本文小编为大家详细介绍“css之伪类选择器怎么使用”,内容详细,步骤清晰,细节处理妥当,希望这篇“css之伪类选择器怎么使用”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。

伪类选择器 是一种允许通过未包含在HTML元素的状态信息来定位HTML元素的用法。伪类选择器 的具体用法就是向已有的选择器增加关键字,表示定位的HTML元素的状态信息。
通过伪类,开发者可以设置元素的动态状态,例如悬停(hover)、点击(active)以及文档中不能通过其它选择器选择的元素(这些元素没有 ID 或 class 属性),例如第一个子元素(first-child)或者最后一个子元素(last-child)。
例如:hover伪类选择器可以用来在用户将鼠标悬停在按钮上时改变按钮的颜色。如下示例代码所示:
/* 所有用户指针悬停的按钮 */
button:hover {
color: blue;
}伪类的名称不区分大小写,但需要以冒号:开头。另外,伪类需要与 CSS 中的选择器结合使用,语法格式如下:
选择器:伪类 {
属性 : 属性值;
}伪类选择器 的具体语法格式为 :伪类,这里一定不要忘记 :。
CSS 中提供了各种各样的伪类,如下表所示:
| 选择器 | 例子 | 例子描述 |
|---|---|---|
| :active | a:active | 匹配被点击的链接 |
| :checked | input:checked | 匹配处于选中状态的 <input> 元素 |
| :disabled | input:disabled | 匹配每个被禁用的 <input> 元素 |
| :empty | p:empty | 匹配任何没有子元素的 <p> 元素 |
| :enabled | input:enabled | 匹配每个已启用的 <input> 元素 |
| :first-child | p:first-child | 匹配父元素中的第一个子元素 <p>,<p> 必须是父元素中的第一个子元素 |
| :first-of-type | p:first-of-type | 匹配父元素中的第一个 <p> 元素 |
| :focus | input:focus | 匹配获得焦点的 <input> 元素 |
| :hover | a:hover | 匹配鼠标悬停其上的元素 |
| :in-range | input:in-range | 匹配具有指定取值范围的 <input> 元素 |
| :invalid | input:invalid | 匹配所有具有无效值的 <input> 元素 |
| :lang(language) | p:lang(it) | 匹配每个 lang 属性值以 "it" 开头的 <p> 元素 |
| :last-child | p:last-child | 匹配父元素中的最后一个子元素 <p>, <p> 必须是父元素中的最后一个子元素 |
| :last-of-type | p:last-of-type | 匹配父元素中的最后一个 <p> 元素 |
| :link | a:link | 匹配所有未被访问的链接 |
| :not(selector) | :not(p) | 匹配每个非 <p> 元素的元素 |
| :nth-child(n) | p:nth-child(2) | 匹配父元素中的第二个子元素 <p> |
| :nth-last-child(n) | p:nth-last-child(2) | 匹配父元素的倒数第二个子元素 <p> |
| :nth-last-of-type(n) | p:nth-last-of-type(2) | 匹配父元素的倒数第二个子元素 <p> |
| :nth-of-type(n) | p:nth-of-type(2) | 匹配父元素的第二个子元素 <p> |
| :only-of-type | p:only-of-type | 匹配父元素中唯一的 <p> 元素 |
| :only-child | p:only-child | 匹配父元素中唯一的子元素 <p> |
| :optional | input:optional | 匹配不带 "required" 属性的 <input> 元素 |
| :out-of-range | input:out-of-range | 匹配值在指定范围之外的 <input> 元素 |
