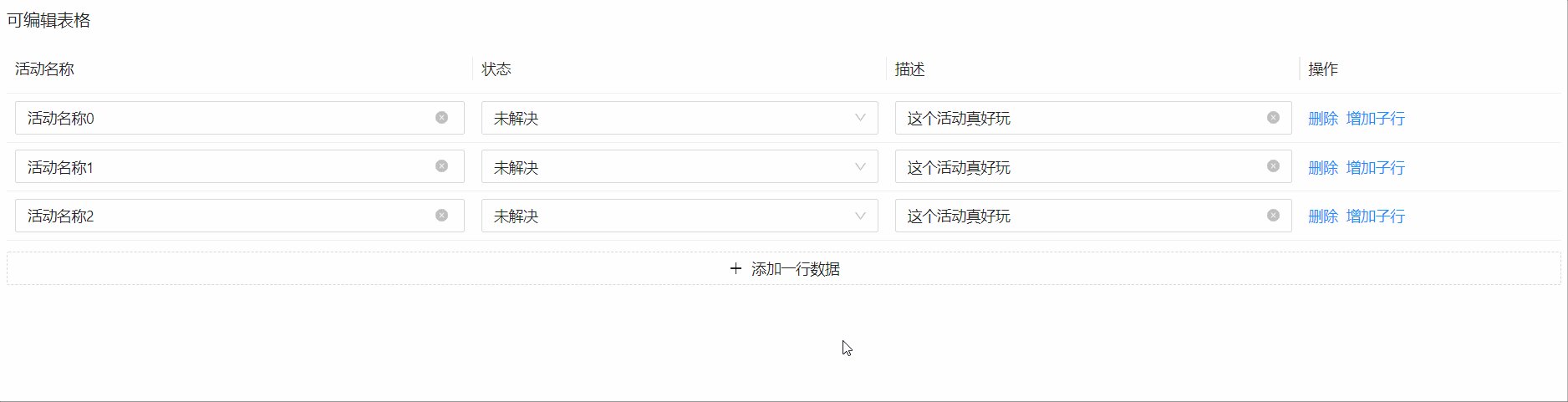
这篇文章主要讲解了“Antd ProComponents中的EditableProTable无法在子行继续新增子行如何解决”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“Antd ProComponents中的EditableProTable无法在子行继续新增子行如何解决”吧!

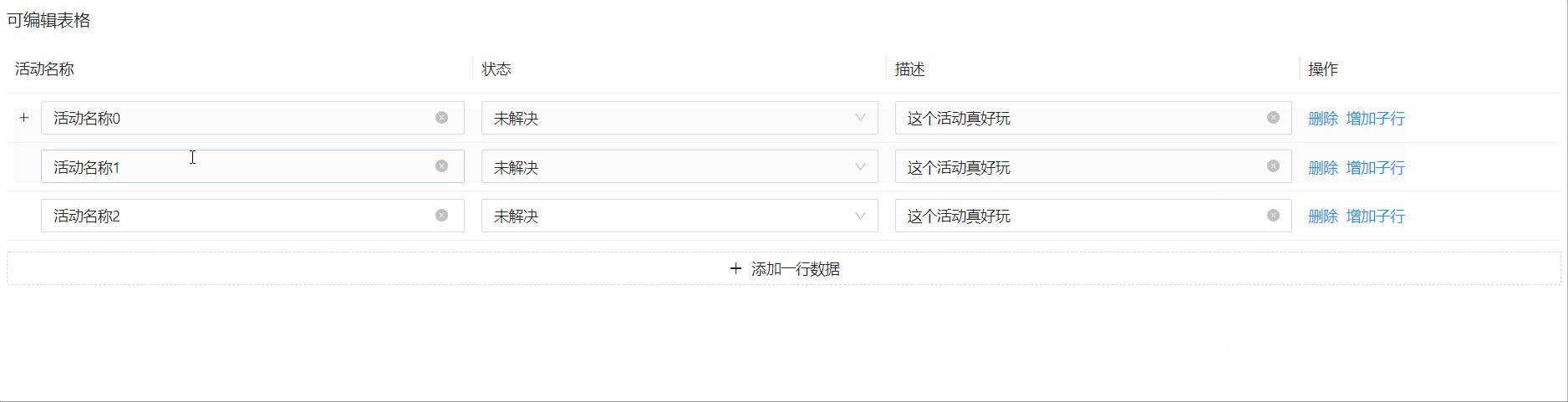
点击后报错:

import { EditableProTable } from '@ant-design/pro-table';
import React, { useState } from 'react';
const defaultData: any = new Array(3).fill(1).map((_, index) => {
return {
id: (Date.now() + index).toString(),
title: `活动名称${index}`,
decs: '这个活动真好玩',
state: 'open',
created_at: '2020-05-26T09:42:56Z',
};
});
export default () => {
const [editableKeys, setEditableRowKeys] = useState<React.Key[]>(() =>
defaultData.map((item) => item.id),
);
const [dataSource, setDataSource] = useState<any[]>(() => defaultData);
const columns: any = [
{
title: '活动名称',
dataIndex: 'title',
width: '30%',
formItemProps: {
rules: [
{
required: true,
whitespace: true,
message: '此项是必填项',
},
{
message: '必须包含数字',
pattern: /[0-9]/,
},
{
max: 16,
whitespace: true,
message: '最长为 16 位',
},
{
min: 6,
whitespace: true,
message: '最小为 6 位',
},
],
},
},
{
title: '状态',
key: 'state',
dataIndex: 'state',
valueType: 'select',
valueEnum: {
all: { text: '全部', status: 'Default' },
open: {
