жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒи®Іи§ЈдәҶвҖңжҖҺд№ҲдҪҝз”ЁJSж—¶й—ҙеҲҶзүҮжҠҖжңҜи§ЈеҶій•ҝд»»еҠЎеҜјиҮҙзҡ„йЎөйқўеҚЎйЎҝй—®йўҳвҖқпјҢж–Үдёӯзҡ„и®Іи§ЈеҶ…е®№з®ҖеҚ•жё…жҷ°пјҢжҳ“дәҺеӯҰд№ дёҺзҗҶи§ЈпјҢдёӢйқўиҜ·еӨ§е®¶и·ҹзқҖе°Ҹзј–зҡ„жҖқи·Ҝж…ўж…ўж·ұе…ҘпјҢдёҖиө·жқҘз ”з©¶е’ҢеӯҰд№ вҖңжҖҺд№ҲдҪҝз”ЁJSж—¶й—ҙеҲҶзүҮжҠҖжңҜи§ЈеҶій•ҝд»»еҠЎеҜјиҮҙзҡ„йЎөйқўеҚЎйЎҝй—®йўҳвҖқеҗ§пјҒ
еҗҢдәӢйҒҮеҲ°дёҖдёӘеҠЁз”»еұ•зӨәзҡ„й—®йўҳпјҢе°ұжҳҜдёӢйқўиҰҒжү§иЎҢдёҖдёӘиҝҗз®—йҮҸеҫҲеӨ§зҡ„еҮҪж•°пјҢд»–иҰҒеҠ иҪҪдёҖдёӘ loadingпјҢдҪҶд»–еҸ‘зҺ°жҠҠ loading зҡ„е…ғзҙ display: block; йЎөйқўдёӯд№ҹдёҚдјҡз«ӢеҲ»еҮәзҺ° loading еҠЁз”»пјҢеҮәзҺ°еҠЁз”»зҡ„ж—¶еҖҷжҳҜиҝҗз®—еҮҪж•°жү§иЎҢе®ҢжҜ•д№ӢеҗҺгҖӮ
жңүдёӨз§Қж–№жі•еҺ»еӨ„зҗҶиҝҷз§ҚиҖ—ж—¶д»»еҠЎпјҢ第дёҖз§Қе°ұжҳҜ webWorkerпјҢдҪҶжҳҜдёҖдәӣ dom зҡ„ж“ҚдҪңеҒҡдёҚдәҶпјҢдәҺжҳҜе°ұжғіеҲ°дәҶйҖҡиҝҮ generator еҮҪж•°жқҘи§ЈеҶіпјҢдёӢйқўе…Ҳз®ҖеҚ•дәҶи§ЈдёӢдәӢ件еҫӘзҺҜгҖӮ

еҫ®д»»еҠЎпјҡ
1. Promise.then
2. Object.observe
3. MutaionObserver
е®Ҹд»»еҠЎпјҡ
1. script(ж•ҙдҪ“д»Јз Ғ)
2. setTimeout
3. setInterval
