这篇“微信小程序如何实现页面导航”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“微信小程序如何实现页面导航”文章吧。
1.什么是页面导航
页面导航是指页面之间的相互跳转。
2.页面导航的两种实现方式
页面导航有两种实现方式:
声明式导航
方法:在页面声明一个navigator组件,通过点击这个组件来实现页面的跳转。
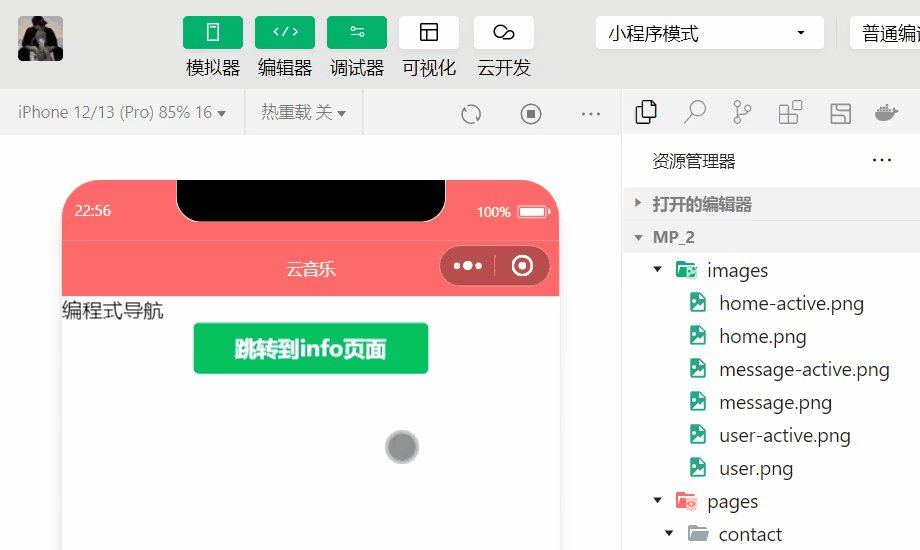
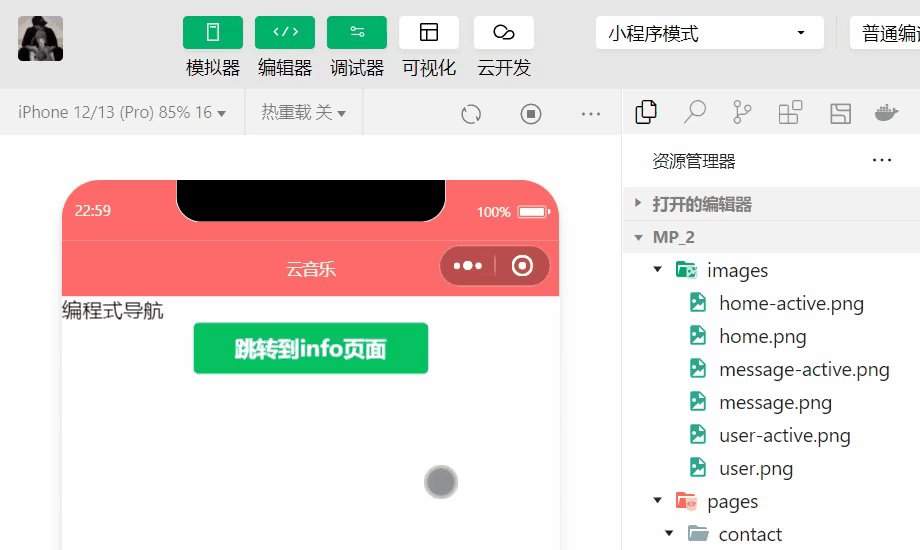
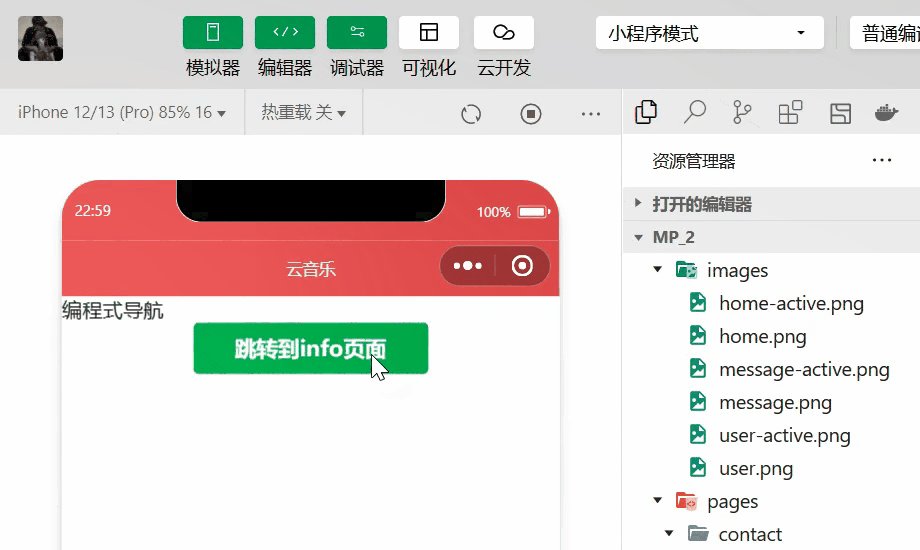
编程式导航
方法:调用小程序的导航API实现页面的跳转。
tab页面指被配置为tabBar的页面,在使用指定navigator组件跳转到指定页面时,必需要指定url属性和open-style属性,其中:
url表示要跳转的页面地址,必须以/开头
open-strle表示跳转的方式,这里必须是switchTab
<navigator url="/pages/message/message" open-type="switchTab">跳转到消息页面</navigator>

