本篇内容介绍了“vue之左二级菜单右表单表格怎么实现”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
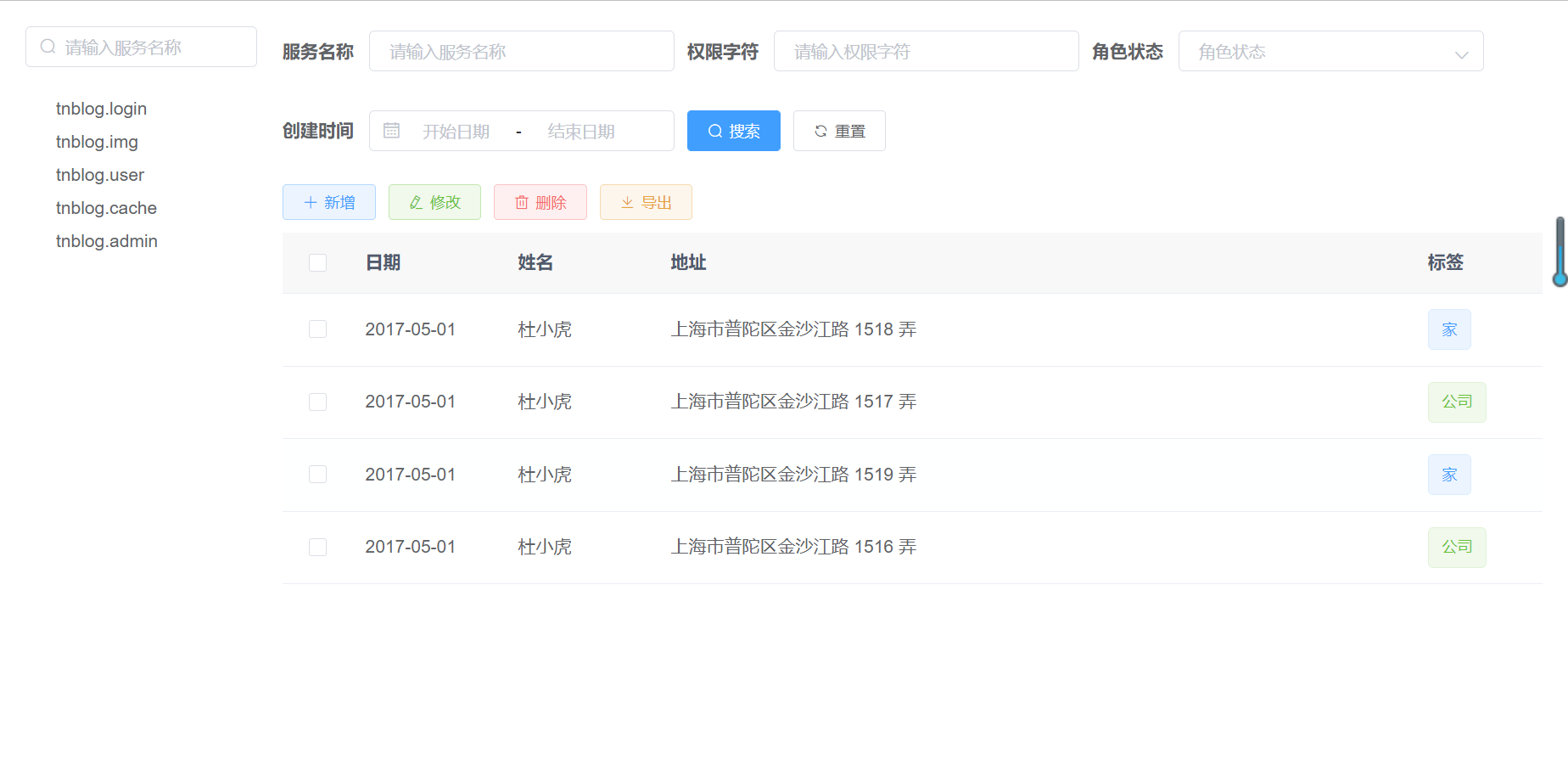
实现效果:

实现代码:
<template>
<div class="app-container">
<el-row :gutter="20">
<!--服务名称-->
<el-col :span="4" :xs="24">
<div class="head-container">
<el-input
placeholder="请输入服务名称"
clearable
size="small"
prefix-icon="el-icon-search"
/>
</div>
<div class="head-container">
<el-tree
:data="consulServices"
:expand-on-click-node="false"
ref="tree"
@node-click="handleNodeClick"
default-expand-all
/>
</div>
</el-col>
<!--服务实例-->
<el-col :span="20" :xs="24">
<el-form :inline="true">
<el-form-item label="服务名称" prop="roleName">
<el-input
placeholder="请输入服务名称"
clearable
size="small"
/>
</el-form-item>
<el-form-item label="权限字符" prop="roleKey">
<el-input
placeholder="请输入权限字符"
clearable
size="small"
/>
</el-form-item>
<el-form-item label="角色状态" prop="status">
<el-select
placeholder="角色状态"
clearable
size="small"
value=""
>
<el-option
v-for="dict in roleType"
:key="dict.value"
:label="dict.label"
:value="dict.value"
/>
</el-select>
</el-form-item>
<el-form-item label="创建时间">
<el-date-picker
size="small"
value-format="yyyy-MM-dd"
type="daterange"
range-separator="-"
start-placeholder="开始日期"
end-placeholder="结束日期"
></el-date-picker>
</el-form-item>
<el-form-item>
<el-button type="primary" icon="el-icon-search" size="small"
>搜索</el-button
>
<el-button icon="el-icon-refresh" size="small">重置</el-button>
</el-form-item>
</el-form>
<el-row :gutter="10" class="mb8">
<el-col :span="1.5">
<el-button type="primary" plain icon="el-icon-plus" size="mini"
>新增</el-button
>
</el-col>
<el-col :span="1.5">
<el-button type="success" plain icon="el-icon-edit" size="mini"
>修改</el-button
>
</el-col>
<el-col :span="1.5">
<el-button type="danger" plain icon="el-icon-delete" size="mini"
>删除</el-button
>
</el-col>
<el-col :span="1.5">