4. I/O
5. postMessage
6. MessageChannel
йҷӨеҺ»зү№ж®Ҡжғ…еҶөпјҢйЎөйқўзҡ„жёІжҹ“дјҡеңЁеҫ®д»»еҠЎйҳҹеҲ—жё…з©әеҗҺпјҢе®Ҹд»»еҠЎжү§иЎҢеүҚпјҢжүҖд»ҘжҲ‘们еҸҜд»Ҙи®©жҺЁе…Ҙдё»жү§иЎҢж Ҳзҡ„еҮҪж•°жү§иЎҢеҲ°дёҖе®ҡж—¶й—ҙе°ұеҺ»дј‘зң пјҢ然еҗҺеңЁжёІжҹ“д№ӢеҗҺзҡ„е®Ҹд»»еҠЎйҮҢйқўеҸ«йҶ’д»–пјҢиҝҷж ·жёІжҹ“жҲ–иҖ…з”ЁжҲ·дәӨдә’йғҪдёҚдјҡеҚЎйЎҝдәҶпјҒ
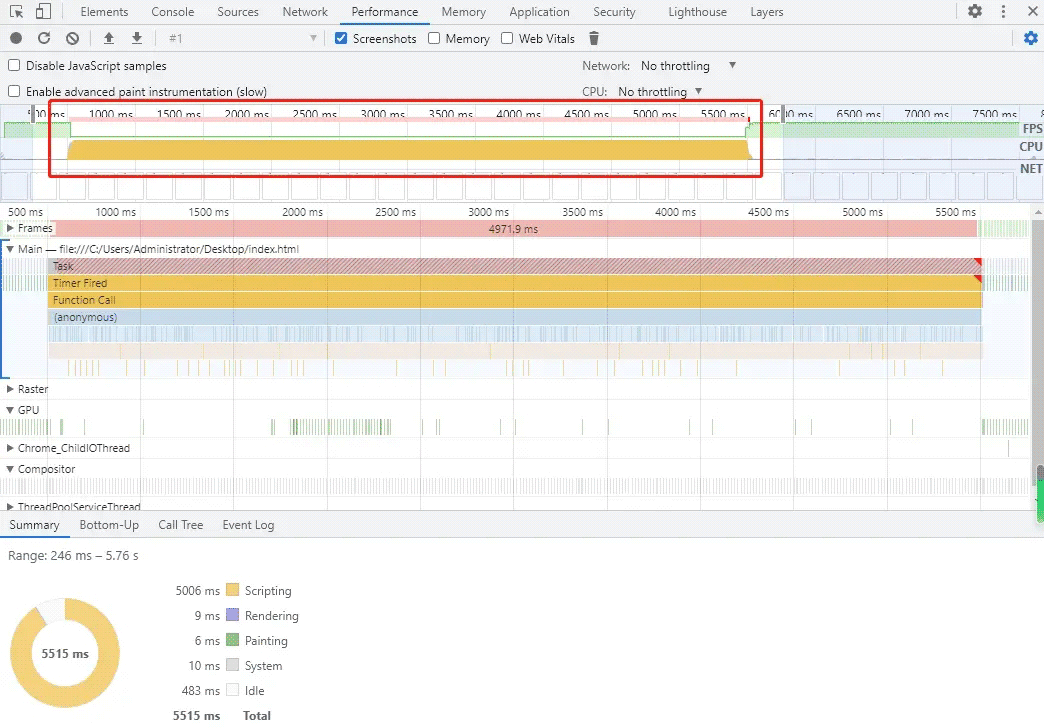
жҲ‘们е…ҲжЁЎжӢҹдёҖдёӘ js й•ҝд»»еҠЎ
// style
@keyframes move {
from {
left: 0;
}
to {
left: 100%;
}
}
.move {
position: absolute;
animation: move 5s linear infinite;
}
// dom
<div class="move">123123123</div>
// script
function fnc () {
let i = 0
const start = performance.now()
while (performance.now() - start <= 5000) {
i++
}
return i
}
setTimeout(() => {
fnc()
}, 1000)
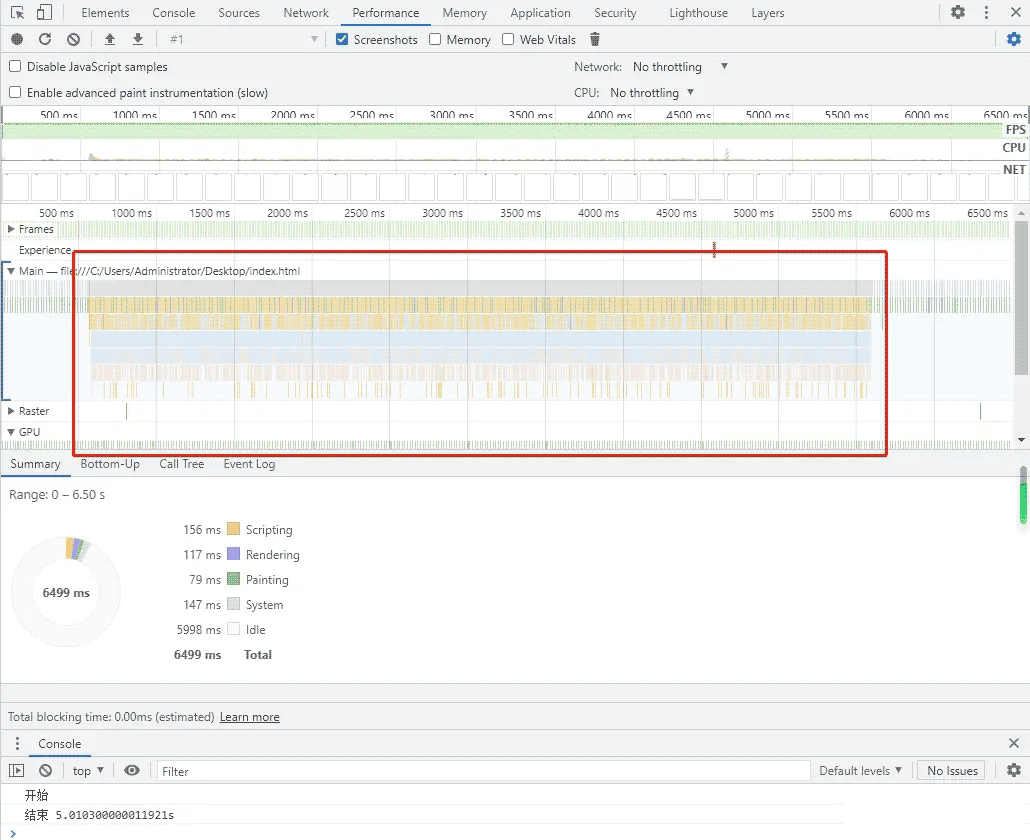
жҲ‘们жҠҠеҺҹжқҘзҡ„еҮҪж•°ж”№йҖ дёә generator еҮҪж•°
// generator еӨ„зҗҶеҺҹжқҘзҡ„еҮҪж•°
function * fnc_ () {
let i = 0
const start = performance.now()
while (performance.now() - start <= 5000) {
yield i++
}
return i
}
