жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚвҖңVueж•°жҚ®жӣҙж–°и§ҶеӣҫдёҚжӣҙж–°еҰӮдҪ•и§ЈеҶівҖқпјҢеңЁж—Ҙеёёж“ҚдҪңдёӯпјҢзӣёдҝЎеҫҲеӨҡдәәеңЁVueж•°жҚ®жӣҙж–°и§ҶеӣҫдёҚжӣҙж–°еҰӮдҪ•и§ЈеҶій—®йўҳдёҠеӯҳеңЁз–‘жғ‘пјҢе°Ҹзј–жҹҘйҳ…дәҶеҗ„ејҸиө„ж–ҷпјҢж•ҙзҗҶеҮәз®ҖеҚ•еҘҪз”Ёзҡ„ж“ҚдҪңж–№жі•пјҢеёҢжңӣеҜ№еӨ§е®¶и§Јзӯ”вҖқVueж•°жҚ®жӣҙж–°и§ҶеӣҫдёҚжӣҙж–°еҰӮдҪ•и§ЈеҶівҖқзҡ„з–‘жғ‘жңүжүҖеё®еҠ©пјҒжҺҘдёӢжқҘпјҢиҜ·и·ҹзқҖе°Ҹзј–дёҖиө·жқҘеӯҰд№ еҗ§пјҒ
еңЁдёҖдёӘ组件е®һдҫӢдёӯпјҢеҸӘжңүеңЁdataйҮҢеҲқе§ӢеҢ–зҡ„ж•°жҚ®жүҚжҳҜе“Қеә”зҡ„пјҢVueдёҚиғҪжЈҖжөӢеҲ°еҜ№иұЎеұһжҖ§зҡ„ж·»еҠ жҲ–еҲ йҷӨпјҢжІЎжңүеңЁdataйҮҢеЈ°жҳҺзҡ„еұһжҖ§дёҚжҳҜе“Қеә”зҡ„гҖӮ
VueдёҚе…Ғи®ёеңЁе·Із»ҸеҲӣе»әзҡ„е®һдҫӢдёҠеҠЁжҖҒж·»еҠ ж №зә§е“Қеә”ејҸеұһжҖ§пјҢдҪҶжҳҜеҸҜд»ҘдҪҝз”Ё$setж–№жі•е°Ҷзӣёеә”еұһжҖ§ж·»еҠ еҲ°еөҢеҘ—зҡ„еҜ№иұЎдёҠгҖӮ
ж•°з»„ж•°жҚ®еҸҳеҠЁпјҢдҪҝз”Ёжҹҗдәӣж–№жі•ж“ҚдҪңж•°з»„пјҢеҸҳеҠЁж•°жҚ®ж—¶пјҢжңүдәӣж–№жі•ж— жі•иў«vueзӣ‘жөӢ
push()пјҢpop()пјҢsplice()пјҢsort()пјҢreverse()еҸҜиў«vueжЈҖжөӢеҲ° filter(), concat(), slice()гҖӮиҝҷдәӣдёҚдјҡж”№еҸҳеҺҹе§Ӣж•°з»„пјҢдҪҶжҖ»жҳҜиҝ”еӣһдёҖдёӘж–°ж•°з»„гҖӮеҪ“дҪҝз”ЁйқһеҸҳејӮж–№жі•ж—¶пјҢеҸҜд»Ҙз”Ёж–°ж•°з»„жӣҝжҚўж—§ж•°з»„гҖӮ
vueдёҚиғҪжЈҖжөӢд»ҘдёӢеҸҳеҠЁзҡ„ж•°з»„пјҡ
1гҖҒеҪ“дҪ еҲ©з”Ёзҙўеј•зӣҙжҺҘи®ҫзҪ®дёҖдёӘйЎ№ж—¶пјҢvm.items[indexOfItem] = newValue
2гҖҒеҪ“дҪ дҝ®ж”№ж•°з»„зҡ„й•ҝеәҰж—¶пјҢдҫӢеҰӮпјҡ vm.items.length = newLength
з”ұдәҺ Vue дјҡеңЁеҲқе§ӢеҢ–е®һдҫӢж—¶еҜ№еұһжҖ§жү§иЎҢ getter/setter иҪ¬еҢ–иҝҮзЁӢпјҢжүҖд»ҘеұһжҖ§еҝ…йЎ»еңЁ data еҜ№иұЎдёҠеӯҳеңЁжүҚиғҪи®© Vue иҪ¬жҚўе®ғпјҢиҝҷж ·жүҚиғҪи®©е®ғжҳҜе“Қеә”зҡ„гҖӮ
и§ЈеҶіеҠһжі•пјҡ
дҪҝз”Ё Vue.set(object, key, value) ж–№жі•е°Ҷе“Қеә”еұһжҖ§ж·»еҠ еҲ°еөҢеҘ—зҡ„еҜ№иұЎдёҠ
Vue.set(vm.someObject, 'b', 2) жҲ–иҖ… this.$set(this.someObject,'b',2) пјҲиҝҷд№ҹжҳҜе…ЁеұҖ Vue.set ж–№жі•зҡ„еҲ«еҗҚпјү
еңЁжңҖж–°зҡ„йЎ№зӣ®дёӯйҒҮеҲ°дәҶиҝҷз§Қжғ…еҶөпјҢж•°жҚ®з¬¬дёҖж¬ЎиҺ·еҸ–еҲ°дәҶпјҢд№ҹжёІжҹ“дәҶпјҢдҪҶжҳҜ第дәҢж¬Ўд№ӢеҗҺж•°жҚ®еҸӘжңүеңЁеҶҚдёҖж¬ЎжёІжҹ“йЎөйқўзҡ„ж—¶еҖҷжӣҙж–°пјҢ并дёҚиғҪе®һж—¶жӣҙж–°гҖӮ
