本篇内容介绍了“vue中兄弟组件传值的方式有哪些”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
在项目中创建一个单独的eventBus.js文件

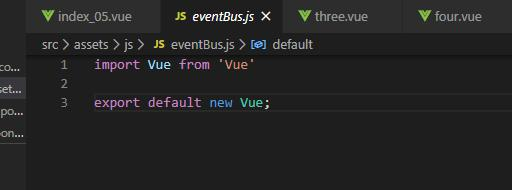
该js文件的内容很简单,就是暴露一个vue实例而已。

有人喜欢在main.js全局引入该js文件,我一般在需要使用到组件中引入。
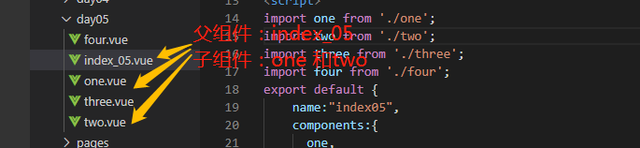
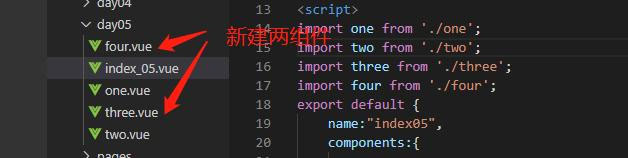
创建相关组件:

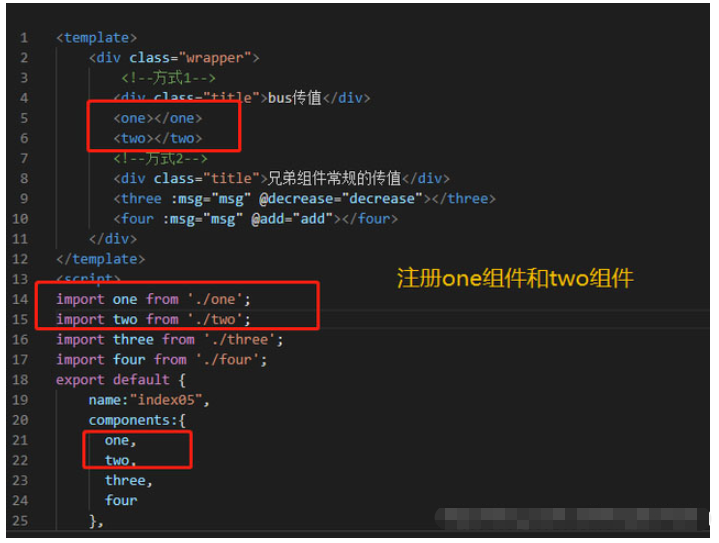
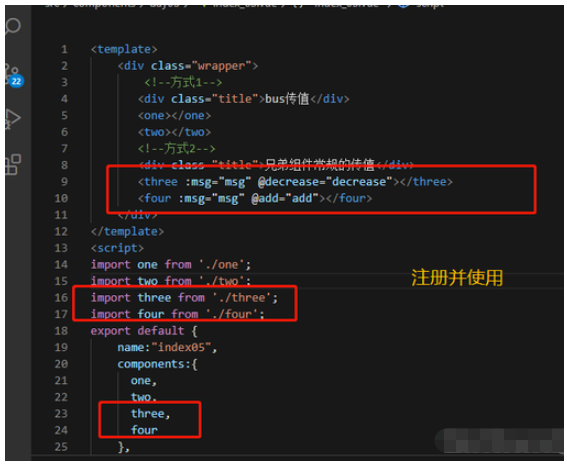
父组件中注册并使用子组件:

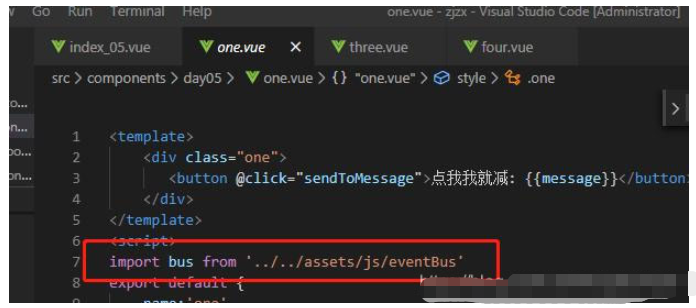
分别在子组件one和two中引入eventBus.js

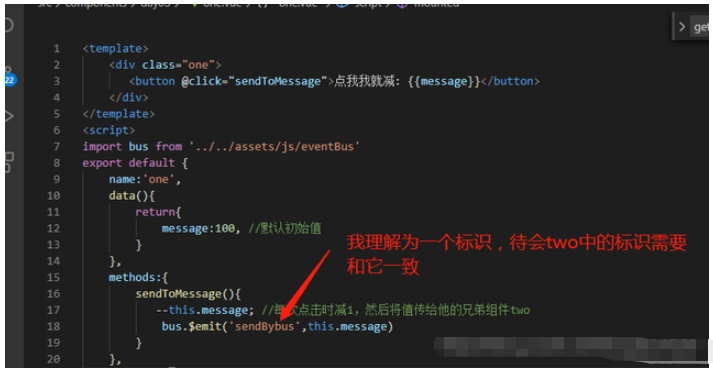
one组件向two组件传值:(传值使用$emit)