// з®Җжҳ“ж—¶й—ҙеҲҶзүҮ
function timeSlice (fnc, cb = setTimeout) {
if(fnc.constructor.name !== 'GeneratorFunction') return fnc()
return async function (...args) {
const fnc_ = fnc(...args)
let data
do {
data = fnc_.next(await data?.value)
// жҜҸжү§иЎҢдёҖжӯҘе°ұдј‘зң пјҢжіЁеҶҢдёҖдёӘе®Ҹд»»еҠЎ setTimeout жқҘеҸ«йҶ’д»–
await new Promise( resolve => cb(resolve))
} while (!data.done)
return data.value
}
}
setTimeout(async () => {
const fnc = timeSlice(fnc_)
const start = performance.now()
console.log('ејҖе§Ӣ')
const num = await fnc()
console.log('з»“жқҹ', `${(performance.now() - start)/ 1000}s`)
console.log(num)
}, 1000)еҠЁз”»ж №жң¬дёҚеҸ—еҪұе“ҚпјҢfps дёҖзӣҙеҫҲзЁіе®ҡпјҢеӣ дёәжҲ‘们жҠҠиҖ—ж—¶д»»еҠЎжӢҶжҲҗеҫҲеӨҡдёӘеқ—жқҘжү§иЎҢгҖӮ

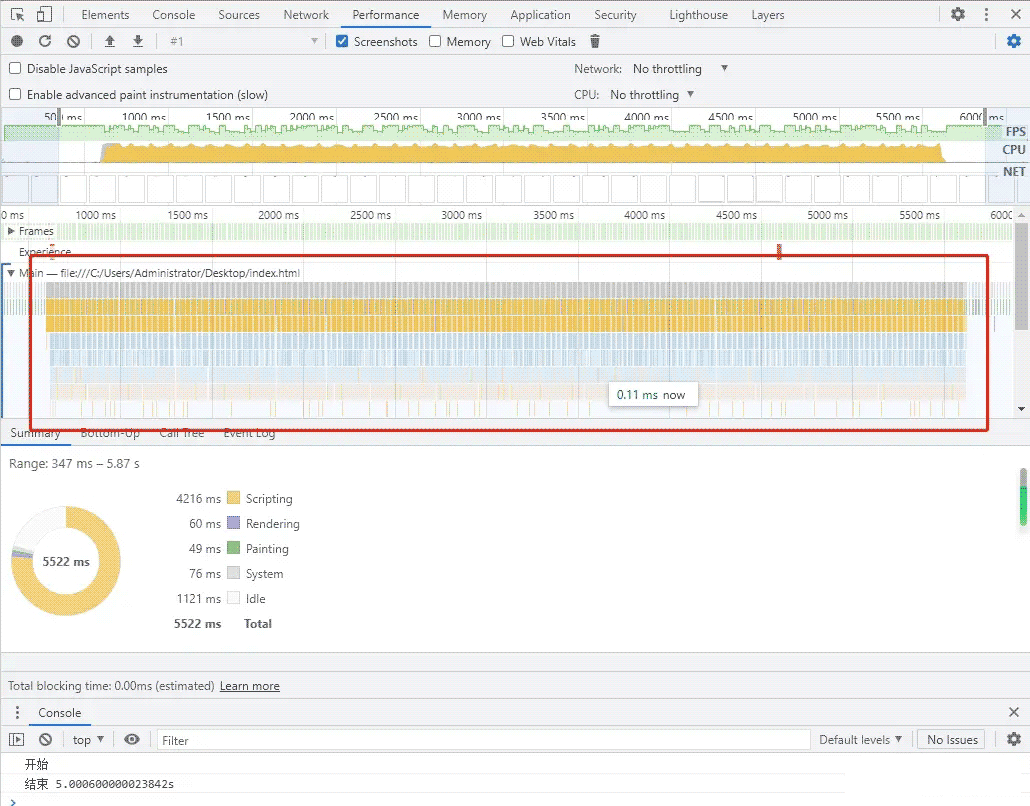
дёҠйқўзҡ„ж—¶й—ҙеҲҶзүҮеҮҪж•°жҜҸжү§иЎҢдёҖжӯҘпјҢе°ұдјҡдј‘зң пјҢ然еҗҺйҖҡиҝҮдёҖдёӘе®Ҹд»»еҠЎжқҘе”ӨйҶ’д»–пјҢдҪҶжҳҜиҝҷж ·зҡ„жү§иЎҢж•ҲзҺҮиӮҜе®ҡжҳҜжҜ”иҫғдҪҺзҡ„пјҢжҲ‘们еҶҚдјҳеҢ–дёҖдёӢжү§иЎҢзҡ„ж•ҲзҺҮпјҢжҸҗеҚҮиҝһз»ӯжү§иЎҢж—¶й—ҙгҖӮ
