本文小编为大家详细介绍“iOS开发retina屏幕下的点与像素关系是什么”,内容详细,步骤清晰,细节处理妥当,希望这篇“iOS开发retina屏幕下的点与像素关系是什么”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
提交app store的时候 需要一张1024*1024的
如果不设置这两种的尺寸启动页的话,在4英寸、3.5英寸的设备上展示不了启动页,app 的高度也默认都是矮的960px.**

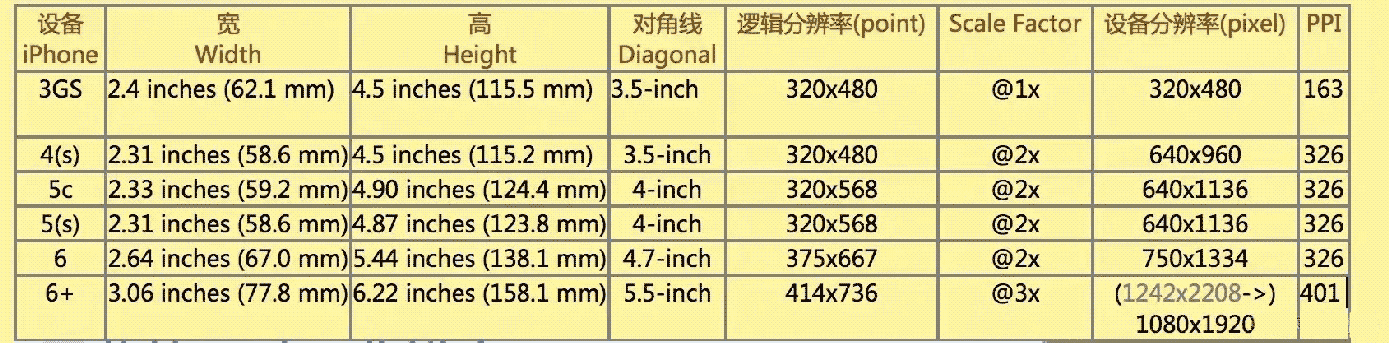
注意@3x 提供给开发的px 为12422208 ,但真实的px 是10801920,系统API会自动进行等比例缩小;
点是iOS中标准的坐标体系。它就是iOS中的虚拟像素,也被称为逻辑像素。 在标准设备中,一个点就是一个像素,但是在Ratina屏幕上,一个点等于2×2个像素。iOS用点作为屏幕的坐标测算体系就是为了在Retina设备和普通设备上能有一致的视觉效果。
像素是图片分辨率的尺寸单位。物理像素坐标并不会用于屏幕布局,但是仍然和图片有相对关系。
retina 屏幕下的点= 像素/2。
png: 常常放置于Assets.xcassets目录中,作为控件的背景图片。
压缩 较高,无损压缩,解压效率高,对CPU消耗少
jpg, 常常放置于Supporting Files目录
1)压缩比 比较高,通常用于照片、网页
2)属于有损压缩(噪点noise)
3)解压时对cpu 消耗大--意味着,慢、费电
方式一:有缓存加载图片
+ (UIImage *)imageNamed:(NSString *)name 系统推荐使用的方法,但图像实例化之后的对象释放由系统负责。
// [arrayImage addObject: [UIImage imageNamed:pictureNamePrefix]];//参数为图片名称,png 格式的可以不加扩展名方式二:无缓存方式加载图片(提示、如果放置于Assets.xcassets目录中的图片不能使用imageWithContentsOfFile:path进行加载;只能使用imageName进行加载,即内存由系统负责了)
//方式二:无缓存方式加载图片-指定扩展名
// NSArray *arrayPicture = [pictureNamePrefix componentsSeparatedByString:@"."];//从字符中分隔成2个元素的数组(图片名+扩展名)
// NSString *path = [[NSBundle mainBundle] pathForResource:arrayPicture[0] ofType: arrayPicture[1]];//获取图片的全路径
//方式二:无缓存方式加载图片-不指定扩展名
NSString *path = [[NSBundle mainBundle] pathForResource:pictureNamePrefix ofType:nil];
[arrayImage addObject:[ UIImage imageWithContentsOfFile:path]];
{ //开始动画
[self.imageList startAnimating];
//释放资源:动画结束之后清除帧动画数组
//nvokes a method of the receiver on the current thread using the default mode after a delay.
[self performSelector:@selector(cleanUpAnimationsArray) withObject:nil afterDelay:self.imageList.animationDuration];//@interface NSObject (NSDelayedPerforming)
}
- (void)cleanUpAnimationsArray{
NSLog(@"%s ",__func__);
//动画结束之后清除帧动画数组
[self.imageList setAnimationImages:nil];
}清除内存的代码简化
[self.imageList performSelector:@selector(setAnimationImages:) withObject:nil afterDelay:self.imageList.animationDuration];在info.plist中,将View controller-based status bar appearance设为NO.
在app delegate中:[UIApplication sharedApplication].statusBarStyle = UIStatusBarStyleLightContent;
VC中重写 -(UIStatusBarStyle)preferredStatusBarStyle
在viewDidload中调用:[self setNeedsStatusBarAppearanceUpdate];
但是:当vc在nav中时,上面方法没用,vc中的preferredStatusBarStyle方法根本不用被调用。
原因是,[self setNeedsStatusBarAppearanceUpdate]发出后,只会调用navigation controller中的preferredStatusBarStyle方法,vc中的preferredStatusBarStyley方法跟本不会被调用。
解决方法:
self.navigationController.navigationBar.barStyle = UIBarStyleBlack;
或者定义一个nav bar的子类,在这个子类中重写preferredStatusBarStyle方法:
CFBundleAllowMixedLocalizations 开启系统预定义的本地化功能
<key>CFBundleAllowMixedLocalizations</key>
<true/>读到这里,这篇“iOS开发retina屏幕下的点与像素关系是什么”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。