жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚдәҶvueеҰӮдҪ•е®һзҺ°жҗңзҙўе…ій”®иҜҚй«ҳдә®ж•Ҳжһңзҡ„зӣёе…ізҹҘиҜҶпјҢеҶ…е®№иҜҰз»Ҷжҳ“жҮӮпјҢж“ҚдҪңз®ҖеҚ•еҝ«жҚ·пјҢе…·жңүдёҖе®ҡеҖҹйүҙд»·еҖјпјҢзӣёдҝЎеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮvueеҰӮдҪ•е®һзҺ°жҗңзҙўе…ій”®иҜҚй«ҳдә®ж•Ҳжһңж–Үз« йғҪдјҡжңүжүҖ收иҺ·пјҢдёӢйқўжҲ‘们дёҖиө·жқҘзңӢзңӢеҗ§гҖӮ
еәҹиҜқе°‘иҜҙе…ҲдёҠж•ҲжһңпјҲе·Ұдҫ§д»Јз ҒпјҢеҸідҫ§ж•Ҳжһңпјү
第дёҖз»„

第дәҢз»„

第дёүз»„

зңӢеҲ°д»Җд№Ҳ规еҫӢдәҶеҗ—пјҹ
жІЎй”ҷпјҒпјҒиҝҷд»Ҫд»Јз Ғе°ұжҳҜдҫқйқ жӯЈеҲҷиЎЁиҫҫејҸжқҘеҒҡеҮәй«ҳдә®ж•ҲжһңпјҢдҪ иҙҹиҙЈдј е…ҘstrдёҺregпјҢиҖҢеҮҪж•°еҲҷиҙҹиҙЈе®һзҺ°д»Јз Ғзҡ„й«ҳдә®
з»“жһ„йғЁеҲҶеҰӮдёӢ
<template>
<div>
<span
:class="index%2!==0?'hightLight':''"
v-for="(item,index) in textData"
:key="index"
>{{item}}</span>
</div>
</template>еҹәжң¬еҺҹзҗҶе°ұжҳҜе°Ҷдј е…Ҙзҡ„strжҢүз…§жӯЈеҲҷзҡ„规еҲҷиҝӣиЎҢеҲҮеүІпјҢеҒ¶ж•°йғЁеҲҶиҙҹиҙЈй«ҳдә®пјҢеҘҮж•°йғЁеҲҶиҙҹиҙЈжӯЈеёёжҳҫзӨә
еҰӮпјҡ
strдёҺregеҲҶеҲ«дёә
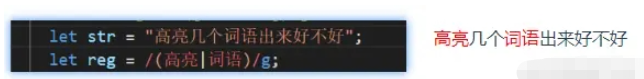
let str = "й«ҳдә®еҮ дёӘиҜҚиҜӯеҮәжқҘеҘҪдёҚеҘҪ"; let reg = /(й«ҳдә®|иҜҚиҜӯ)/g;
е°ҶиҜҘйғЁеҲҶеҲҮеүІдёәеҰӮдёӢж•°з»„
"й«ҳдә®еҮ дёӘиҜҚиҜӯеҮәжқҘеҘҪдёҚеҘҪ" ---гҖӢ ['', 'й«ҳдә®', 'еҮ дёӘ', 'иҜҚиҜӯ', 'еҮәжқҘеҘҪдёҚеҘҪ'] ----гҖӢ

зҹҘйҒ“дәҶеҹәжң¬еҺҹзҗҶпјҢжҲ‘们еҶҚжқҘзңӢдёҖдёӢд»Јз Ғ
let str = "й«ҳдә®еҮ дёӘиҜҚиҜӯеҮәжқҘеҘҪдёҚеҘҪ";
let reg = /(й«ҳдә®|иҜҚиҜӯ)/g;
let result = {};
let currentIndex = 0, returnData = [];
while ((result = reg.exec(str))) {
returnData.push(str.slice(currentIndex, result.index));
returnData.push(result[1]);
currentIndex = result.index + result[0].length;
}
if (str.length > currentIndex) {
returnData.push(str.slice(currentIndex, str.length));
}
console.log(returnData);
this.textData = returnData;д»Јз Ғе…ій”®еңЁдәҺзҗҶи§Јreg.execпјҢдәҶи§ЈиҝҷдёӘapiзҡ„еҸҜд»ҘзӣҙжҺҘи·іеҲ°жҸҗеҸ–е…ій”®еӯ—并еҲҶз»„
зҗҶи§ЈдәҶиҝҷдёӘдҫӢеӯҗпјҢд№ҹе°ұеҹәжң¬зҗҶи§ЈдәҶе…¶д»–зҡ„дҫӢеӯҗ
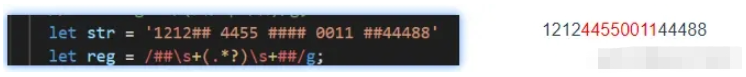
жҲ‘们иҝҷж ·и§„е®ҡпјҢе°Ҷиў«дёӨдёӘ#е’ҢдёҖдёӘз©әж јеҢ…еӣҙзҡ„еҶ…е®№иҝӣиЎҢй«ҳдә®еҚі## еҶ…е®№ ##ж—¶,еҶ…е®№иҰҒиў«жҸҗеҸ–еҮәжқҘ并й«ҳдә®пјҢйҰ–е…ҲиҰҒеҜ№е…¶иҝӣиЎҢеҲҶз»„
"1212## 4455 #### 0011 ##44488## 000000 ##"е°ұдјҡиў«еҲҶдёә
['1212', '4455', '', '0011', '44488', '000000'] й«ҳдә®ж–Үжң¬дёҺжҷ®йҖҡж–Үжң¬й—ҙйҡ”жҺ’еәҸ