<el-button type="warning" plain icon="el-icon-download" size="mini"
>导出</el-button
>
</el-col>
</el-row>
<el-table
ref="multipleTable"
:data="tableData"
tooltip-effect="dark"
:header-cell-
@selection-change="handleSelectionChange"
>
<el-table-column type="selection" width="55" align="center">
</el-table-column>
<el-table-column label="日期" width="120">
<template slot-scope="scope">{{ scope.row.date }}</template>
</el-table-column>
<el-table-column prop="name" label="姓名" width="120">
</el-table-column>
<el-table-column prop="address" label="地址" show-overflow-tooltip>
</el-table-column>
<el-table-column prop="tag" label="标签" width="100">
<template slot-scope="scope">
<el-tag
:type="scope.row.tag === '家' ? 'primary' : 'success'"
disable-transitions
>{{ scope.row.tag }}</el-tag
>
</template>
</el-table-column>
</el-table>
</el-col>
</el-row>
</div>
</template>
<script>
export default {
name: "ConsulManager",
methods: {
handleSelectionChange(val) {
this.multipleSelection = val;
},
// 节点单击事件
handleNodeClick(data) {
console.log(data);
this.$message({
message: data.label,
type: "success",
});
},
},
data() {
return {
roleType: [
{
label: "正常",
value: 1,
},
{
label: "停用",
value: 2,
},
],
consulServices: [
{ id: "1", label: "tnblog.login" },
{ id: "2", label: "tnblog.img" },
{ id: "3", label: "tnblog.user" },
{ id: "4", label: "tnblog.cache" },
{ id: "5", label: "tnblog.admin" },
],
tableData: [
{
date: "2017-05-01",
name: "杜小虎",
address: "上海市普陀区金沙江路 1518 弄",
tag: "家",
},
{
date: "2017-05-01",
name: "杜小虎",
address: "上海市普陀区金沙江路 1517 弄",
tag: "公司",
},
{
date: "2017-05-01",
name: "杜小虎",
address: "上海市普陀区金沙江路 1519 弄",
tag: "家",
},
{
date: "2017-05-01",
name: "杜小虎",
address: "上海市普陀区金沙江路 1516 弄",
tag: "公司",
},
],
multipleSelection: [],
};
},
};
</script>“vue之左二级菜单右表单表格怎么实现”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。