这篇“Vue如何实现记住账号密码功能”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“Vue如何实现记住账号密码功能”文章吧。
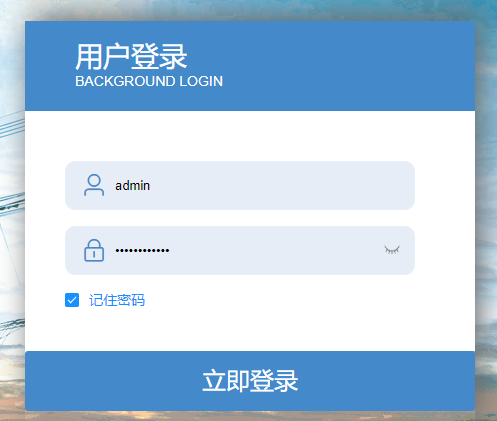
用户登录时若勾选“记住我”功能选项,则将登录名和密码(加密后)存入本地缓存,下次登录页面加载时自动获取保存好的账号和密码(需解密),回显到登录输入框中。
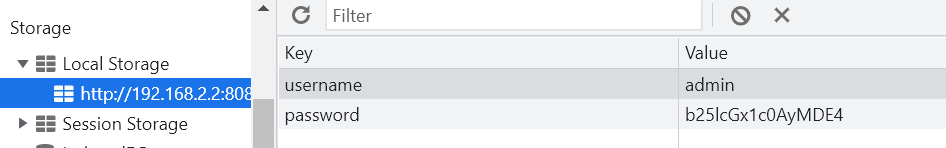
说到存入本地缓存,大家想到的一定是cookies、localStorage、sessionStorage,不过后者我是不推荐使用的,咱们既然需求是记住密码那肯定是长时间或到下次取消时失效,但sessionStorage仅在当前会话下有效,关闭浏览器窗口后就被清除了,所以并不适用于我们当前的需求,cookies呢可以手动设置过期时间,超过有效期则失效。未设置过期时间,关闭浏览器窗口后就被清除了,显然是符合我们开发需求的,localStorage呢除非主动清除localStorage里的信息,否则将永远存在,关闭浏览器窗口后下次启动任然存在,这个也是符合我们开发需求的,根据业务需求我选择的是localStorage,下面是我实现的具体步骤,废话不多说直接开干。

<el-form
ref="loginForm"
:model="loginForm"
:rules="loginRules"
class="login-form"
auto-complete="on"
label-position="left"
>
<div class="user-login">
<div class="title-container">
<span class="title">用户登录</span>
<span class="annotation">BACKGROUND LOGIN</span>
</div>
<div class="core-container">
<el-form-item prop="username">
<span class="svg-container">
<i class="icon el-icon-user" />
</span>
<el-input
ref="username"
v-model="loginForm.username"
placeholder="请输入用户名称"
name="username"
type="text"
tabindex="1"
auto-complete="on"
/>
</el-form-item>
<el-form-item prop="password">
<span class="svg-container">
<i class="icon el-icon-lock" />
</span>
<el-input
:key="passwordType"
ref="password"
v-model="loginForm.password"
:type="passwordType"
placeholder="请输入密码"
name="password"
tabindex="2"
auto-complete="on"
@keyup.enter.native="handleLogin"
/>
<span class="show-pwd" @click="showPwd">
<img
src="@/icons/png/pawyc.png"
v-if="passwordType === 'password'"
/>
<i class="el-icon-view" v-else></i>
</span>
</el-form-item>
<el-checkbox
v-model="checked"
label="记住密码"
name="type"
></el-checkbox>
</div>
<el-button
class="loginBtn"
:loading="loading"
type="primary"
@click.native.prevent="handleLogin(loginForm)"
>立即登录</el-button
>
</div>
</el-form>密码加密:为提高安全性,密码存储前需进行加密处理。目前加密方式有很多种,我这里选用了base64。
//安装
npm install --save js-base64
//引入
const Base64 = require("js-base64").Base64const Base64 = require('js-base64').Base64
export default {
data() {
return {
loginForm: {
username: '',
password: '',
},
checked: false,
};
},
mounted () {
let username = localStorage.getItem('username')
if (username) {
this.loginForm.username = localStorage.getItem('username')
this.loginForm.password = Base64.decode(localStorage.getItem('password'))// base64解密
this.checked = true
}
},
// 立即登录
handleLogin (loginForm) {
this.$refs.loginForm.validate(async (isOK) => {
if (isOK) {
/* ------ 账号密码的存储 ------ */
if (this.checked) {
let password = Base64.encode(this.loginForm.password) // base64加密
localStorage.setItem('username', this.loginForm.username)
localStorage.setItem('password', password)
} else {
localStorage.removeItem('username')
localStorage.removeItem('password')
}
try {
let encrypt = new JSEncrypt() // 新建JSEncrypt对象
encrypt.setPublicKey(this.publicKey) // 设置公钥
let password = encrypt.encrypt(this.loginForm.password) // 对密码进行加密
this.loading = true
await this['user/login']({
username: this.loginForm.username,
password: password,
captcha: this.captchaKey + ':' + this.loginForm.captcha,
isRememberMe: this.loginForm.isRememberMe,
isScanLogin: this.loginForm.isScanLogin ? 1 : 0
}).then((res) => {
this.$router.push(
{
path:'/transitionPage',
query:{
username:this.loginForm.username
}
}
)
})
} catch (error) {
this.$message.error('用户名或密码错误!')
} finally {
// 不论执行try 还是catch 都会执行finally 去关闭转圈
this.loading = false
}
}
})
}
},
};
进行到这里也就算是完成这个需求了
这个需求的核心代码我标一下
/* ------ 账号密码的存储 ------ */
if (this.checked) {
let password = Base64.encode(this.loginForm.password) // base64加密
localStorage.setItem('username', this.loginForm.username)
localStorage.setItem('password', password)
} else {
localStorage.removeItem('username')
localStorage.removeItem('password')
}以上就是关于“Vue如何实现记住账号密码功能”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。