今天小编给大家分享一下原生JS以后也支持类型注解的意义是什么的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
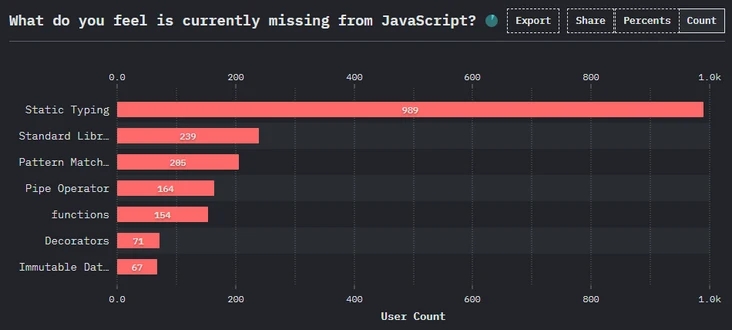
根据20年、21年state of JS的统计,静态类型高票当选JS中当前最欠缺的功能。

同时,在Github报告中,TS被列为第四大最常用的语言
所以,对前端工程师来说,类型注解需求很大。
那么,既然已经有了TS,为什么还需要原生JS支持类型注解呢?
通常来说,从开发者编写的源代码到线上生产环境代码间需要经过代码编译。
代码编译主要包括两个步骤:
降级编译(包括高级语法转换为低级语法,高级方法的polyfill)
代码转译(比如压缩、混淆、tree-shaking、类型擦除)
所谓类型擦除,是指擦除代码中的类型注解,让其变成符合原生JS规范的代码,比如:
// 擦除前
function add(a: number, b: number): number {
return a + b;
}
// 擦除后
function add(a, b) {
return a + b;
}随着时间的推移,各主流浏览器兼容性越来越好,步骤1在可预见的未来重要性会逐渐降低。
对于TS开发者,从源代码到线上生产环境代码间可能只需要类型擦除。
如果原生JS支持类型注解,就能省去类型擦除对应的编译流程,让代码更容易在宿主环境执行。
这份提案的目的,并不是另起炉灶,独立实现一套原生JS的类型注解。而是与TS团队合作,提出一套合适的规范。
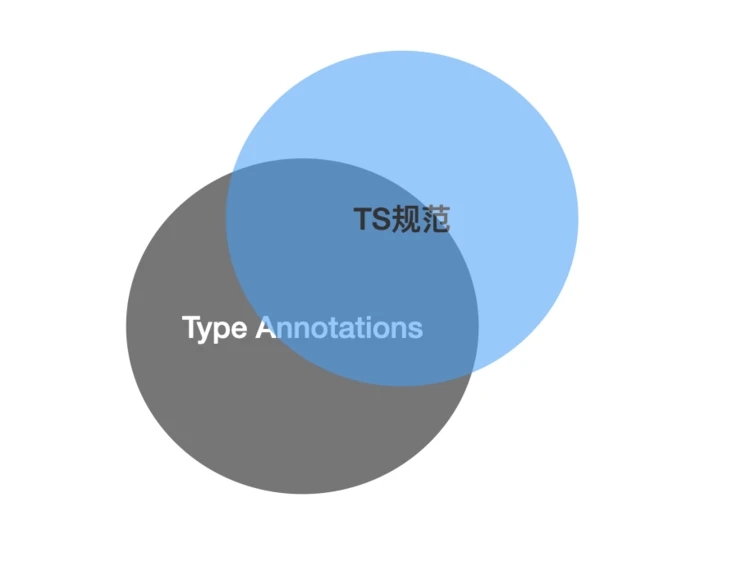
新的规范与TS规范的关系类似下图:

一方面,Type Annotations提案从TS中借鉴了很多特性,这就是图中相交的部分。
你可以到grammar-conventions看到规范当前定义的类型
另一方面,TS迭代速度很快,新的特性产出很快。而Type Annotations作为JS语言的一部分,迭代会更加保守,所以TS中一些特性在Type Annotations中并不支持。
此外,TS中一些结构(比如Enums、Namespaces)存在运行时的语义,Type Annotations也不会支持。
这些就是TS中存在,而Type Annotations中不存在的部分。
最后,Type Annotations设计的初衷并不是与TS强绑定,而仅仅是提供一套类型规范,开发者编写代码时的类型检查还是由各种类型检查器(比如TS、Flow)实现。
所以,Type Annotations还有一部分特性是TS当前未定义的,这也是为了规范更广泛的适用性考虑的,也就是图中Type Annotations存在,而TS不存在的部分。
这部分特性需要TS后续实现,这也是为什么Type Annotations要与TS团队合作的一大原因。
如果Type Annotations最终出现在ES20xx版中,届时开发者编写代码的步骤是:
选择合适的类型检查器(比如TS),这个类型检查器需要完全遵循Type Annotations规范(而不是自己的规范,比如TS规范)
编写带类型声明的原生JS代码
类型检查器会检查类型错误,并给予报错或提示
对于如下原生JS代码,如果开发者传入了错误的类型,JS会报错么?
function add(a: number, b: number): number {
return a + b;
}
// 错误的类型传参
add('KaSong', 123);答案是:不会。
Type Annotations仅仅是一套规范,该规范由各种类型检查器执行。
JS的宿主环境(比如浏览器)在执行带类型声明的JS代码时,会忽略类型声明。
以上就是“原生JS以后也支持类型注解的意义是什么”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。