本篇内容主要讲解“jquery如何移除html5属性”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“jquery如何移除html5属性”吧!
jquery移除html5属性的步骤:1、使用jquery选择器选取指定html5元素,语法“$(selector)”,会返回一个包含指定元素的jquery对象;2、使用removeAttr()函数移除元素对象的指定属性,语法“元素对象.removeAttr("属性名")”。

本教程操作环境:windows7系统、jquery3.6.0版本、Dell G3电脑。
html5属性
属性可以为 HTML 标签提供一些额外信息,或者对 HTML 标签进行修饰。属性需要添加在开始标签中,语法格式为:
attr="value"
attr 表示属性名,value 表示属性值。属性值必须使用双引号" "或者单引号' '包围。
<input type="text" id="username" />
type和id就是属性。
jq怎么移除html5属性?
在jquery中,可以使用removeAttr()删除属性。
removeAttr() 方法可以从被选html元素中移除指定属性。
语法:
$(selector).removeAttr(attribute)
| 参数 | 描述 |
|---|---|
| attribute | 必需。规定从指定元素中移除的属性。 |
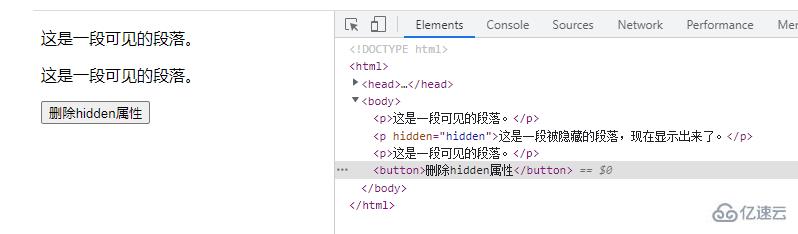
示例:使用removeAttr()删除hidden属性
hidden 属性规定对元素进行隐藏。隐藏的元素不会被显示。
删除该属性,可让元素显示。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.0.min.js"></script>
<script>
$(function() {
$("button").click(function() {
$("p").removeAttr("hidden");
})
})
</script>
</head>
<body>
<p>这是一段可见的段落。</p>
<p hidden="hidden">这是一段被隐藏的段落,现在显示出来了。</p>
<p>这是一段可见的段落。</p>
<button>删除hidden属性</button>
</body>
</html>
到此,相信大家对“jquery如何移除html5属性”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。