| :read-only | input:read-only | 匹配指定了 "readonly" 属性的 <input> 元素 |
| :read-write | input:read-write | 匹配不带 "readonly" 属性的 <input> 元素 |
| :required | input:required | 匹配指定了 "required" 属性的 <input> 元素 |
| :root | root | 匹配元素的根元素,在 HTML 中,根元素永远是 HTML |
| :target | #news:target | 匹配当前活动的 #news 元素(单击包含该锚名称的 URL) |
| :valid | input:valid | 匹配所有具有有效值的 <input> 元素 |
| :visited | a:visited | 匹配所有已经访问过的链接 |
伪类选择器的分类
CSS 版本从第一版本发展到第三版本,提供的伪类选择器 的数量已经很庞大了。尤其CSS3版本新增了大量的伪类选择器 。
伪类选择器 的数量这么多,为了更好地梳理伪类选择器 ,我们可以按照用途的不同分为如下 5 种类型:
用户行为伪类:指与用户行为相关的一些伪类,例如,悬停:hover、按下:active以及获取焦点:focus等。
URL定位伪类:用于定位HTML页面中的元素
输入伪类:与表单控件相关的伪类
结构伪类:主要用于定位目标元素
逻辑组合伪类:用于逻辑操作的,例如:not(),就表示不是某元素。
1、用户行为伪类--动态伪类选择器
之所以称为动态伪类选择器,是因为它们根据条件的改变匹配元素,是相对于文档的固定状态来说的。随着JavaScript广泛用于修改文档内容和元素状态,动态选择器和静态选择器之间的界限越来越模糊,不过,动态伪类选择器仍然是一类比较特别的选择器。
:link选择器匹配超链接,:visited选择器匹配用户已经访问过得超链接。
使用:visited选择器可以应用到链接元素的属性不多。你可以改变颜色和字体,不过仅此而已。
提示::visited选择器匹配用户在所有页面访问过的href属性为URL的任意链接,而不只是你的页面。:visited最常见的用法就是针对已访问的链接应用某种样式,从而让它们跟未访问的链接有所区别。比如我们看新闻,看过的新闻和没有看过的新闻在首页列表呈现的状态是不一样的,便于我们区分。
:hover选择器匹配用户鼠标悬停在其上的任意元素。
:active选择器匹配当前被用户激活的元素(一般情况下为鼠标点击该元素)。
:focus选择器匹配获得焦点的元素,常用于 input 元素。
2、结构性伪类选择器
使用结构性伪类选择器能够根据元素在文档中的位置选择元素。这类选择器都有一个冒号字符前缀(:),例如:empty。他们可以单独使用,也可以跟其他选择器组合使用,如p:empty。
结构伪类选择器类选择器包含的内容如下表所示:
| 伪类选择器 | 作用 |
|---|---|
selector:first-child | 用来定位一组兄弟元素中的第一个元素 |
selector:last-child | 用来定位一组兄弟元素中的最后一个元素 |
selector:nth-child(n) | 用来定位一组兄弟元素中的第n个元素 |
selector:nth-last-child(n) | 用来定位一组兄弟元素中倒序方式的第n个元素 |
selector:first-of-type | 用来定位一组同类型的兄弟元素中的第一个元素 |
selector:last-of-type | 用来定位一组同类型的兄弟元素中的最后一个元素 |
selector:nth-of-type(n) | 用来定位一组同类型的兄弟元素中的第n个元素 |
selector:nth-last-of-type(n) | 用来定位一组同类型的兄弟元素中倒序方式的第n个元素 |
selector:only-child | 用来定位一个没有任何兄弟元素的元素 |
selector:only-of-type | 用来定位一个没有任何同类型兄弟元素的元素 |
selector:empty | 用来定位一个没有子级元素的元素,并且该元素也没有任何文本内容 |
selector:root | 用来定位 HTML 页面中的根元素(<html>) |
CSS中的结构伪类选择器是根据HTML页面中元素之间的关系来定位HTML元素,从而减少对HTML元素的id属性和class属性的依赖。
:first-child与:last-child
