HorizatalScollView控件只是支持水平滚动,而且它只能包含一个控件,通常是在<HorizatalScollView>标签中定义一个<LinearLayout>
标签并且在<LinearLayout>标签中android:orientation属性值设置为horization.然后在<LinearLayout>标签中放置多个控件,如果<LinearLayout>标签中的控件所占的总宽度超出屏幕的宽度,就会出现滚动效果。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal" > <HorizontalScrollView android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/horizontalScrollView" android:fadingEdge="horizontal" android:layout_gravity="center_horizontal" > <LinearLayout android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="horizontal" > <ImageView android:layout_width="100dp" android:layout_height="100dp" android:src="@drawable/userhead" /> <ImageView android:layout_width="100dp" android:layout_height="100dp" android:src="@drawable/userhead" /> <ImageView android:layout_width="100dp" android:layout_height="100dp" android:src="@drawable/userhead" /> <ImageView android:layout_width="100dp" android:layout_height="100dp" android:src="@drawable/userhead" /> </LinearLayout> </HorizontalScrollView> </LinearLayout>
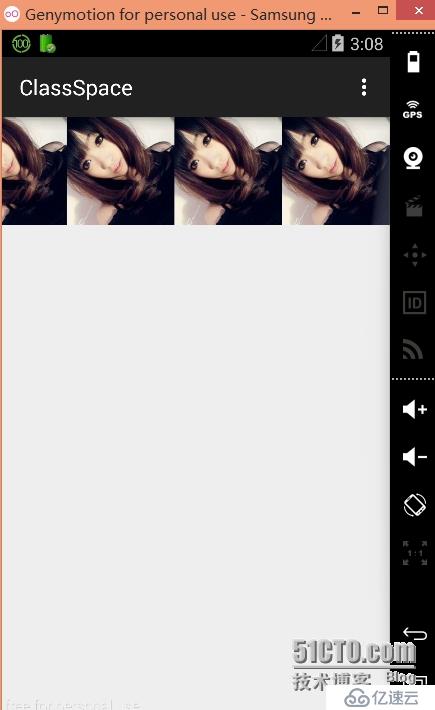
效果图如下,左右即可滑动图片

免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。