// зІҫеҮҶж—¶й—ҙеҲҶзүҮ
function timeSlice_ (fnc, time = 25, cb = setTimeout) {
if(fnc.constructor.name !== 'GeneratorFunction') return fnc()
return function (...args) {
const fnc_ = fnc(...args)
let data
return new Promise(async function go (resolve, reject) {
try {
const start = performance.now()
do {
data = fnc_.next(await data?.value)
} while (!data.done && performance.now() - start < time)
if (data.done) return resolve(data.value)
cb(() => go(resolve, reject))
} catch(e) {
reject(e)
}
})
}
}
setTimeout(async () => {
const fnc1 = timeSlice_(fnc_)
let start = performance.now()
console.log('ејҖе§Ӣ')
const num = await fnc1()
console.log('з»“жқҹ', `${(performance.now() - start)/ 1000}s`)
console.log(num)
}, 1000);жҲ‘们жҠҠеҮҪж•°еҲҶжҲҗдәҶиҫғеӨ§зҡ„еқ—пјҢиҝҷж ·еҮҪж•°жү§иЎҢзҡ„ж•ҲзҺҮе°ұдјҡеҸҳй«ҳпјҢfps дјҡзЁҚеҫ®ж”¶еҲ°еҪұе“ҚпјҢдҪҶжҳҜеңЁжҺҘеҸ—иҢғеӣҙеҶ…гҖӮ

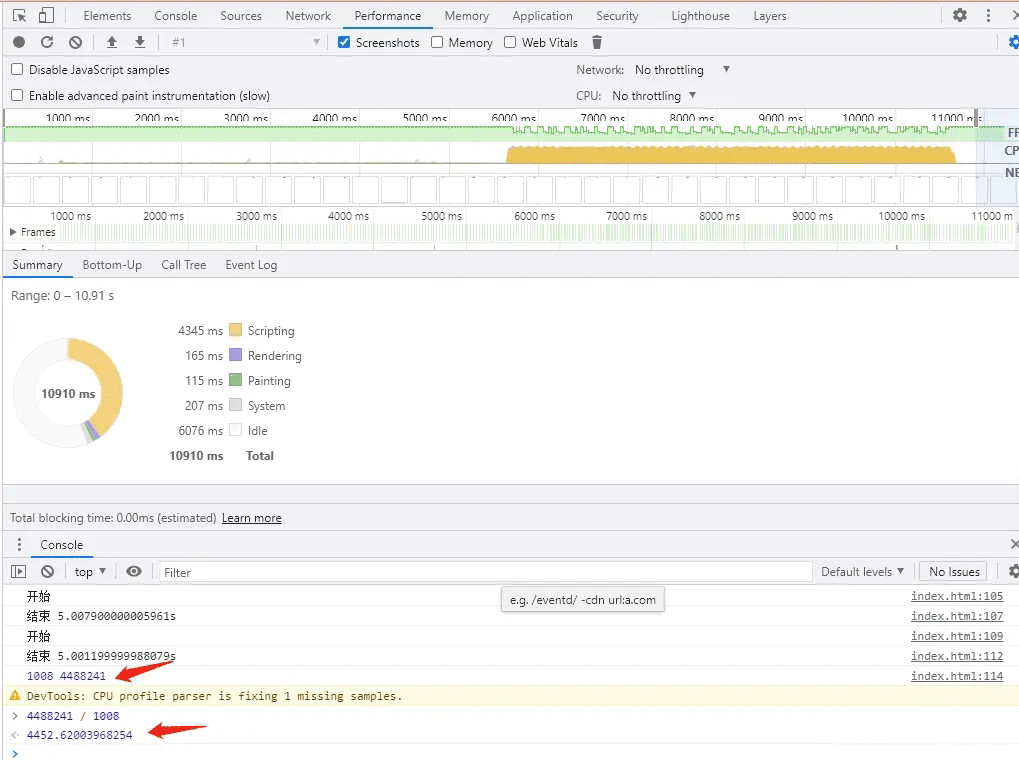
жҲ‘们еҜ№жҜ”дёҖдёӢдјҳеҢ–ж—¶й—ҙеҲҶзүҮеҮҪж•°еүҚеҗҺзҡ„ж•Ҳжһң
setTimeout(async () => {