非tabBar页面指的是没有被配置为tabBar的页面。在使用naxigator组件跳转到非tabBar页面时,也需要指定url属性和open-type属性,其中:
url表示要跳转的页面地址,必须以/开头
open-style表示跳转的方式,这里必须是navigate,此时这个属性可以省略
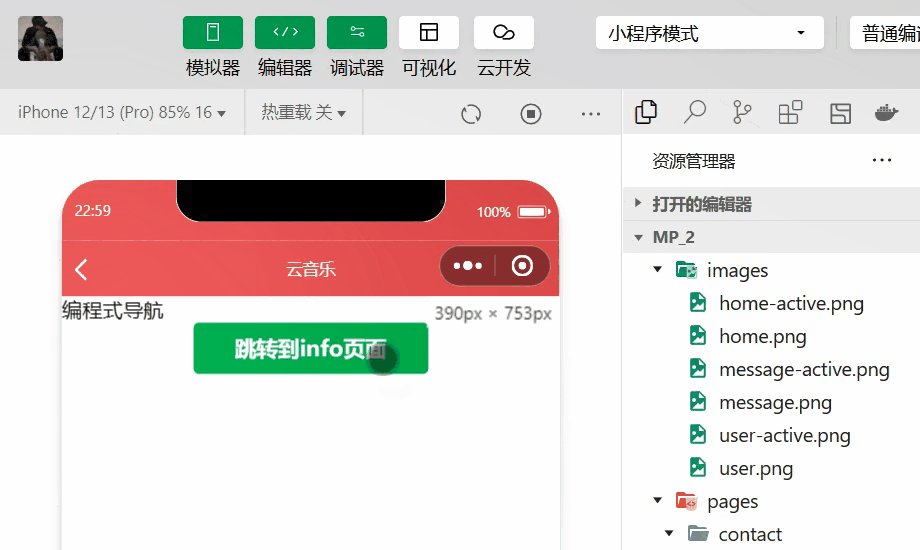
<navigator url="/pages/info/info" open-type="navigate">跳转到info页面</navigator>

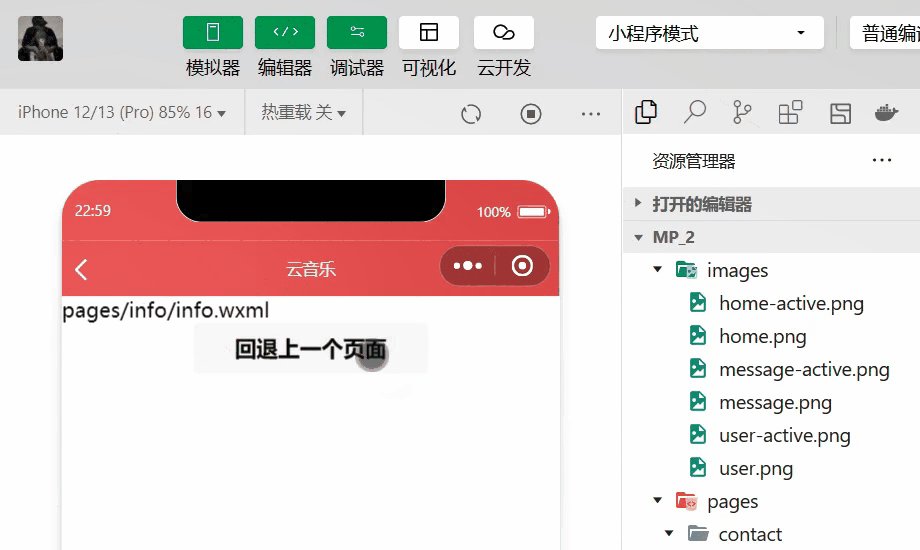
如果要后退到上一页面或多级页面,则需要指定 open-type 属性和 delta 属性,其中:
open-type 的值必须是 navigateBack,表示要进行后退导航
delta 的值必须是数字,表示要后退的层级,默认为1
<navigator open-type="navigateBack" delta="1">回退上一个页面</navigator>