е…ҲжқҘзңӢзңӢдёӢйқўиҝҷйғЁеҲҶд»Јз Ғ
let str = "1212## 4455 #### 0011 ##44488## 000000 ##"; let reg = /##\s+(.*?)\s+##/g; console.log(reg.exec(str)); console.log(reg.exec(str)); console.log(reg.exec(str)); console.log(reg.exec(str));
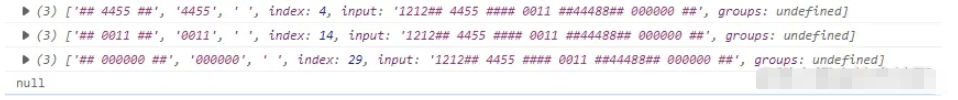
жү§иЎҢз»“жһңеҰӮдёӢ

第дёҖж¬Ўзҡ„ж—¶еҖҷдјҡд»Һеӯ—ж®өдёӯжүҫеҲ°з¬¬дёҖдёӘеҢ№й…Қзҡ„еӯ—ж®өпјҲ## 4455 ##пјүпјҢ
第дәҢж¬ЎпјҡдјҡеңЁз¬¬дёҖж¬ЎеҢ№й…Қзҡ„дҪҚзҪ®еҗҺжүҫеҲ°з¬¬дәҢдёӘеҢ№й…Қзҡ„еӯ—ж®өпјҲ## 0011 ##пјүпјҢ
第дёүж¬ЎпјҡдјҡеңЁз¬¬дәҢж¬ЎеҢ№й…Қзҡ„дҪҚзҪ®еҗҺжүҫеҲ°з¬¬дёүдёӘеҢ№й…Қеӯ—ж®өпјҲ## 000000 ##пјү
第еӣӣж¬Ўж—¶пјҢеү©дҪҷзҡ„еӯ—з¬Ұе·Із»ҸжІЎжңүдәҶеҢ№й…ҚжүҖжңүиҝ”еӣһnull
д№ҹе°ұжҳҜиҜҙпјҢеңЁnullд№ӢеҗҺзҡ„жү§иЎҢз»“жһңпјҢйғҪжҳҜеҫӘзҺҜд№ӢеүҚзҡ„жү§иЎҢз»“жһңпјҢжүҖд»Ҙе’ұ们еңЁжү§иЎҢз»“жһңдёәnullж—¶еҚіеҸҜеҒңжӯў
0: "## 4455 ##" 1: "4455" groups: undefined index: 4 input: "1212## 4455 #### 0011 ##44488## 000000 ##" length: 2
иҝ”еӣһзҡ„жҳҜдёҖдёӘж•°з»„пјҢ并еёҰжңүеҮ дёӘеӯ—ж®өеұһжҖ§
з»“еҗҲдёҖдёӢе…¶жӯЈеҲҷ'0'жҳҜжӢҝеҢ№й…ҚеҲ°жӯЈеҲҷ规еҲҷзҡ„еҖјпјҢ'1'еҲҷжҳҜеҢ№й…ҚеҲ°еңЁжӯЈеҲҷйҮҢ第дёҖдёӘиў«жӢ¬еҸ·еҢ…иө·жқҘзҡ„еҖј
,иҝҷдёӘlenthдҪ еҸҜд»ҘзІ—зіҷзҡ„зҗҶи§ЈдёәйңҖиҰҒжҸҗеҸ–зҡ„пјҲеҚіжңүеҮ дёӘжӢ¬еҸ·пјүж•°йҮҸ+1пјҲиҝҷдёӘжҢҮзҡ„жҳҜиғҪеҢ№й…ҚеҲ°зҡ„ж•ҙдҪ“пјү
иҮідәҺдёәд»Җд№ҲжҳҜдёҖж ·зҡ„иҝҳиҰҒз”ЁжӢ¬еҸ·жӢ¬иө·жқҘпјҢиҝҷдёӘеҗҺйқўдјҡиҜҙ
зҹҘйҒ“еҺҹзҗҶд№ӢеҗҺжҲ‘们жқҘзңӢзңӢеҰӮдҪ•жҸҗеҸ–е…ій”®еӯ—并еҲҶз»„
жҸҗеҸ–е…ій”®еӯ—并еҲҶз»„ йҰ–е…ҲжҲ‘们清жҘҡзҡ„зңӢеҲ°пјҢйҖҡиҝҮжӯЈеҲҷпјҢд»–дјҡз»ҷеҮәдёүдёӘжңүз”Ёзҡ„дҝЎжҒҜ
第дёҖдёӘжҳҜеҢ№й…ҚеҲ°зҡ„жӯЈеҲҷ规еҲҷдёӯзҡ„еҖј
第дәҢдёӘжҳҜеҸҜд»ҘжӢҝеҲ°жҲ‘们жғіиҰҒжҸҗеҸ–еҮәжқҘ еҚіз”ЁжӢ¬еҸ·жӢ¬иө·жқҘзҡ„еҖј
第дёүдёӘжҳҜиҜҘеҖјжүҖеңЁзҡ„index
жҲ‘们дёҖжӯҘдёҖжӯҘжқҘ