text: '未解决',
status: 'Error',
},
closed: {
text: '已解决',
status: 'Success',
},
},
},
{
title: '描述',
dataIndex: 'decs',
},
{
title: '操作',
valueType: 'option',
width: 250,
render: () => {
return null;
},
},
];
return (
<>
<EditableProTable<any>
headerTitle="可编辑表格"
columns={columns}
rowKey="id"
scroll={{
x: 960,
}}
value={dataSource}
onChange={setDataSource}
recordCreatorProps={{
newRecordType: 'dataSource',
position: 'bottom',
record: () => ({
id: Date.now(),
}),
}}
editable={{
type: 'multiple',
editableKeys,
actionRender: (row, config, defaultDoms) => {
return [defaultDoms.delete,
<EditableProTable.RecordCreator
parentKey={row.id}
newRecordType='dataSource'
position='bottom'
record={{
id: Date.now(),
}}
>
<a>增加子行</a>
</EditableProTable.RecordCreator>];
},
onValuesChange: (record, recordList) => {
setDataSource(recordList);
},
onChange: setEditableRowKeys,
}}
/>
</>
);
};自己写一个递归的方法将子行追加到选中行下即可,下面展示的是我项目中的代码,不能复制直接用,但思路是一样的。
首先在actionRender中自定义“增加子行”的操作按钮,其中addChildToSource为增加逻辑方法:
actionRender: (row, _, dom) => [
<a
key="addChild"
onClick={() => addChildToSource(row.id, type)}
>
增加子行
</a>
],addChildToSource代码如下:
//增加子行
const addChildToSource = (rowKey: any, type: string) => {
let childRowKey = Date.now(); //rowkey的id不能重复,不然会回填异常