:first-child伪类用来定义一组兄弟元素的第一个元素而:last-child伪类则是定位一组兄弟元素的最后一个元素。
如下示例代码展示了:first-child伪类和:last-child伪类的用法:
HTML结构如下:
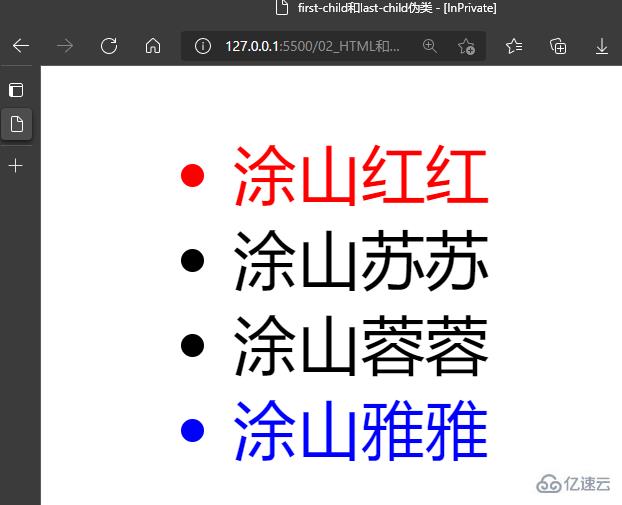
<ul> <li>涂山红红</li> <li>涂山苏苏</li> <li>涂山蓉蓉</li> <li>涂山雅雅</li> </ul>
CSS代码如下:
li:first-child {
color: red;
}
li:last-child {
color: blue;
}代码运行结果如下图所示:

:first-child 伪类可以使用:nth-child(n)伪类改写为:nth-child(1),而:last-child伪类可以使用:nth-last-child(n)伪类改写为:nth-last-child(1)。
:first-child伪类和:last-child伪类经常会引起误解。例如 li:first-child 是用来定位所有<li>元素中第一个作为子级元素的,而不是定位<li>元素的第一个子级元素。
:first-of-type与:last-of-type
:first-of-type伪类和:last-of-type伪类一个用于定位一组元素中的第一个兄弟元素,一个用来定位最后一个。
如下示例代码展示了:first-of-type伪类和:last-of-type伪类的用法:
HTML结构如下:
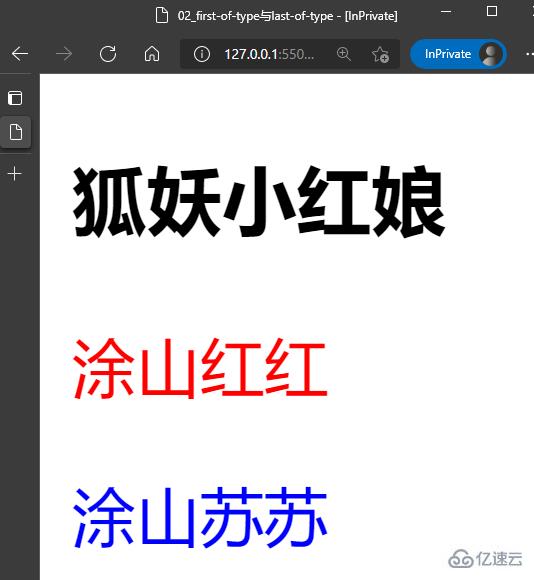
<h4>狐妖小红娘</h4> <p>涂山红红</p> <p>涂山苏苏</li>
CSS代码如下:
p:first-of-type {
color: red;
}
p:last-of-type {
color: blue;
}代码运行结果如下图所示:

:first-of-type伪类与:last-of-type伪类的用法一定要和:first-child伪类与:last-child伪类的用法区分开。以:first-of-type伪类和:first-child伪类为例来说明:
:first-of-type伪类是定位一组同类型的兄弟元素中的第一个元素,不管这个元素在兄弟元素中的位置如何。
:first-child伪类是定位一组兄弟元素中的第一个元素,这些兄弟元素不一定是同类型的。
如果将上述示例代码中的:first-of-type伪类改写为:first-child伪类的话,将不会生效。
:nth-child(n)与:nth-last-child(n)
:nth-child(n)伪类和:nth-last-child(n)伪类都是CSS3中新增的选择器,这两个选择器的用法基本上是一致的。区别在于:nth-last-child(n)伪类是倒序方式定位元素,也就是说,:nth-last-child(n)伪类是从一组元素的结尾开始的。
接下来,主要以:nth-child(n)伪类为例进行讲解。:nth-child(n)伪类中的n参数的含义具有3种情况:
数字值:任意一个大于 0 的正整数。例如 #example td:nth-child(1) 表示定位ID为example的父元素下所有<td>元素中的第一个元素。
关键字:odd表示奇数,等同于:nth-child(2n);even表示偶数,等同于:nth-child(2n+1)。
格式为(an+b)公式:a表示周期的长度(步长 ),n表示计数器(从 0 开始 ),而b则表示偏移值。
如下示例代码展示了:nth-child(n)伪类(实现表格隔行换色效果)的用法:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>nth-child伪类</title>
<style>
table {
border-collapse: collapse;
border-spacing: 0;
width: 100%;
}
th,
td {
border-top: 1px solid lightcoral;
text-align: center;
}
/* 最后一行单元格在底部增加一个边框效果 */
tr:last-child td {
border-bottom: 1px solid lightcoral;
}
/* 实现隔行换色 */
tr:nth-child(even) {
background-color: aquamarine;
