这篇“vuex安装失败如何解决”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“vuex安装失败如何解决”文章吧。
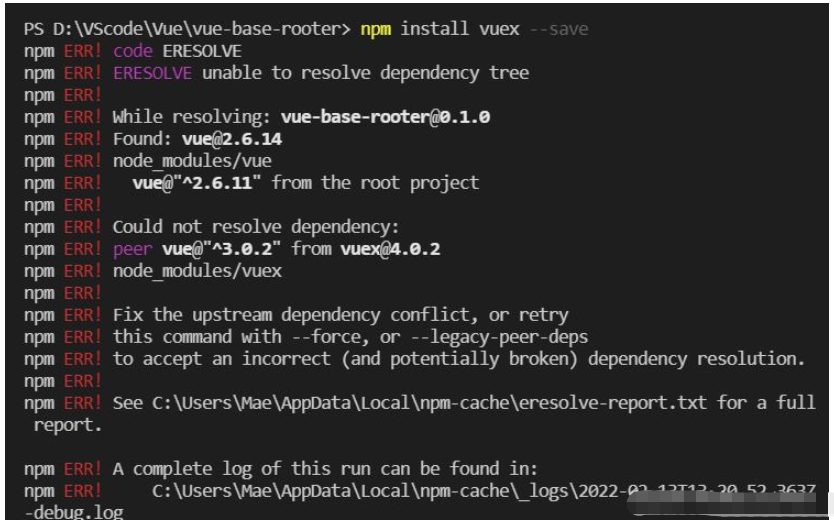
npm ERR! code ERESOLVE
npm ERR! ERESOLVE unable to resolve dependency tree
npm ERR!
npm ERR! While resolving: vue-base-rooter@0.1.0
npm ERR! Found: vue@2.6.14
npm ERR! node_modules/vue
npm ERR! vue@"^2.6.11" from the root project
npm ERR!
npm ERR! Could not resolve dependency:
npm ERR! peer vue@"^3.0.2" from vuex@4.0.2
npm ERR! node_modules/vuex
npm ERR!
npm ERR! Fix the upstream dependency conflict, or retry
npm ERR! this command with --force, or --legacy-peer-deps
npm ERR! to accept an incorrect (and potentially broken) dependency resolution.
npm ERR!
npm ERR! See C:\Users\Mae\AppData\Local\npm-cache\eresolve-report.txt for a full report.npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\Mae\AppData\Local\npm-cache_logs\2022-02-13T13_20_52_363Z-debug.log

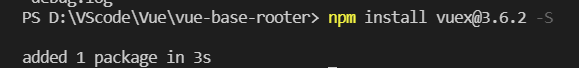
npm install vuex@3.6.2 -S
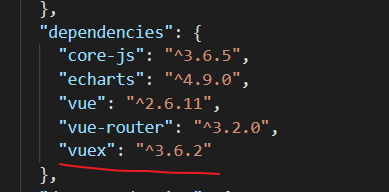
然后查看package.json文件

有vuex版本说明安装成功
代码如下:
//引入mapstate读取数据
import {mapState} from 'vuex'
//通过computed计算属性 解构得出数据
computed:{
...mapState(['count'])
},
methods:{
add(){
this.$store.dispatch('add')
},
reduce(){
this.$store.dispatch('reduce')
}
}在actions中上下文解构出{commit} actions可以处理异步
//我们在store中index.js文件中配置相应处理
const actions={
//此处不能直接修改mapstate
add({commit}){
commit("ADD");
},
reduce({commit}){
commit("REDUCE");
},
};
const mutations={
ADD(state){
state.count++;
},
REDUCE(state){
state.count--;
}
};
const state={
count:1
};以上就是关于“vuex安装失败如何解决”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。