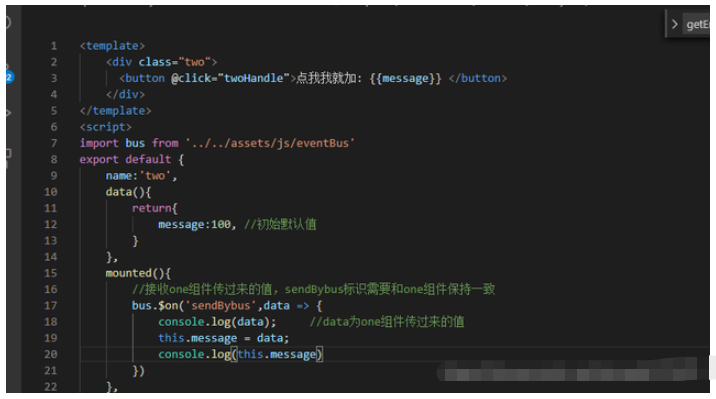
two组件接收到one组件的值:(接收值使用$on)

到这里其实使用bus总线实现兄弟组件之间的传值已经完成。
新建组件three和four,在父组件注册并使用:


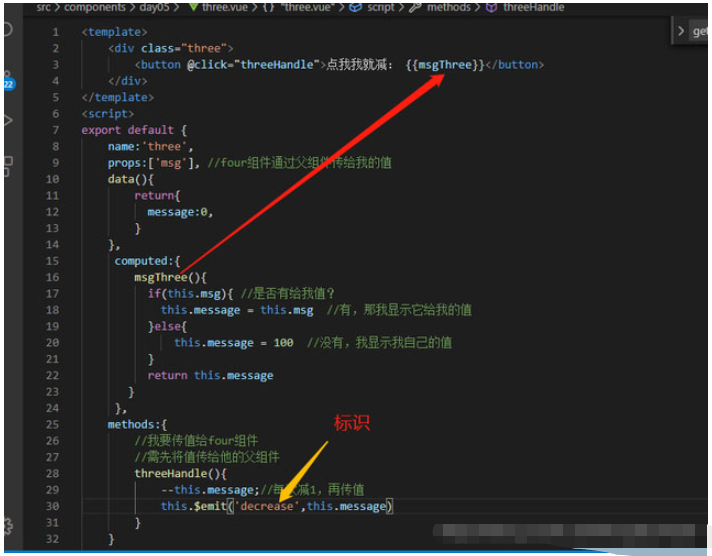
three组件想要传值给它的兄弟组件four:

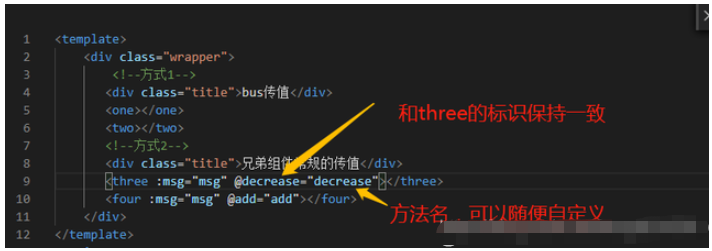
父组件监听到three组件要传给four组件的值:

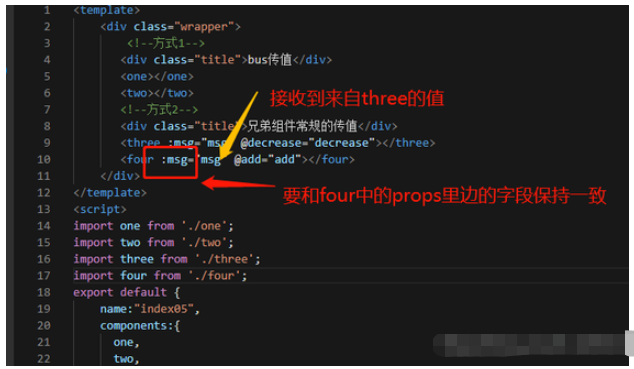
接收到three组件的值后,传给four:

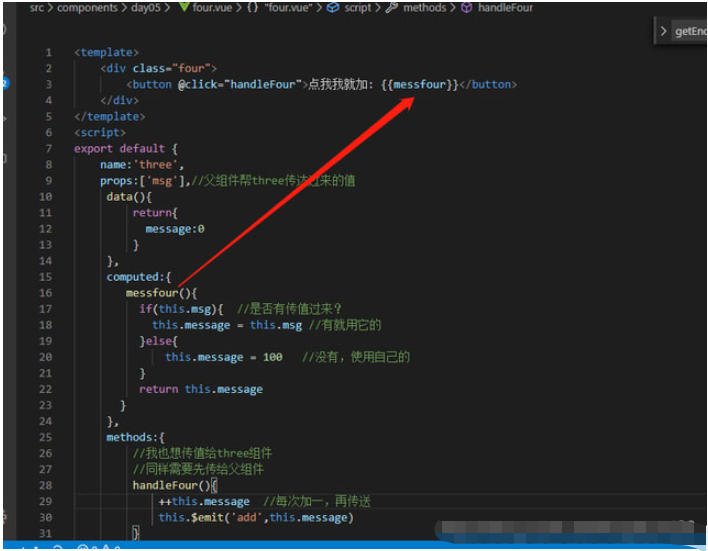
four组件接收父组件传达的值:

到这里常规的兄弟组件传值也完成。
“vue中兄弟组件传值的方式有哪些”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。