const fnc = timeSlice(fnc_)
const fnc1 = timeSlice_(fnc_)
let start = performance.now()
console.log('ејҖе§Ӣ')
const a = await fnc()
console.log('з»“жқҹ', `${(performance.now() - start)/ 1000}s`)
console.log('ејҖе§Ӣ')
start = performance.now()
const b = await fnc1()
console.log('з»“жқҹ', `${(performance.now() - start)/ 1000}s`)
console.log(a, b)
}, 1000);еҜ№жҜ”дјҳеҢ–еҗҺзҡ„ж—¶й—ҙеҲҶзүҮеҮҪж•°пјҢжҳҜд№ӢеүҚж•ҲзҺҮзҡ„ 4452 еҖҚпјҢжҲ‘们еҒҡзҡ„еҸӘжҳҜжҸҗеҚҮдәҶеҮҪж•°иҝһз»ӯжү§иЎҢж—¶й—ҙгҖӮ

ж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҢд»ҘдёҠе°ұжҳҜвҖңжҖҺд№ҲдҪҝз”ЁJSж—¶й—ҙеҲҶзүҮжҠҖжңҜи§ЈеҶій•ҝд»»еҠЎеҜјиҮҙзҡ„йЎөйқўеҚЎйЎҝй—®йўҳвҖқзҡ„еҶ…е®№дәҶпјҢз»ҸиҝҮжң¬ж–Үзҡ„еӯҰд№ еҗҺпјҢзӣёдҝЎеӨ§е®¶еҜ№жҖҺд№ҲдҪҝз”ЁJSж—¶й—ҙеҲҶзүҮжҠҖжңҜи§ЈеҶій•ҝд»»еҠЎеҜјиҮҙзҡ„йЎөйқўеҚЎйЎҝй—®йўҳиҝҷдёҖй—®йўҳжңүдәҶжӣҙж·ұеҲ»зҡ„дҪ“дјҡпјҢе…·дҪ“дҪҝз”Ёжғ…еҶөиҝҳйңҖиҰҒеӨ§е®¶е®һи·өйӘҢиҜҒгҖӮиҝҷйҮҢжҳҜдәҝйҖҹдә‘пјҢе°Ҹзј–е°ҶдёәеӨ§е®¶жҺЁйҖҒжӣҙеӨҡзӣёе…ізҹҘиҜҶзӮ№зҡ„ж–Үз« пјҢж¬ўиҝҺе…іжіЁпјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