本篇内容介绍了“vue3中怎么通过ref获取元素节点”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
ref 在vue2中可以说简化js原生的document.getElementById("#id")操作 。当然在vue3中也一样
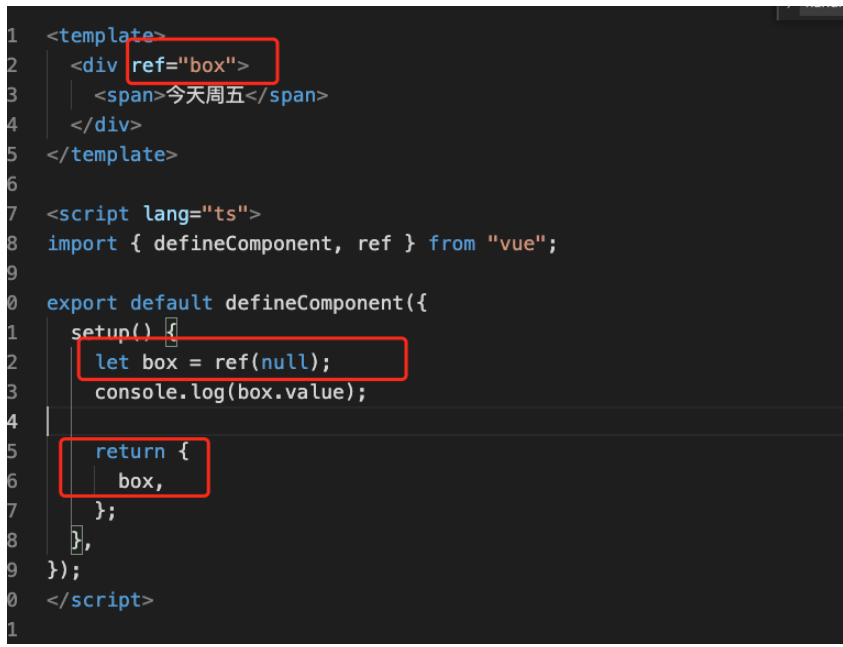
首先,给你想获取到的元素一个ref 属性

然后,再将这个ref对象创建出来,就可以访问到他的值
但是。这样在setup 里边可以访问,但是直接打印出来的值为null........

由于 setup 函数的执行时间要先于 html 标签的渲染,所以我们不能直接在 setup 函数中初始化 box 标签。
在生命周期函数中 setup 函数在 beforeCreate 和 Created 之间执行
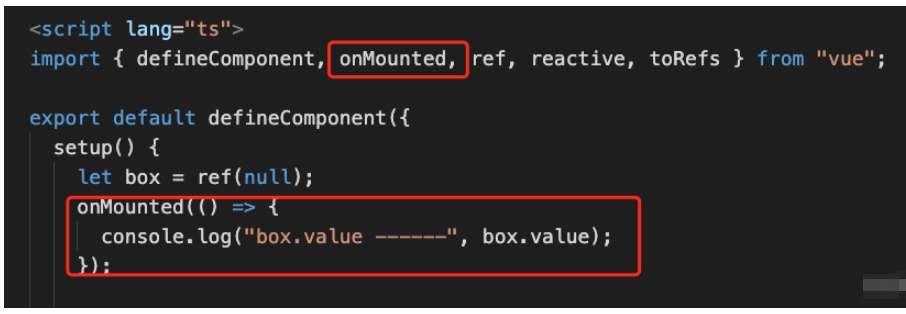
如果存在有初始化或类似的操作,需要借用 生命周期函数中的onMounted

这样就可以访问到了

document.querySelector(选择器) document.getElementById(id选择器) document.getElementsByClassName(class选择器)
<template>
<div ref='divDom'></div>
</template>
<script setup>
import { ref} from 'vue'
const divDom = ref(null);
onMounted(()=>{
console.log('获取dom元素',divDom)
})<template>
<div ref='getDivDom' v-for="item in list" :data-id="item.id"></div>
</template>
<script setup>
import { ref} from 'vue'
const divDomList = ref(new Map());
const getDivDom = el=>{
if(el){
divDomList.set(el.dataset['id'],el)
}
}
// const el =divDomList.get(id) // 根据list数据中的id值 获取对应的dom元素<template>
<swiper @swiper='getSwiper'></swiper >
</template>
<script setup>
import swiper from 'swiper'
import { ref} from 'vue'
const swiperDom= ref(null);
const getSwiper= el=>{
swiperDom.value = el;
}“vue3中怎么通过ref获取元素节点”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。