зҪ‘дёҠжҹҘдәҶиө„ж–ҷжүҚзҹҘйҒ“пјҢVue ејӮжӯҘжү§иЎҢ DOM жӣҙж–°гҖӮеҸӘиҰҒи§ӮеҜҹеҲ°ж•°жҚ®еҸҳеҢ–пјҢVue е°ҶејҖеҗҜдёҖдёӘйҳҹеҲ—пјҢ并缓еҶІеңЁеҗҢдёҖдәӢ件еҫӘзҺҜдёӯеҸ‘з”ҹзҡ„жүҖжңүж•°жҚ®ж”№еҸҳгҖӮеҰӮжһңеҗҢдёҖдёӘ watcher иў«еӨҡж¬Ўи§ҰеҸ‘пјҢеҸӘдјҡиў«жҺЁе…ҘеҲ°йҳҹеҲ—дёӯдёҖж¬ЎгҖӮ
и§ЈеҶіеҠһжі•пјҡ
еҸҜеңЁж•°жҚ®еҸҳеҢ–д№ӢеҗҺз«ӢеҚідҪҝз”Ё Vue.nextTick(callback)гҖӮиҝҷж ·еӣһи°ғеҮҪж•°еңЁ DOM жӣҙж–°е®ҢжҲҗеҗҺе°ұдјҡи°ғз”ЁгҖӮдҫӢеҰӮпјҡ

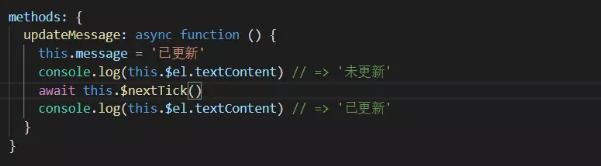
еӣ дёә $nextTick()иҝ”еӣһдёҖдёӘ Promise еҜ№иұЎпјҢжүҖд»ҘеҸҜд»ҘдҪҝз”Ёж–°зҡ„ ES2016 async/awaitиҜӯжі•е®ҢжҲҗзӣёеҗҢзҡ„дәӢжғ…пјҡ

object.assignж–№жі•з”ЁдәҺе°ҶжүҖжңүеҸҜжһҡдёҫеұһжҖ§зҡ„еҖјд»ҺдёҖдёӘжҲ–еӨҡдёӘжәҗеҜ№иұЎеӨҚеҲ¶еҲ°зӣ®ж ҮеҜ№иұЎпјҢ并иҝ”еӣһзӣ®ж ҮеҜ№иұЎгҖӮ
vm.object = Object.assign( { } , vm.object , {a:' 1 ', b:' 2 ' })жіЁпјҡobjectеҝ…йЎ»жҳҜе·Із»ҸеЈ°жҳҺзҡ„еҜ№иұЎ
еҠЁжҖҒж”№еҸҳж•°жҚ®еҗҺжёІжҹ“зҡ„еҫҲж…ўжҲ–иҖ…дёҚжёІжҹ“
еҸҜеңЁеҠЁжҖҒж”№еҸҳж•°жҚ®зҡ„ж–№жі•пјҢ第дёҖиЎҢеҠ дёҠ
this.$forceUpdate();
1.VueдёҚиғҪжЈҖжөӢеҲ°еҜ№иұЎеұһжҖ§зҡ„ж·»еҠ жҲ–еҲ йҷӨпјҢжІЎжңүеңЁеҜ№иұЎйҮҢеЈ°жҳҺзҡ„еұһжҖ§дёҚжҳҜе“Қеә”зҡ„гҖӮ
2.з”ЁеңЁv-forйҮҢйқўж•°жҚ®еұӮж¬ЎеӨӘеӨҡпјҢrenderеҮҪж•°жІЎжңүиҮӘеҠЁжӣҙж–°пјҢйңҖжүӢеҠЁејәеҲ¶еҲ·ж–°
vm.$forceUpdate()
иҝ«дҪҝ Vue е®һдҫӢйҮҚж–°жёІжҹ“гҖӮжіЁж„Ҹе®ғд»…д»…еҪұе“Қе®һдҫӢжң¬иә«е’ҢжҸ’е…ҘжҸ’ж§ҪеҶ…е®№зҡ„еӯҗ组件пјҢиҖҢдёҚжҳҜжүҖжңүеӯҗ组件гҖӮ
еҲ°жӯӨпјҢе…ідәҺвҖңVueж•°жҚ®жӣҙж–°и§ҶеӣҫдёҚжӣҙж–°еҰӮдҪ•и§ЈеҶівҖқзҡ„еӯҰд№ е°ұз»“жқҹдәҶпјҢеёҢжңӣиғҪеӨҹи§ЈеҶіеӨ§е®¶зҡ„з–‘жғ‘гҖӮзҗҶи®әдёҺе®һи·өзҡ„жҗӯй…ҚиғҪжӣҙеҘҪзҡ„её®еҠ©еӨ§е®¶еӯҰд№ пјҢеҝ«еҺ»иҜ•иҜ•еҗ§пјҒиӢҘжғіз»§з»ӯеӯҰд№ жӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢиҜ·з»§з»ӯе…іжіЁдәҝйҖҹдә‘зҪ‘з«ҷпјҢе°Ҹзј–дјҡ继з»ӯеҠӘеҠӣдёәеӨ§е®¶еёҰжқҘжӣҙеӨҡе®һз”Ёзҡ„ж–Үз« пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