本文小编为大家详细介绍“vue脚手架vue-cli怎么卸载与安装”,内容详细,步骤清晰,细节处理妥当,希望这篇“vue脚手架vue-cli怎么卸载与安装”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
若电脑之前已经安装过vue-cli了,但是版本过低,比方说当前vue-cli的版本为2.9.6,然后我想升级到vue-cli的最新版本4.0.5,则需要将旧版本卸载,然后再重新安装@vue/cli。
vue-cli:vue3.0之前版本使用此名称
@vue/cli:vue3.0之后版本包括3.0版本使用此名称
卸载指令:
//卸载3.0之前的版本
npm uninstall -g vue-cli
yarn global remove vue-cli
//卸载3.0之后的版本(可以统一使用此指令卸载)
npm uninstall -g @vue/cli
yarn global remove @vue/cli安装最新版本:
npm install -g @vue/cli
或者
yarn global add @vue/cli查看所有版本号:
//查询3.0之前的版本
npm view vue-cli versions --json
//查询3.0之后的版本
npm view @vue/cli versions --json安装指定版本:
//安装2.9.6版本
npm install -g vue-cli@2.9.6
yarn global add vue-cli@2.9.6
//安装3.0.3版本
npm install -g @vue/cli@3.0.3
yarn global add @vue/cli@3.0.3
//安装4.0.5版本
npm install -g @vue/cli@4.0.5
yarn global add @vue/cli@4.0.5查看当前版本号和帮助信息:
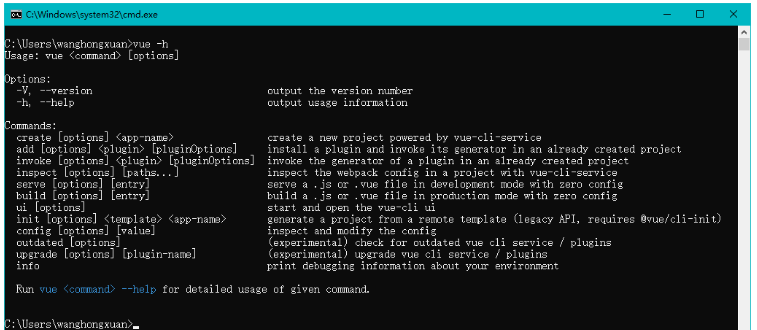
vue -V 或 vue --version
vue -h 或 vue --help
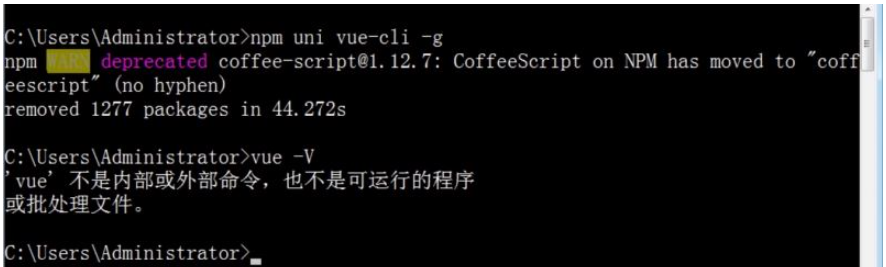
执行命令:npm uninstall vue-cli -g
或者 npm uni vue-cli -g
检查vue-cli卸载成功没
执行命令:vue -V
出现‘vue’不是内部或外部命令,也不是可运行的程序,代表vue-cli卸载成功了

npm参数设置说明:
i 是install的缩写(注意:前面没有“-”)
如:npm i -g vue-cli 和 npm install -g vue-cli效果是一样的
读到这里,这篇“vue脚手架vue-cli怎么卸载与安装”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。