еҲҶжҲҗиҝҷз§Қз»“жһ„пјҢ
д№ҹе°ұжҳҜжҜҸж¬Ўexecжү§иЎҢдёҚдёәnullж—¶йғҪеҒҡдёҖж¬ЎеҢәеҲҶпјҢ е°ҶеҢ№й…ҚеҲ°зҡ„еҖјеүҚж–№дҪҚзҪ®жҸҗеҸ–дҪңдёәжҷ®йҖҡеӯ—з¬ҰдёІпјҢеҶҚжҠҠеҪ“еүҚзҡ„е…ій”®еӯ—жҸҗеҸ–дҪңдёәй«ҳдә®еӯ—з¬ҰдёІпјҢеҰӮдёӢпјҡ
жҜ”еҰӮ第дёҖж¬ЎеҢ№й…Қж—¶,жӢҝеҲ°зҡ„еҖјжҳҜиҝҷж ·зҡ„
第дәҢж¬ЎеҢ№й…Қ
/* 0: "## 4455 ##" 1: "4455" groups: undefined index: 4 input: "1212## 4455 #### 0011 ##44488## 000000 ##" length: 2 */
иҝҷйҮҢindexдёә4пјҢе°ҶдёӢж Үдёә0-4зҡ„еӯ—з¬ҰжҸҗеҸ–дёәжҷ®йҖҡж•°з»„пјҢиҖҢеҢ№й…ҚеҲ°зҡ„еӯ—з¬ҰдёІ4455дҪңдёәй«ҳдә®еӯ—з¬Ұ
жӯӨж—¶ж•°з»„дёә['1212','4455']
第дәҢж¬ЎеҢ№й…Қ
0: "## 0011 ##" 1: "0011" groups: undefined index: 14 input: "1212## 4455 #### 0011 ##44488## 000000 ##" length: 2
жҷ®йҖҡеӯ—з¬ҰдёІеә”дёӢж Үдёәдёә14-14еҚіз©әеӯ—з¬ҰдёІ,й«ҳдә®еӯ—з¬ҰдёәеҢ№й…ҚеҲ°зҡ„0011
жӯӨж—¶ж•°з»„дёә['','0011']
иҝҷйҮҢйңҖиҰҒжҳҺзЎ®дёӨдёӘ14еҲҶеҲ«жҳҜжҖҺд№ҲжқҘзҡ„
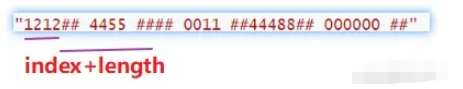
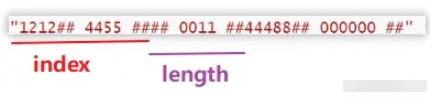
第дёҖдёӘ14жҳҜдёҠдёҖж¬ЎеҢ№й…Қиҝ”еӣһеҖјзҡ„ index+дёҠж¬ЎеҢ№й…ҚеҲ°еӯ—з¬ҰдёІеӯ—з¬ҰдёІ## 4455 ##зҡ„й•ҝеәҰ

