今天小编给大家分享一下怎么用vite简单搭建ts+vue3全家桶的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
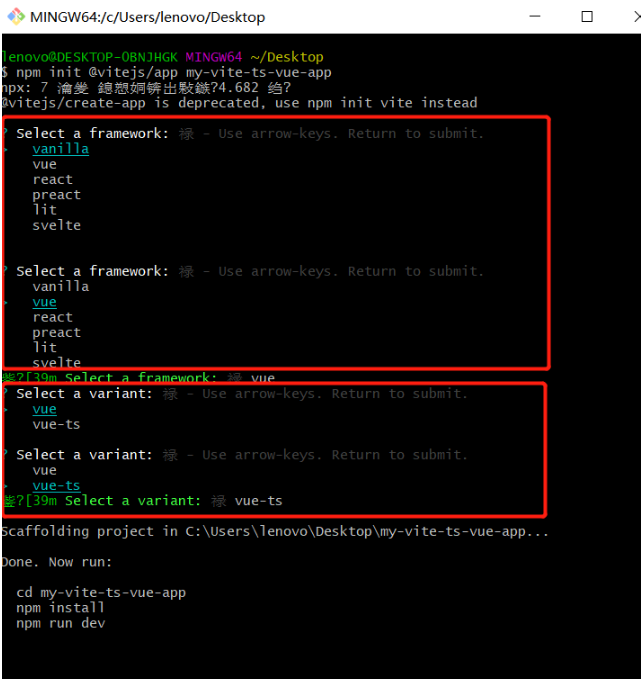
npm init @vitejs/app
或者
yarn create @vitejs/app
npm init @vitejs/app app-name
或者
yarn create @vitejs/app app-name
(小tips:git bash中直接按上下键切换选择自己想要的选项,虽然界面中不会动态展示切换的用户交互过程,但是别担心,在回车后可以看到是切换到了对应选项的)

如此一来,项目初始化完成,我们会得到一个文件结构如下图的项目:

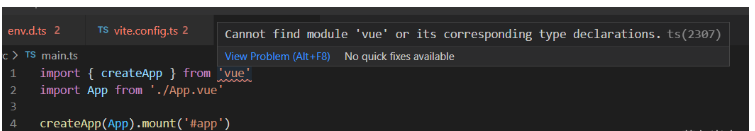
此时,ts文件都会报此类错误: 找不到依赖

因此我们需要执行npm install来安装依赖,安装完成后就ok了。如果编辑器此时还是有报错提示可以重新打开文件试试。
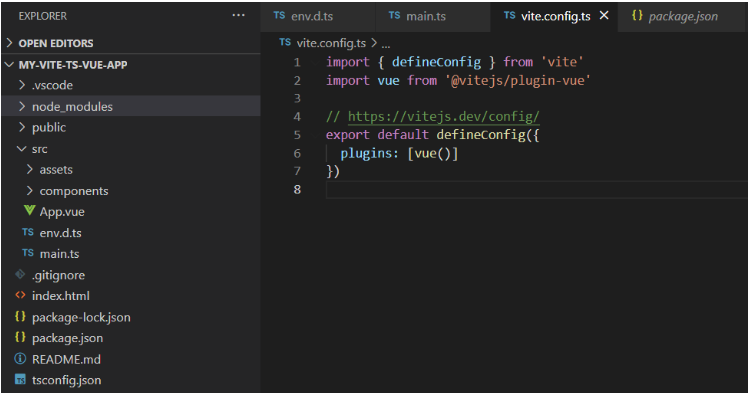
此时已无报错:

跟着package.json中的脚本设定,尝试启动项目,结果如下:


此时,项目初始化就算是完成了。
(1)安装vue-router
npm install vue-router@4
或者
yarn add vue-router@4
(2)在src下新建一个router文件夹,作为vue-router的配置目录。此目录下再新建index.ts文件,编辑内容如下:
import { createRouter, createWebHistory, RouteRecordRaw } from "vue-router";
const history = createWebHistory()
const routes: Array<RouteRecordRaw> = [
{
path: "/",
redirect: "/home",
},
{
path: "/home",
name: "home",
component: () => import("../views/home/index.vue"),
},
];
const router = createRouter({
history,
routes
})
export default router(3)新建一个views文件夹,作为项目界面开发目录。参考router中的配置可知,在views目录下新建home目录并新建index.vue,编辑文件如下:
<script setup lang="ts">
import { ref } from 'vue'
const msg = ref('Hello')
const count = ref(710)
</script>
<template>
<h3>{{ msg }}</h3>
<h3>{{ count }}</h3>
</template>
<style scoped>
</style>(4)在main.ts中引入vue-router
import { createApp } from "vue";
import App from "./App.vue";
import router from "./router";
createApp(App).use(router).mount("#app");(5)在App.vue中使用vue-router
<script setup lang="ts">
// This starter template is using Vue 3 <script setup> SFCs
// Check out https://v3.vuejs.org/api/sfc-script-setup.html#sfc-script-setup
</script>
<template>
<router-view />
</template>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>配置结束,实现界面如下:

(1)安装vuex
npm install vuex@next --save
或者
yarn add vuex@next --save
(2)在 src目录下创建一个store文件夹,在里面新建 index.ts、state.ts、mutations.ts、actions.ts
(3)编辑index.ts如下:
import { createStore, } from "vueX";
import state from './state'
import mutations from './mutations'
import actions from './actions'
const store = createStore({
state,
mutations,
actions,
modules: {
}
})
export default store(4)在main.ts中引入
import { createApp } from 'vue'
import App from './App.vue'
import router from "./router"
import store from './store'
const app = createApp(App)
app.use(router).use(store).mount('#app')(1)配置路径别名
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import path from 'path'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()], // 注册插件
server: {
open: true
},
resolve: {
alias: {
// 如果报错__dirname找不到,需要安装node,执行yarn add @types/node --save-dev
"@": path.resolve(__dirname, "src"),
"comps": path.resolve(__dirname, "src/components"),
}
}
})出现报错,无法识别path模块:

path模块是node中的一个核心模块,需要安装让 TypeScript 支持 node.js 的依赖包—— @types/node(This package contains type definitions for Node.js)
npm install @types/node --save-dev
安装成功后,就可以获得有关node.js v6.x 的API的 类型说明文件,之后就可以顺利的导入需要的模块了,问题解决。
以上就是“怎么用vite简单搭建ts+vue3全家桶”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。