这篇文章主要介绍了Vue项目打包后可修改基础接口地址配置的方法的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇Vue项目打包后可修改基础接口地址配置的方法文章都会有所收获,下面我们一起来看看吧。
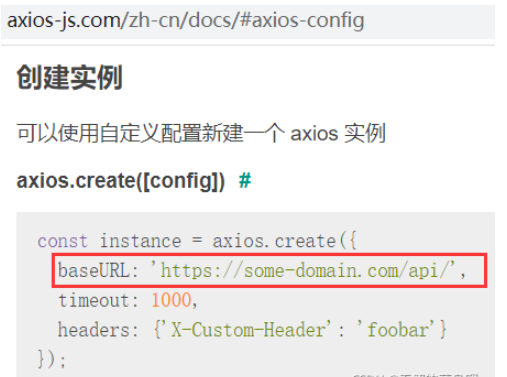
最近在学习或工作中遇到,把 Vue 前端项目打包后,要求可以再次修改请求后端接口的基础地址。平常开发中在 Vue 项目中使用 axios 时把请求后端接口的基础地址写在了 baseURL 里。

这样子打包后如果要改图里红框处的地址,要么去打包编译后的文件堆里一个个搜索(如果项目不小的话,这文件堆可不少...),找到后直接改,要么在源码里改完后重新再打包部署,这两种做法都显得有些麻烦,且维护性也不好。
所以本文用一种较好的方案来解决以上问题,通过创建一个静态资源里的外部文件,引入并实时获取,实现在 Vue 项目打包后也能方便修改请求后端接口的基础地址。
1、前提:本文基于 vue-cli 3.x / 4.x 来实现的,相对应 vue-cli 2.x 来说,没有那么多复杂的配置操作(少了 build、config 文件夹和一些配置文件,多了 public 文件夹和 vue.config.js 文件)。
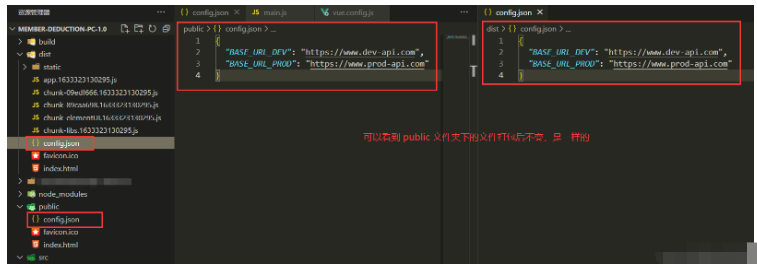
2、public 文件夹就是存放那些不需要打包的文件,可以直接访问(静态资源),创建一个含有请求后端接口基础地址的文件 config.json 放在此目录下( npm run build 时该文件不会受影响),如下图:

{
"BASE_URL_DEV": "https://www.dev-api.com",
"BASE_URL_PROD": "https://www.prod-api.com"
}3、 接下来在 main.js 文件中请求定义的配置文件,并写入 Vue.prototype,使其可全局访问。同时创建 Vue 实例也放在请求后,为了防止页面生成和请求的数据有出入。相关代码如下:
import axios from 'axios'
import { getUrlParams } from './utils/index' // 工具函数:获取 URL 上的参数
Vue.prototype.$axios = axios
function getServerConfig() { // 定义
axios.get('./config.json').then(res => { // 请求上面描述的本地配置文件
const urlDev = getUrlParams('env') // 当 URL 上存在 env=prod 时请求地址为生产环境的
Vue.prototype.BASE_URL = urlDev == 'prod' ? res.data.BASE_URL_PROD : res.data.BASE_URL_DEV
console.log('接口配置的基础地址', Vue.prototype.BASE_URL)
new Vue({
el: '#app',
router,
store,
render: h => h(App)
})
})
}
getServerConfig() // 执行这里有个获取 URL 上参数的工具函数,写在 utils/index.js 里,相关代码如下:
// 获取 URL 上的参数
export function getUrlParams(name) {
if (name == null || name === 'undefined') {
return null
}
var searchStr = decodeURIComponent(window.location.href).replace('?', '&')
var infoIndex = searchStr.indexOf(name + '=')
if (infoIndex === -1) {
return null
}
var searchInfo = searchStr.substring(infoIndex + name.length + 1)
var tagIndex = searchInfo.indexOf('&')
if (tagIndex !== -1) {
searchInfo = searchInfo.substring(0, tagIndex)
}
return searchInfo
}4、然后对 Vue 项目里封装的 axios 文件 request.js 做点改造,目的是通过函数返回值能实时获取到基础接口地址的变更,这样后续打包部署的项目不用重新启动,直接刷新页面就可以。相关代码如下:
import Vue from 'vue'
import axios from 'axios'
function getBaseUrl(){
return Vue.prototype.BASE_URL
}
const service = axios.create({
baseURL: getBaseUrl(), // 打包后可配置的方式
withCredentials: true,
timeout: 50000 // request timeout
})
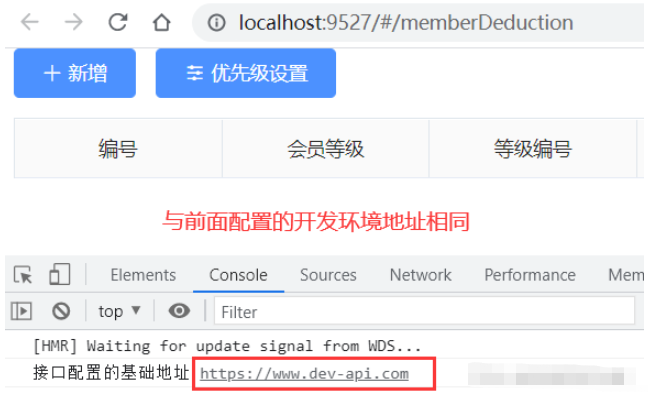
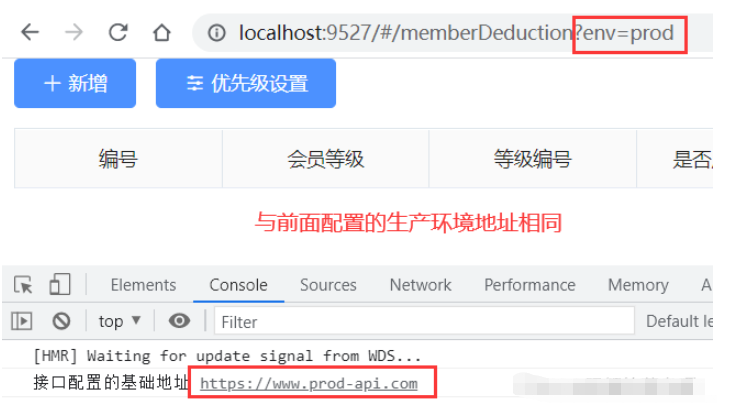
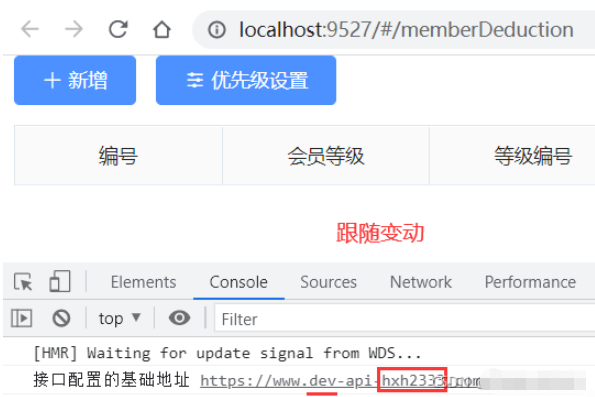
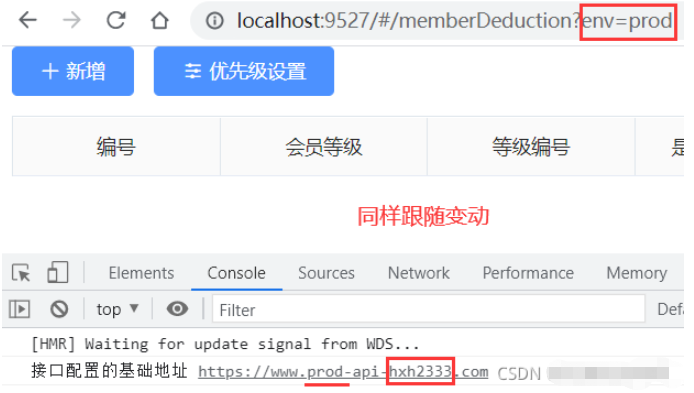
// ... 其余剩下部分与本文无关,就没有写出了 ...5、最后进行验证,在 URL 上带不同参数,本地运行项目后查看控制台输出。


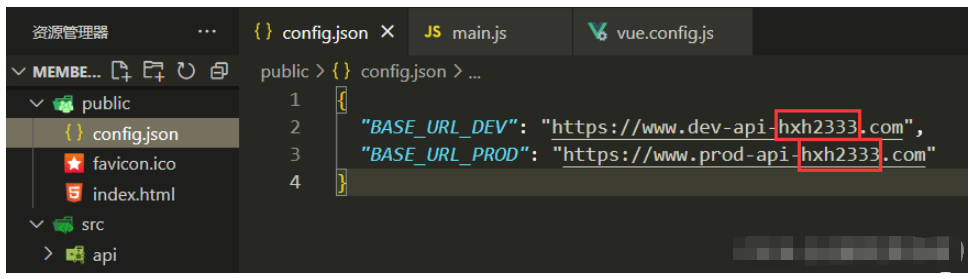
修改 config.json 文件里的内容如下,再次验证。



本地运行验证通过后,npm run build 打包后再验证。

剩下就是部署发布的操作了(不属于本文讲述范围了哈),以后如果该项目请求后端接口地址变动,只需要改动打包后文件夹(dist 文件夹)里的 config.json 文件,无需重新启动部署的项目,只需要刷新页面就可以了。
关于“Vue项目打包后可修改基础接口地址配置的方法”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“Vue项目打包后可修改基础接口地址配置的方法”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。