置为 "none" 时,offsetParent 返回 null
(1)含义:只读属性,当前元素左上角相对于offsetParent左边界的偏移。
(3)语法:element.offsetLeft
(4)备注:如果元素被隐藏则返回0。
(1)含义:只读属性,当亲元素相对于offsetParent元素的顶部内边距的距离。
(3)语法:element.offsetTop
(4)备注:如果元素被隐藏则返回0。
笔者写了一个demo用来说明如上概念,代码如下:
<html lang="en">
<head>
<style>
.parent {
width: 400px;
height: 400px;
border: 1px solid #ccc;
padding-top: 50px;
padding-left: 20px;
}
.child {
width: 200px;
height: 200px;
padding: 10px;
border: 10px solid black;
overflow: auto;
}
</style>
</head>
<body>
<div class="parent">
<div class="child" id="child-id">
<!-- 省略内部内容 -->
</div>
</div>
</body>
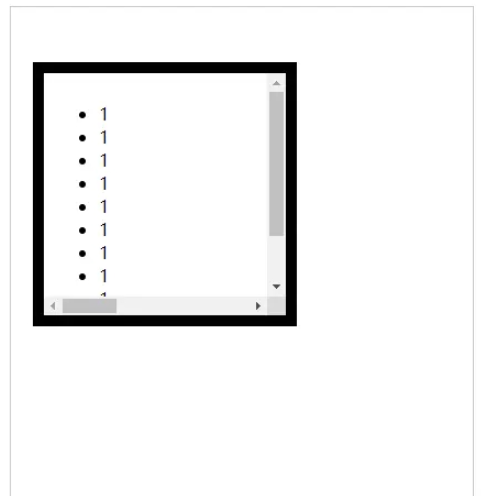
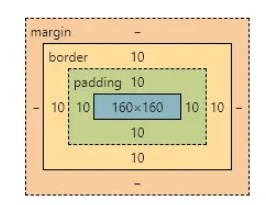
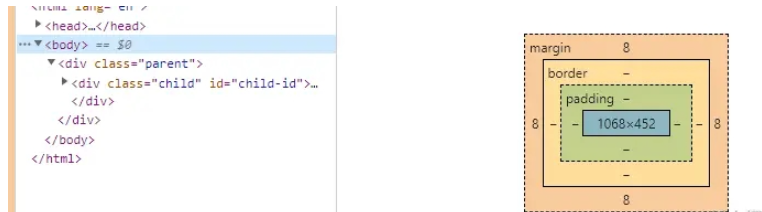
</html>代码运行效果以及盒子模型如下图所示:


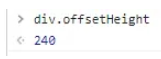
const div = document.getElementById('child-id')
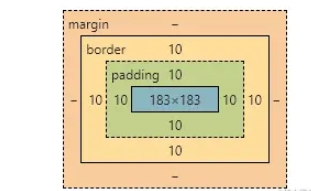
其计算过程:border 20 + pading 20 + content 183 + 滚动条 17 = 240。
也就是: 20 + 20 + 200= 240
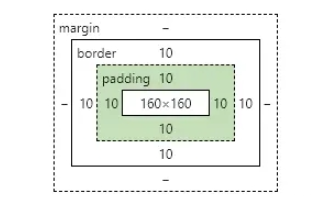
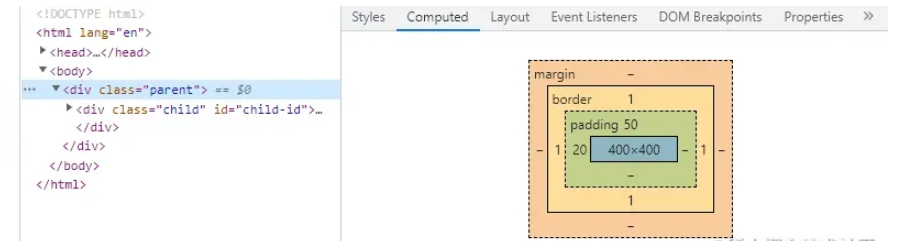
如果设置 box-sizing:border-box 则对应的盒子模型变为:

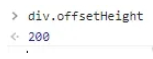
此时查看offsetWidth的值:

其计算过程: content 160 + padding 20 + border 20 = 200 。我们观察实际效果:


发现虽然computed的盒子模型显示padding是10 ,但实际上并不是10了,而且由于滚动条的存在左右显示的padding所占空间已经不相等。


计算过程与offsetWidth类似: 183 content + 17 滚动条 +20 padding + 20 border = 240。如果设置 box-sizing:border-box 则offsetHeight值如下:


如上我们发现offsetParent为body元素, 那么offsetTop值为59 , offsetLeft的值为29,都是怎么算出来的啊?看一下body以及class为parent的外层div的盒模型结构:


参考盒子模型结构我们可以得到计算过程:
offsetTop : 8 (body padding) + 1 (parent border) +50 (parent padding) = 59
offsetLeft: 8 (body padding) + 1 (parent border) + 20 (parent padding) = 29
(1)含义:可读取可设置,一个元素的内容水平滚动的像素数(滚动条到元素左边的距离)。
(2)语法:Element.scrollLeft
(3)备注:注意如果这个元素的内容排列方向是rtl (right-to-left) ,那么滚动条会位于最右侧(内容开始处),并且scrollLeft值为 0。此时,当你从右到左拖动滚动条时,scrollLeft 会从 0 变为负数。
(1)含义:可读取可设置,一个元素的内容垂直滚动的像素数。
(2)语法:Element.scrollTop
(3)备注:一个元素的 scrollTop 值是这个元素的内容顶部(卷起来的)到它的视口可见内容(的顶部)的距离的度量。注意,这里并没有描述为滚动条距离顶部的距离,当然这样理解也没问题。当一个元素的内容没有产生垂直方向的滚动条,那么它的 scrollTop 值为0。
(1)含义:只读属性,是一个元素内容宽度的度量,包括由于溢出导致的视图不可见内容。
(2)语法:Element.scrollWidth
(3)备注:没有水平滚动条的情况下,scrollWidth 值与元素视图填充所有内容所需要的最小值clientWidth相同。
(1)含义:只读属性,是一个元素内容高度的度量,包括由于溢出导致的视图不可见内容。
(2)语法:element.scrollHeight
(3)备注:没有垂直滚动条的情况下,scrollHeight 值与元素视图填充所有内容所需要的最小值clientHeight相同。
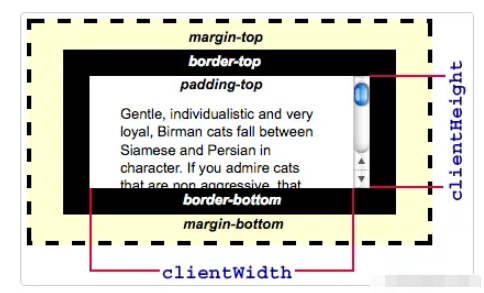
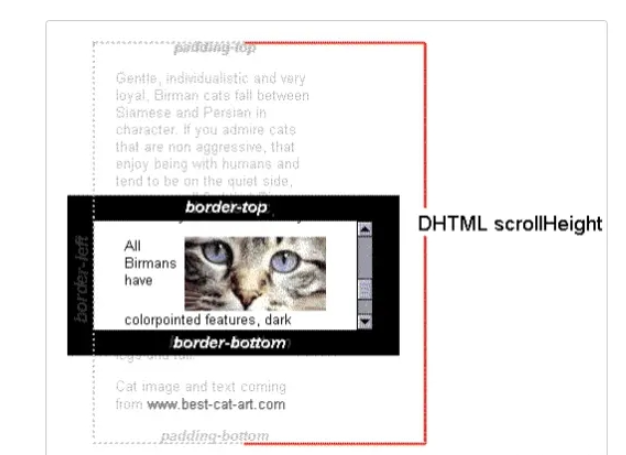
为了说明scrollHeight 的含义,MDN文档给出了如下的示意图:

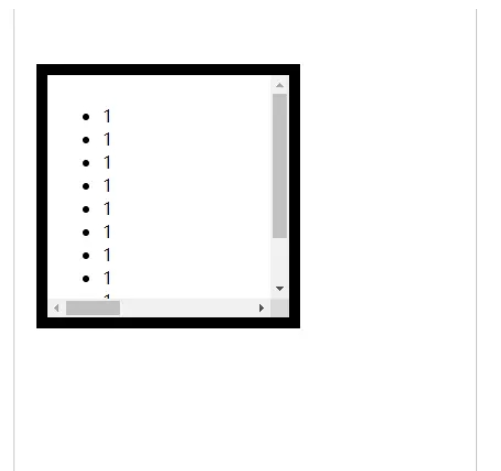
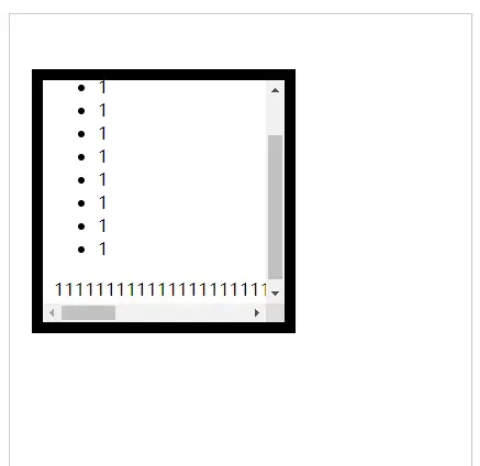
示例代码任然沿用2.5 节的demo示代码, 运行效果如下:


如上图所示:水平方向上滚动条没有向右滚动时,则scrollLeft的值为0。


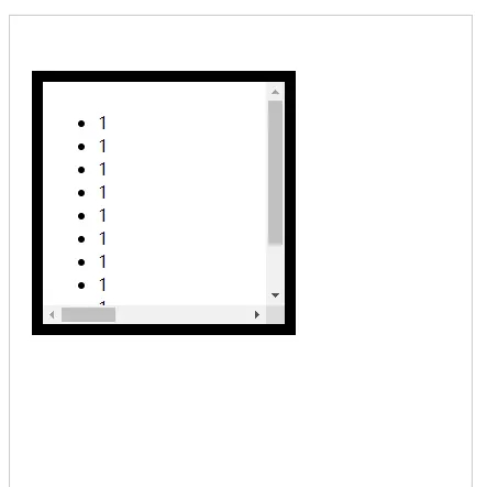
如上图所示:水平方向滚动条向右滚动了一定距离,则此时scrollLeft的值为58。


如上图所示:竖直方向上滚动条没有向下滚动时,则scrollTop的值为0。


如上图所示:竖直方向上滚动条没有向下滚动了一定距离,则此时scrollTop的值为59。


如上图所示:scrollWidth的值为704,代表内容的宽度。


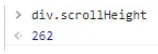
如上图所示:scrollHeight的值为262,代表内容的高度。
(1)关系1
没有竖直方向上的滚动条: scrollHeight = clientHeight
应用:判断竖直方向是是否有滚动条
(2)关系2
没有水平方向上的滚动条:scrollWidth = clientWidth
应用:判断水平方向是否有滚动条
(3)关系3
scrollTop + clientHeight >= scrollHeight
因为scrollTop是一个非整数,而scrollHeight和clientHeight是四舍五入的,因此确定滚动区域是否滚动到底的唯一方法是查看滚动量是否足够接近某个阈值:
Math.abs(element.scrollHeight - element.clientHeight - element.scrollTop) < 1关于“JS属性scrollTop、clientHeight和scrollHeight怎么使用”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注亿速云行业资讯频道,小编每天都会为大家更新不同的知识点。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。