editableKeys[type].push(childRowKey);
let source = formRef.current.getFieldValue(`${type}_source`); //type_source为表格定义的formItem的name
source = addChildToSourceFunc(source, rowKey, childRowKey, type);
const _dict = {};
_dict[`${type}_source`] = source;
formRef.current.setFieldsValue(_dict);
setEditableKeys({ ...editableKeys });
};上述方法调用的addChildToSourceFunc代码如下:
//删除参数edit及子级edit
const addChildToSourceFunc = (
source: any,
rowKey: any,
childRowKey: any,
type: string,
childName: any = null,
) => {
for (var i = 0; i < source.length; i++) {
const sourceItem = source[i];
if (sourceItem.id === rowKey) {
if (!sourceItem.children) {
sourceItem.children = [];
}
sourceItem.children.push({ id: childRowKey, required: true, param_type: 'string', name: childName });
break;
} else if (sourceItem.children) {
addChildToSourceFunc(sourceItem.children, rowKey, childRowKey, type, childName,);
}
}
return source;
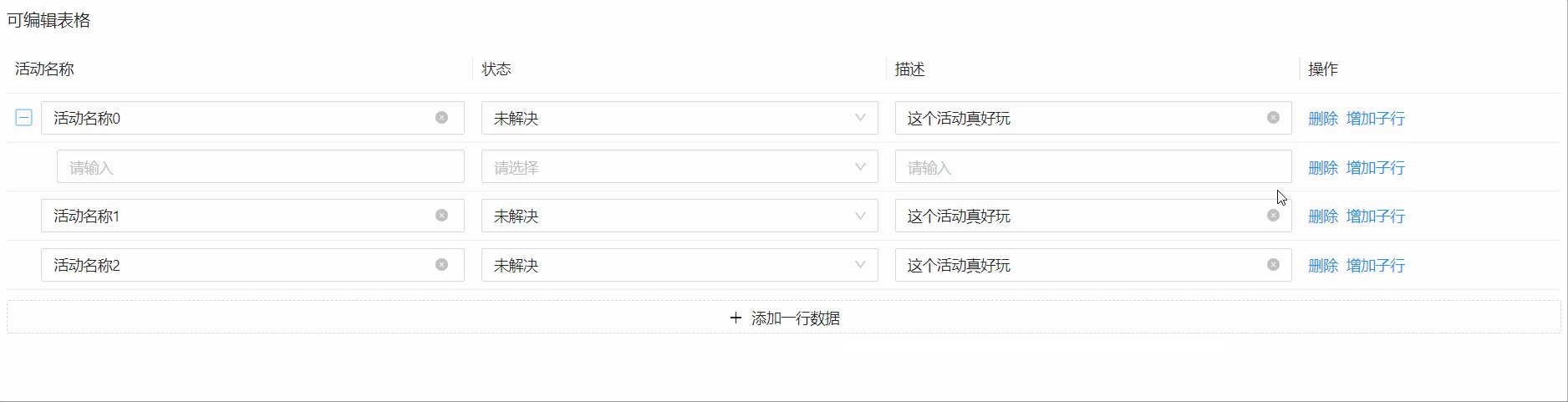
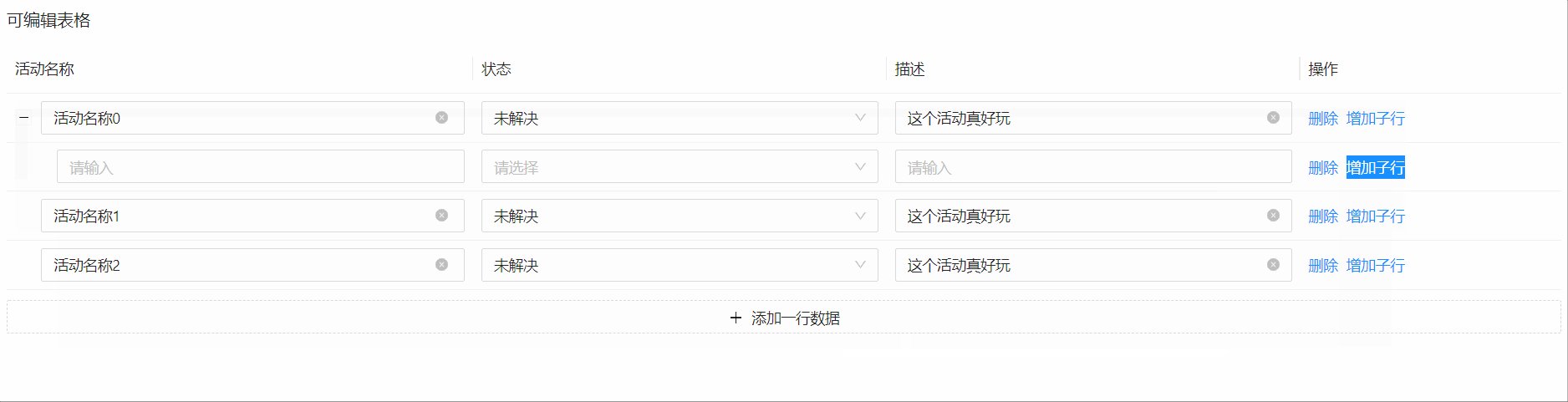
};成功解决了该问题,解决后的效果:

感谢各位的阅读,以上就是“Antd ProComponents中的EditableProTable无法在子行继续新增子行如何解决”的内容了,经过本文的学习后,相信大家对Antd ProComponents中的EditableProTable无法在子行继续新增子行如何解决这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。