}
</style>
</head>
<body>
<table>
<tr>
<th>姓名</th>
<th>区域</th>
</tr>
<tr>
<td>梵云飞</td>
<td>西西域</td>
</tr>
<tr>
<td>欢都落兰</td>
<td>南国</td>
</tr>
<tr>
<td>石宽</td>
<td>北山</td>
</tr>
<tr>
<td>涂山红红</td>
<td>涂山</td>
</tr>
</table>
</body>
</html>代码运行结果如下图所示:

:nth-child(n)伪类的n参数用法中比较复杂的是使用(an+b)公式用法,如下示例列举了一些公式用法:
:nth-child(5n):定位元素的序号是5 [=5×1]、10 [=5×2]、15 [=5×3]等。
:nth-child(3n+4):定位元素的序号是4 [=(3×0)+4]、7 [=(3×1)+4]、10 [=(3×2)+4]、13 [=(3×3)+4] 等。
:nth-child(-n+3):定位元素的序号是3 [=-0+3]、2 [=-1+3]、1 [=-2+3]。
:nth-child(n)伪类与:nth-last-child(n)伪类和:nth-of-type(n)伪类与:nth-last-of-type(n)伪类的区别,类似于:first-of-type伪类与:last-of-type伪类和:first-child伪类与:last-child伪类的区别。
:empty
:empty伪类是用来定位没有任何子级元素或文本内容的元素,其中文本内容包含了空白。但是HTML的注释是不影响:empty伪类定位元素的。
如下示例代码展示了:empty伪类的用法:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>empty伪类</title>
<style>
body {
/* 开启flex布局 */
display: flex;
}
.box {
background: pink;
height: 80px;
width: 80px;
margin: 0 20px;
}
.box:empty {
background: lime;
}
</style>
</head>
<body>
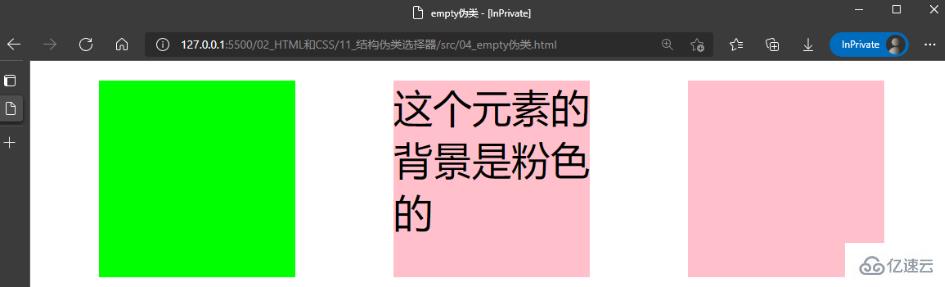
<div></div>
<div>这个元素的背景是粉色的</div>
<div>
<!-- 这是一个注释 -->
</div>
</body>
</html>代码运行结果如下图所示:

:root
CSS中的:root伪类选择器比较简单,它代表的就是<html>元素。
如下代码展示的:root伪类的用法:
:root {
height: 100vh;
width: 100vw;
background-color: dodgerblue;
}代码运行结果如下图所示:

3、UI元素状态伪类选择器
使用UI伪类选择器可以根据元素的状态匹配元素,下方列表将简单总结这类选择器:
| 选择器 | 说明 |
|---|---|
| :enabled | 选择启用状态的元素 |
| :disabled | 选择禁用状态的元素 |
| :checked | 选择被选中的input元素(只用于单选按钮和复选框) |
| :default | 选择默认元素 |
| :valid | 根据输入验证选择有效或者无效的input元素 |
| :in-range/:out-of-range | 选择在制定范围之内或者职位受限的input元素 |
| :required/:optional | 根据是否允许:required属性选择input元素 |
4、输入伪类选择器
关于表单输入的伪类,主要介绍三种常用的,具体如下:
:enabled和:disabled
:read-only和:read-write
:checked
:enabled和:disabled
:enabled和:disabled一这组伪类选择器分别表示禁用状态与可用状态,这组为了使完全对立的。
:enabled伪类的实际用处并不大,因为大多元素默认都是可用的,所以写不写意义并不大。
如下代码展示了:enabled和:disabled的用法:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible"
content="IE=edge">
