这篇文章主要介绍“jquery中关键字let指的是什么”,在日常操作中,相信很多人在jquery中关键字let指的是什么问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”jquery中关键字let指的是什么”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
在jquery中,let是一个声明变量的关键字,let关键字允许声明一个作用域被限制在块作用域中的变量、语句或者表达式。let声明的变量不会在作用域中被提升,它是在编译时才初始化;let不会在全局声明时(在最顶层的作用域)创建window对象的属性。

本教程操作环境:windows7系统、jquery3.6.0版本、Dell G3电脑。
在jquery中,let是一个声明变量的关键字。
let关键字声明一个块级作用域的局部变量,并可以初始化为一个值(可选)。语法:
let name1 [= value1] [, name2 [= value2]] [, ..., nameN [= valueN];参数
nameN:要声明的一个或多个变量的名称,必须是合法的标识符。
valueN:可选,规定变量的初始值,可以是任意合法的表达式。
示例:
let x = 1;
if (x === 1) {
let x = 2;
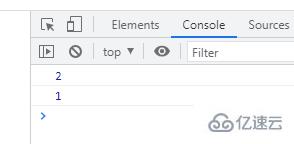
console.log(x);
// expected output: 2
}
console.log(x);
// expected output: 1
说明:
let 允许你声明一个作用域被限制在块作用域中的变量、语句或者表达式。与 var 关键字不同的是,var 声明的变量作用域是全局或者整个函数块的。 var 和 let 的另一个重要区别,let 声明的变量不会在作用域中被提升,它是在编译时才初始化(参考下面的暂时性死区)。
就像 const 一样,let 不会在全局声明时(在最顶层的作用域)创建 window 对象的属性。
可以从这里了解我们为什么使用 let。
通过在使用 let 变量的作用域顶部声明它们,可以避免很多问题,但这样做可能会影响可读性。
与 var 不同的是,let 只是开始声明,而非一个完整的表达式。这意味着你不能将单独的 let 声明作为一个代码块的主体(这是有道理的,因为声明的变量无法被访问)。
if (true) let a = 1; // SyntaxError: Lexical declaration cannot appear in a single-statement context作用域规则
let 声明的变量作用域只在其声明的块或子块内部,这一点,与 var 相似。二者之间最主要的区别在于 var 声明的变量的作用域是整个封闭函数。
function varTest() {
var x = 1;
{
var x = 2; // same variable!
console.log(x); // 2
}
console.log(x); // 2}function letTest() {
let x = 1;
{
let x = 2; // different variable
console.log(x); // 2
}
console.log(x); // 1}
letTest();
varTest();
在全局作用域中,let 和 var 不一样,它不会在全局对象上创建属性。例如:
var x = 'global';
let y = 'global';
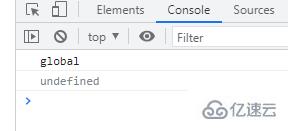
console.log(this.x); // "global"
console.log(this.y); // undefined
重复声明
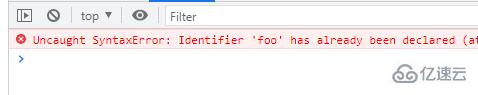
在同一个函数或块作用域中重复声明同一个变量会抛出 SyntaxError。
if (x) {
let foo;
let foo; // SyntaxError thrown.
}在 switch 语句中也会触发这个错误,因为它是同一个块作用域。
let x = 1;
switch(x) {
case 0:
let foo;
break;
case 1:
let foo; // SyntaxError for redeclaration.
break;
}
然而,需要特别指出的是,一个嵌套在 case 子句中的块会创建一个新的块作用域的词法环境,就不会产生上诉重复声明的错误。
let x = 1;
switch(x) {
case 0: {
let foo;
break;
}
case 1: {
let foo;
break;
}
}到此,关于“jquery中关键字let指的是什么”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。