第дәҢдёӘ14жҳҜжң¬ж¬Ўй…ҚеҲ°зҡ„index,
еҸҜиғҪиҝҷж—¶иҝҳжңүзӮ№жҮөпјҢзңӢиҝҷжңҖеҗҺдёҖж¬ЎеҢ№й…ҚпјҢдҪ еә”иҜҘе°ұзҗҶи§ЈдәҶ
第дёүж¬ЎеҢ№й…Қ
0: "## 000000 ##" 1: "000000" groups: undefined index: 29 input: "1212## 4455 #### 0011 ##44488## 000000 ##" length: 2
жҷ®йҖҡеӯ—з¬ҰдёІеә”жҳҜдёӢж Үдёә24-29еҚі44488,й«ҳдә®еӯ—з¬Ұдёә000000
жӯӨж—¶ж•°з»„дёә['44488','000000']
еҗҢж ·йңҖиҰҒжҳҺзЎ®24пјҢ29еҲҶеҲ«жҳҜжҖҺд№ҲжқҘзҡ„
第дёҖдёӘжҳҜдёҠдёҖж¬ЎеҢ№й…Қиҝ”еӣһеҖјзҡ„ index+дёҠж¬ЎеҢ№й…ҚеҲ°еӯ—з¬ҰдёІ### 0011 ##зҡ„й•ҝеәҰ

第дәҢдёӘеҲҷжҳҜжң¬ж¬ЎеҢ№й…ҚеҲ°зҡ„index 29
иҮіжӯӨ жҲ‘们用дёҖдёӘwhileеҫӘзҺҜе°Ҷе…¶еҢ…иЈ№пјҢеҲ©з”ЁдёҠйқўзҡ„规еҲҷжҠҠеҜ№еә”зҡ„еҖјpushеҲ°ж•°з»„дёӯ,并用дёҖдёӘеҖјзј“еӯҳдёҠдёҖж¬Ўзҡ„indexе°ұеҸҜд»Ҙеҫ—еҲ°жҲ‘们зҡ„зӣ®ж Үж•°з»„
let str = "1212## 4455 #### 0011 ##44488## 000000 ##";
let reg = /##\s+(.*?)\s+##/g;
let result = {};
let currentIndex = 0,
returnData = [];
while ((result = reg.exec(str))) {
console.log(result);
returnData.push(str.slice(currentIndex, result.index));
returnData.push(result[1]);
currentIndex = result.index + result[0].length;
}
// жңҖеҗҺдёҖж¬ЎеҢ№й…Қзҡ„й«ҳдә®иҜҚеҗҺеҸҜиғҪиҝҳжңүжІЎpushеҲ°ж•°з»„дёӯзҡ„еҖј
if (str.length > currentIndex) {
returnData.push(str.slice(currentIndex, str.length));
}
console.log(returnData); // ['1212', '4455', '', '0011', '44488', '000000']
this.textData = returnData;<template>
<div>
<span
:class="index%2!==0?'hightLight':''"
v-for="(item,index) in textData"
:key="index"
>{{item}}</span>
</div>
</template>
<script>
export default {
data() {
return {};
},
created() {
this.init();
},
methods: {
init() {
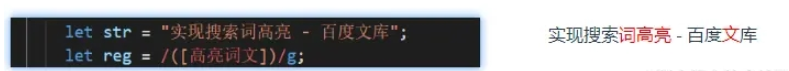
// let str = "е®һзҺ°жҗңзҙўиҜҚй«ҳдә® - зҷҫеәҰж–Үеә“";
// let reg = /([й«ҳдә®иҜҚж–Ү])/g;
// let str = "й«ҳдә®еҮ дёӘиҜҚиҜӯеҮәжқҘеҘҪдёҚеҘҪ";
// let reg = /(й«ҳдә®|иҜҚиҜӯ)/g;
let str = "1212## 4455 #### 0011 ##44488## 000000 ##";
let reg = /##\s+(.*?)\s+##/g;
let result = {};
let currentIndex = 0,
returnData = [];
while ((result = reg.exec(str))) {
console.log(result);
returnData.push(str.slice(currentIndex, result.index));
returnData.push(result[1]);
currentIndex = result.index + result[0].length;
}
if (str.length > currentIndex) {
returnData.push(str.slice(currentIndex, str.length));
}
console.log(returnData);
this.textData = returnData;
}
}
};
</script>
<style>
.hightLight {
color: red;
}
</style>е…ідәҺвҖңvueеҰӮдҪ•е®һзҺ°жҗңзҙўе…ій”®иҜҚй«ҳдә®ж•ҲжһңвҖқиҝҷзҜҮж–Үз« зҡ„еҶ…е®№е°ұд»Ӣз»ҚеҲ°иҝҷйҮҢпјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶еҜ№вҖңvueеҰӮдҪ•е®һзҺ°жҗңзҙўе…ій”®иҜҚй«ҳдә®ж•ҲжһңвҖқзҹҘиҜҶйғҪжңүдёҖе®ҡзҡ„дәҶи§ЈпјҢеӨ§е®¶еҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