<meta name="viewport"
content="width=device-width, initial-scale=1.0">
<title>:enabled和:disabled的用法</title>
<style>
input:enabled {
outline: none;
}
input:disabled {
/* 禁用状态背景为灰色 */
background-color: gray;
}
</style>
</head>
<body>
<input type="text"
placeholder="可用状态">
<input type="text"
disabled
placeholder="禁用状态">
</body>
</html>代码运行结果如下所示:

由上图我们看到禁用状态的<input>的背景颜色为灰色。
:read-only和:read-write
:read-only和:read-write一这组伪类选择器分别表示只读和可写状态,同样的:read-write也很鸡肋,因为默认就是可读写,示例代码如下所示:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible"
content="IE=edge">
<meta name="viewport"
content="width=device-width, initial-scale=1.0">
<title>:read-only和:read-write</title>
<style>
input:read-write {
outline: none;
}
/* 只读状态 */
input:read-only {
color: red;
outline: none;
}
</style>
</head>
<body>
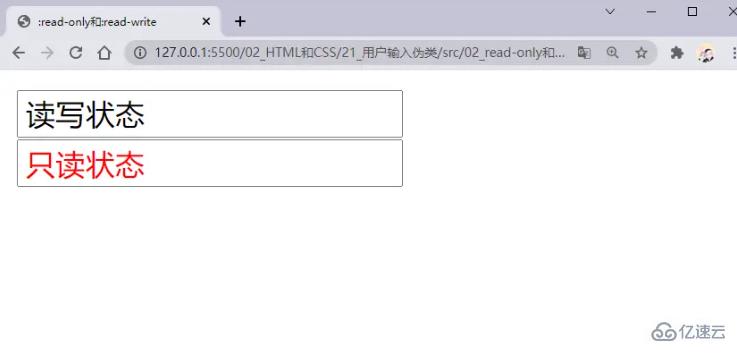
<input type="text"
value="读写状态">
<input type="text"
readonly
value="只读状态">
</body>
</html>代码运行结果如下所示:

我们可以看到,只读的<input>的文字颜色为红色。
:checked
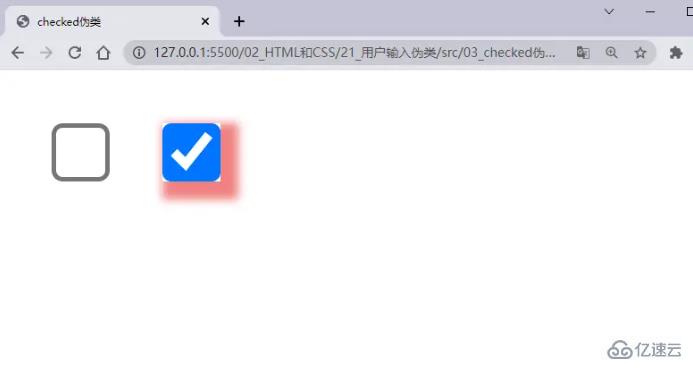
:checked伪类可以说是众多伪类选择器中使用频率很高的一个伪类选择器,该选择器表示选中的状态,就比如下面这个例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible"
content="IE=edge">
<meta name="viewport"
content="width=device-width, initial-scale=1.0">
<title>checked伪类</title>
<style>
input:checked {
/* 为选中的增加阴影 */
box-shadow: 2px 2px 2px 2px lightcoral;
}
</style>
</head>
<body>
<input type="checkbox">
<input type="checkbox"
checked>
</body>
</html>
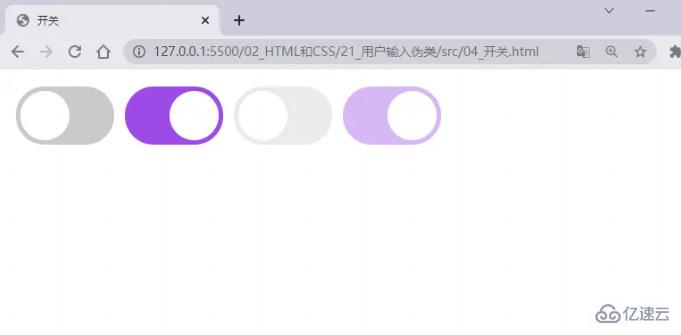
关于:checked伪类,最佳实践是配合<label>元素来实现,现在我们就通过:checked和<label>元素来实现一个开关的效果。
示例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible"
content="IE=edge">
<meta name="viewport"
content="width=device-width, initial-scale=1.0">
<title>开关</title>
<style>
[type="checkbox"] {
width: 44px;
height: 26px;
position: absolute;
opacity: 0;
pointer-events: none;
}
/* 开关样式 */
.cs-switch {
display: inline-block;
width: 44px;
height: 26px;
border: 2px solid;
border-radius: 26px;