调用 wx.switchTab(Object object) 方法,可以跳转到 tabBar 页面。其中 Object 参数对象的属性列表在官方文档解释如下:

wxml代码:
<button bindtap="gotoMessage" type="primary">跳转到消息页面</button>
js代码:
gotoMessage(){
wx.switchTab({
url: '/pages/message/message',
})
},
调用wx.navigateTo(Object object) 方法,可以跳转到非 tabBar 的页面。其中 Object 参数对象的属性列表在官方文档解释如下:

wxml\代码:
<button bindtap="gotoinfo" type="primary">跳转到info页面</button>
js代码:
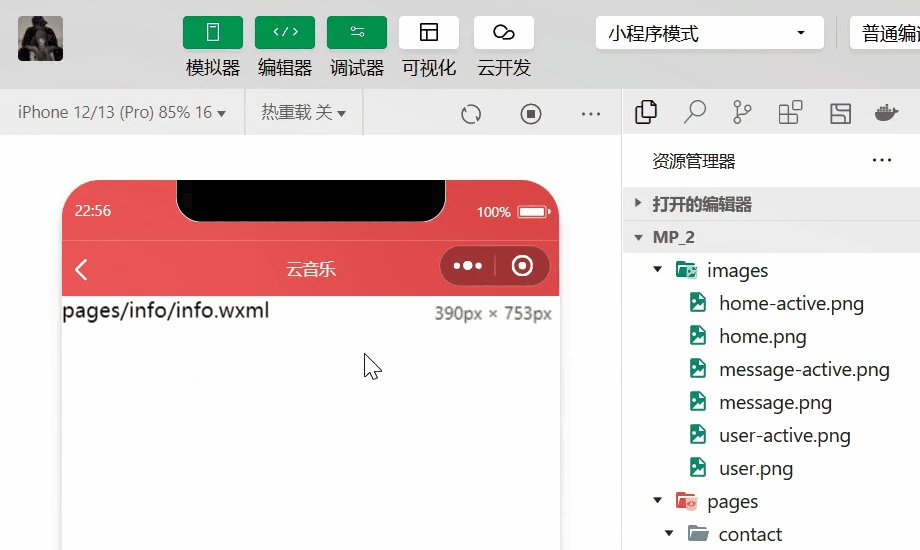
gotoinfo(){
wx.navigateTo({
url: '/pages/info/info',
})
},
调用 wx.navigateBack(Object object) 方法,可以返回上一页面或多级页面。其中 Object 参数对象可选的属性列表在官方文档解释如下:

wxml代码:
<button bindtap="goBack">回退上一个页面</button>
js代码:
goBack(){
wx.navigateBack({
delta: 1,
})
},
navigator 组件的 url 属性用来指定将要跳转到的页面的路径。同时,路径的后面还可以携带参数:
参数与路径之间使用 ? 分隔
参数键与参数值用 = 相连
不同参数用 & 分隔
<navigator url="/pages/info/info?name=zs&age=20" open-type="navigate">跳转到info页面</navigator>
调用 wx.navigateTo(Object object) 方法跳转页面时,也可以携带参数。
gotoinfo(){
wx.navigateTo({
url: '/pages/info/info?name=ls&age=22',
})
},通过声明式导航传参或编程式导航传参所携带的参数,可以直接在 onLoad 事件中直接获取到。
data: {
//导航传递过来的参数对象:定义空的对象数组
quary:{}
},
onLoad(options) {
console.log(options)
this.setData({
quary:options
})以上就是关于“微信小程序如何实现页面导航”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。