background-color: currentColor;
box-sizing: border-box;
color: silver;
transition: all .2s;
cursor: pointer;
}
.cs-switch::before {
content: "";
display: block;
width: 22px;
height: 22px;
border-radius: 50%;
background-color: #fff;
transition: margin-left .2s;
}
:checked+.cs-switch {
color: blueviolet;
}
/* 选中移动 */
:checked+.cs-switch::before {
margin-left: 18px;
}
/* 禁用状态 */
:disabled+.cs-switch {
opacity: .4;
cursor: not-allowed;
}
</style>
</head>
<body>
<!-- 普通状态 -->
<input type="checkbox"
id="switch">
<label
for="switch"></label>
<!-- 选中状态 -->
<input type="checkbox"
id="switch2"
checked>
<label
for="switch2"></label>
<!-- 禁用状态 -->
<input type="checkbox"
id="switch3"
disabled>
<label
for="switch3"></label>
<!-- 选中禁用状态 -->
<input type="checkbox"
id="switch4"
checked
disabled>
<label
for="switch4"></label>
</body>
</html>运行效果如下所示:

5、逻辑组合伪类
:not()否定的伪类
优先级为0,优先级由括号中的表达式决定; :not(p)由p决定
可以不断的级联;input:not(:disabled):not(:read-only) {} ;表示处于不禁用,也不处于只读的状态
不可出现多个表达式,也不支持选择符;li:not(li, od); 尚未支持
:not()的巨大的用处在于告别重置的问题;
重置web中的样式,就好比我们在项目中经常使用到的:添加.active类名来控制样式的显示与隐藏/改变样式,往常的写法都是:
.cs_li {
display: none;
}
.cs_li.active {
display: block;
}而我们可以使用:not()伪类,可以更好的实现:
.cs_li:not(.active) {
display: none;
}在列表中的设置<li>的边框时也可使用其:not()
.cs_li:not(:nth-of-type(5n)){
margin-right: 10px; // 除5的倍数项都设置右边的外边距
}:is()的作用是简化选择器
平时我们开发中经常会用到类似下面的语法:
.cs_li_a > img,
.cs_li_b > img,
.cs_li_c > img {
display: none;
}使用:is()简化可写成:
:is(.cs_li_a, .cs_li_b, .cs_li_c) > img {
display: none;
}还有一种嵌套之间的关系,相互嵌套,交叉组合得出结论;如下方所示
ol ol li,
ol ul li,
ul ul li,
ul ol li {
margin-left: 20px;
}使用:is()伪类强化,则只需要几行代码:
:is(ol, ul) :is(ol, ul) li{
margin-left: 20px;
}:where()
:where()与上方的:is()相同,唯一不同的是级别永远为0,也不受括号里面的表达式影响;
使用的方法与:is()完全相同,但优先级永远是0;底下的括号中的优先级完全被忽略,俩句是同一个优先级,并且级别等同于.conten选择器
:where(.article, section) .conten {}
:where(#article, #section) .conten {读到这里,这篇“css之伪类选择器怎么使用”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。